为内容类型配置字段
¥Configuring fields for content-types
仅当你的 Strapi 应用位于开发环境中时,才能访问内容类型生成器来创建和更新内容类型,否则它将在其他环境中处于只读模式。
¥The Content-type Builder is only accessible to create and update content-types when your Strapi application is in a development environment, else it will be in a read-only mode in other environments.
内容类型由一个或多个字段组成。每个字段都设计为包含特定类型的数据,并在内容管理器中填充(参见 写作内容)。
¥Content-types are composed of one or several fields. Each field is designed to contain specific kind of data, filled up in the Content Manager (see Writing content).
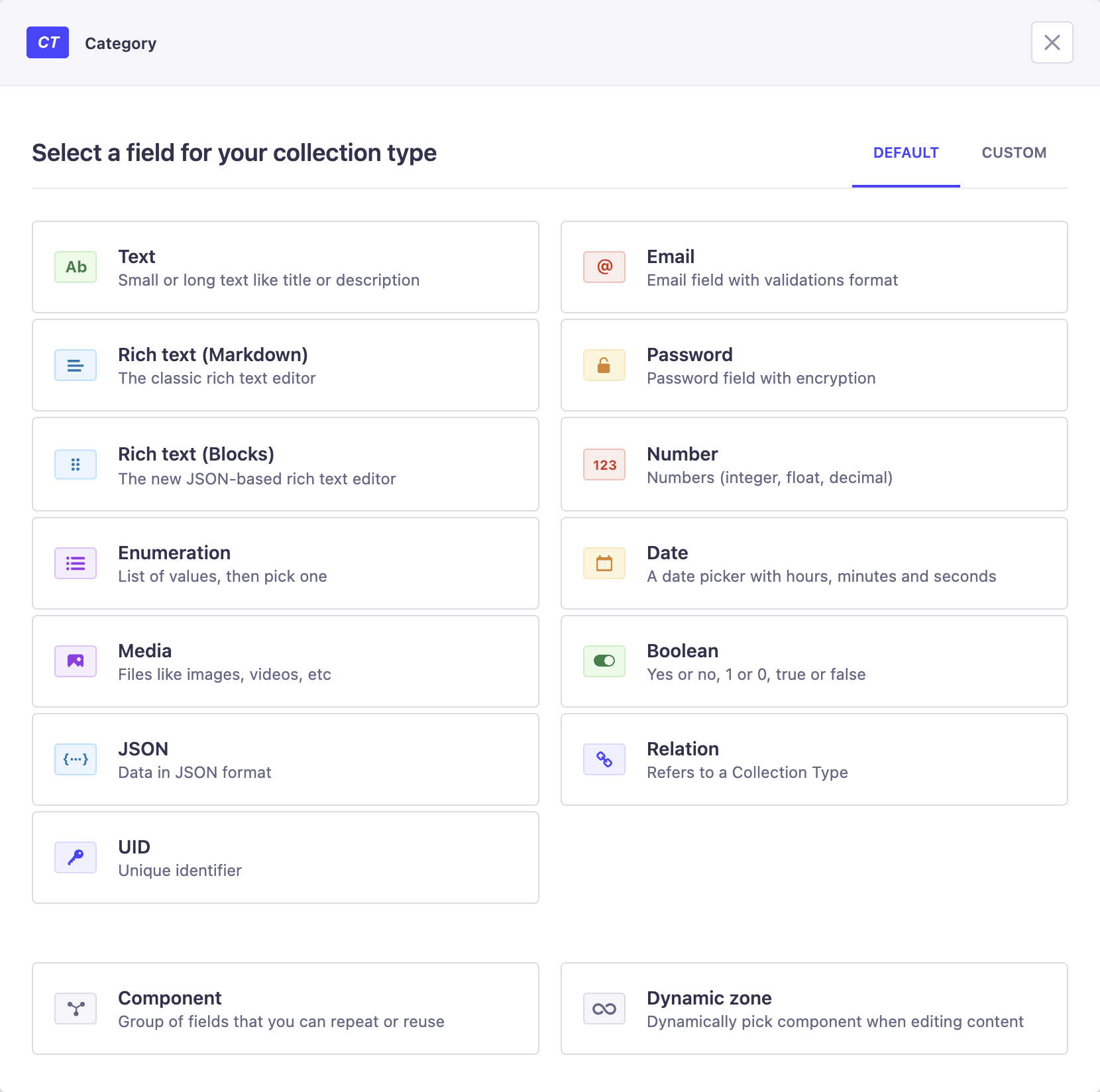
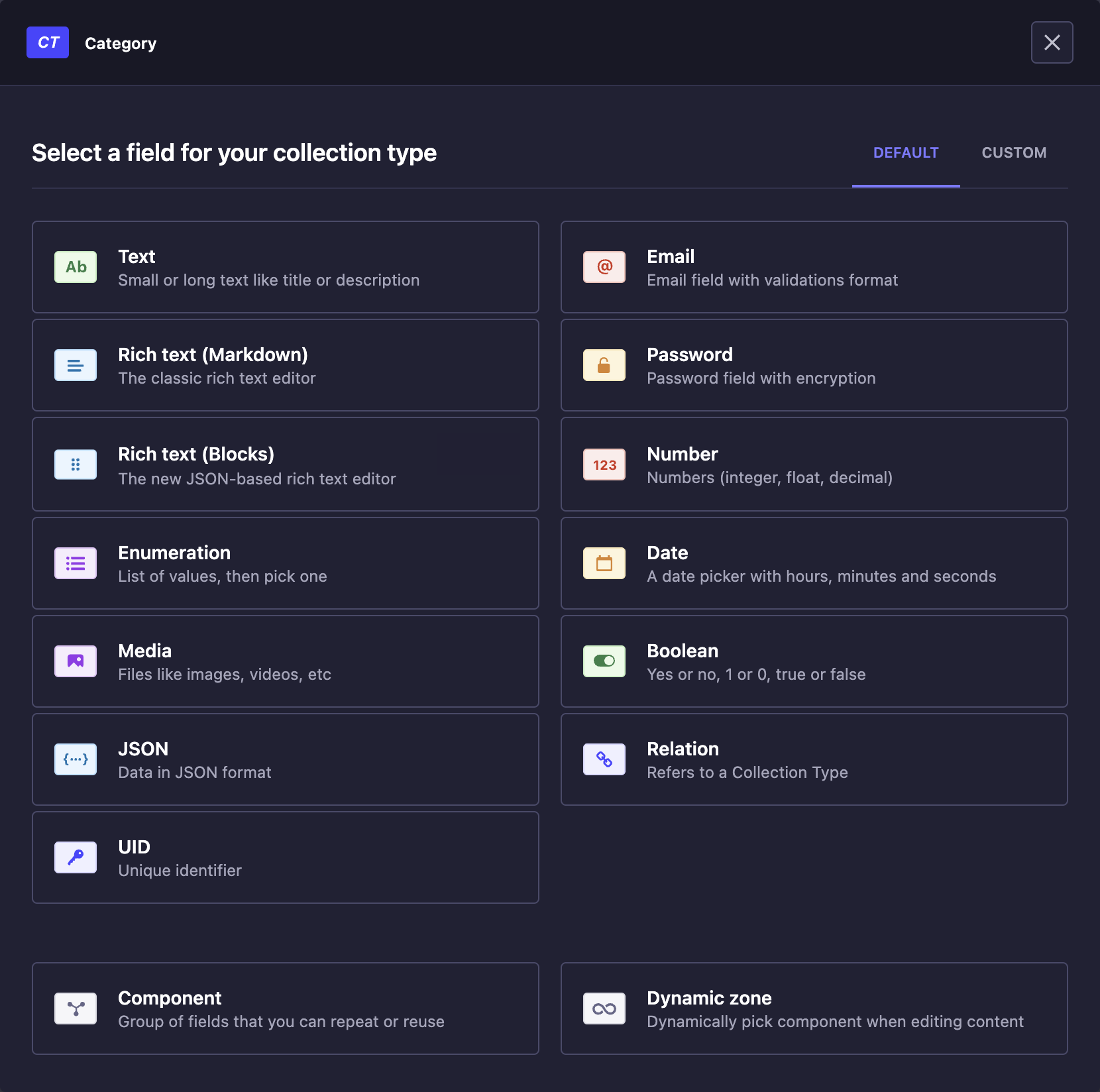
在内容类型生成器中,可以在创建新内容类型或组件时添加字段,或者在编辑或更新内容类型或组件后添加字段。以下文档列出了所有现有的常规字段,但也解决了组件和动态区域的特殊性。对于每一个,你都可以找到定义、它们在内容管理器中所采用的形式的解释以��及配置它们的说明。
¥In the Content-type Builder, fields can be added at the creation of a new content-type or component, or afterward when a content-type or component is edited or updated. The following documentation lists all existing regular fields but also tackles the specificities of components and dynamic zones. For each, you will find a definition, explanation of the form they take once in the Content Manager, and instructions to configure them.
根据创建或编辑的内容类型或组件,并非所有字段(包括组件和动态区域)始终可用。
¥Depending on what content-type or component is being created or edited, not all fields -including components and dynamic zones- are always available.


常规字段
¥Regular fields
 文本
文本
¥ Text
文本字段显示一个可以包含小文本的文本框。该字段可用于标题、描述等。
¥The Text field displays a textbox that can contain small text. This field can be used for titles, descriptions, etc.
- Base settings
- Advanced settings
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入文本字段的名称。 |
| 类型 | 在短文本(最多 255 个字符)和长文本之间进行选择,以允许更多或更少的空间填充文本字段。 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 写入文本字段的默认值。 |
| 正则表达式模式 | 编写正则表达式以确保文本字段的值与特定格式匹配。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 独特字段 | 勾选以防止另一字段与此字段相同。 |
| 最大长度 | 勾选以定义允许的最大字符数。 |
| 最小长度 | 勾选以定义允许的最小字符数。 |
 富文本(块)
富文本(块)
¥ Rich Text (Blocks)
富文本(块)字段显示具有实时渲染功能的编辑器以及用于管理富文本的各种选项。该字段可用于长的书面内容,甚至包括图片和代码。
¥The Rich Text (Blocks) field displays an editor with live rendering and various options to manage rich text. This field can be used for long written content, even including images and code.
- Base settings
- Advanced settings
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入富文本(块)字段的名称。 |
| 设置名称 | 指示 |
|---|---|
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
如果使用 Blocks 编辑器,我们建议你还使用 Strapi 块 React 渲染器 轻松在 React 前端渲染内容。
¥If using the Blocks editor, we recommend that you also use the Strapi Blocks React Renderer to easily render the content in a React frontend.
 数字
数字
¥ Number
数字字段显示任何类型数字的字段:整数、小数和浮点数。
¥The Number field displays a field for any kind of number: integer, decimal and float.
- Base settings
- Advanced settings
| 设置名称 | 指示 |
|---|---|
| 名称 | 写下数字字段的名称。 |
| 数字格式 | 在整数、大整数、小数和浮点之间进行选择。 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 写入数字字段的默认值。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 独特字段 | 勾选以防止另�一字段与此字段相同。 |
| 最大值 | 勾选以定义允许的最大值。 |
| 最小值 | 勾选以定义允许的最小值。 |
 日期
日期
¥ Date
日期字段可以显示日期(年、月、日)、时间(时、分、秒)或日期时间(年、月、日、时、分、秒)选择器。
¥The Date field can display a date (year, month, day), time (hour, minute, second) or datetime (year, month, day, hour, minute, and second) picker.
- Base settings
- Advanced settings
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入日期字段的名称。 |
| 类型 | 在日期、日期时间和时间之间选择 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 写入日期字段的默认值。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建��或保存条目。 |
| 独特字段 | 勾选以防止另一字段与此字段相同。 |
 密码
密码
¥ Password
密码字段显示已加密的密码字段。
¥The Password field displays a password field that is encrypted.
- Base settings
- Advanced settings
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入密码字段的名称。 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 写入密码字段的默认值。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 最大长度 | 勾选以定义允许的最大字符数。 |
| �最小长度 | 勾选以定义允许的最小字符数。 |
 媒体
媒体
¥ Media
媒体字段允许从应用媒体库中上传的媒体文件中选择一个或多个媒体文件(例如图片、视频)。
¥The Media field allows to choose one or more media files (e.g. image, video) from those uploaded in the Media Library of the application.
- Base settings
- Advanced settings
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入媒体字段的名称。 |
| 类型 | 在“多个媒体”之间进行选择以允许多个媒体上传,选择“单一媒体”以仅允许一个媒体上传。 |
| 设置名称 | 指示 |
|---|---|
| 选择允许的媒体类型 | 单击下拉列表以取消选中该字段不允许的媒体类型。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建�或保存条目。 |
| 独特字段 | 勾选以防止另一字段与此字段相同。 |
 关系
关系
¥ Relation
Relation 字段允许与另一个内容类型建立关系,该内容类型必须是集合类型。
¥The Relation field allows to establish a relation with another content-type, that must be a collection type.
有 6 种不同类型的关系:
¥There are 6 different types of relations:
-
一种方法:内容类型 A 有一个内容类型 B
¥
One way: Content-type A has one Content-type B
-
一对一:内容类型 A 具有并属于一个内容类型 B
¥
One-to-one: Content-type A has and belong to one Content-type B
-
一对多:内容类型 A 属于多个内容类型 B
¥
One-to-many: Content-type A belongs to many Content-type B
-
多对一:内容类型 B 有许多内容类型 A
¥
Many-to-one: Content-type B has many Content-type A
-
多对多:内容类型 A 拥有并属于多个内容类型 B
¥
Many-to-many: Content-type A has and belongs to many Content-type B
-
多种方式:内容类型 A 有许多内容类型 B
¥
Many way: Content-type A has many Content-type B
- Base settings
- Advanced settings
配置“关系”字段的基本设置包括选择应与哪种现有内容类型建立关系以及关系的类型。关系字段的编辑窗口显示 2 个灰色框,每个灰色框代表关系中的一种内容类型。灰色框之间显示所有可能的关系类型。
¥Configuring the base settings of the Relation field consists in choosing with which existing content-type the relation should be established and the kind of relation. The edition window of the Relation field displays 2 grey boxes, each representing one of the content-types in relation. Between the grey boxes are displayed all possible relation types.
-
单击第二个灰色框以定义内容类型 B。它必须是已创建的集合类型。
¥Click on the 2nd grey box to define the content-type B. It must be an already created collection type.
-
单击代表要在内容类型之间建立的关系的图标。
¥Click on the icon representing the relation to establish between the content-types.
-
选择内容类型 A 的字段名称,表示将用于内容类型 A 中的字段的名称。
¥Choose the Field name of the content-type A, meaning the name that will be used for the field in the content-type A.
-
(如果关系类型禁用,则可选)选择内容类型 B 的字段名称。
¥(optional if disabled by the relation type) Choose the Field name of the content-type B.
| 设置名称 | 指示 |
|---|---|
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
 布尔值
布尔值
¥ Boolean
布尔字段显示一个切换按钮来管理布尔值(例如是或否、1 或 0、True 或 False)。
¥The Boolean field displays a toggle button to manage boolean values (e.g. Yes or No, 1 or 0, True or False).
- Base settings
- Advanced settings
| 设置名称 | 指示 |
|---|---|
| 名称 | 写下布尔字段的名称。 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 选择布尔字段的默认值:true、null 或 false。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启�用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 独特字段 | 勾选以防止另一字段与此字段相同。 |
 JSON
JSON
JSON 字段允许以 JSON 格式配置数据,以存储 JSON 对象或数组。
¥The JSON field allows to configure data in a JSON format, to store JSON objects or arrays.
- Base settings
- Advanced settings
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入 JSON 字段的名称。 |
| 设置名称 | 指示 |
|---|---|
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
 电子邮件
电子邮件
¥ Email
电子邮件字段显示带有格式验证的电子邮件地址字段,以确保电子邮件地址有效。
¥The Email field displays an email address field with format validation to ensure the email address is valid.
- Base settings
- Advanced settings
| 设置名称 | 指示 |
|---|---|
| 名称 | 写下电子邮件字段的名称。 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 写入电子邮件字段的默认值。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 独特字段 | 勾选以防止另一字段与此字段相同。 |
| 最大长度 | 勾选以定义允许的最大字符数。 |
| 最小长度 | 勾选以定义允许的最小字符数。 |
 密码
密码
¥ Password
密码字段显示已加密的密码字段。
¥The Password field displays a password field that is encrypted.
- Base settings
- Advanced settings
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入密码字段的名称。 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 写入密码字段的默认值。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 最大长度 | 勾选以定义允许的最大字符数。 |
| 最小长度 | 勾选以定义允许的最小字符数。 |
 枚举
枚举
¥ Enumeration
枚举字段允许配置下拉列��表中显示的值列表。
¥The Enumeration field allows to configure a list of values displayed in a drop-down list.
- Base settings
- Advanced settings
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入枚举字段的名称。 |
| 值 | 写入枚举值,每行一个。 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 选择枚举字段的默认值。 |
| GraphQL 的名称覆盖 | 编写自定义 GraphQL 架构类型以覆盖字段的默认架构类型。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
自 Strapi v4.1.3 起,枚举值应始终在任何数字之前有一个字母字符,否则可能会导致服务器在安装 GraphQL 插件时崩溃而不通知。
¥Since Strapi v4.1.3, enumeration values should always have an alphabetical character preceding any number as it could otherwise cause the server to crash without notice when the GraphQL plugin is installed.
 UID
UID
UID 字段显示设置唯一标识符的字段,可以选择基于相同内容类型的现有其他字段。
¥The UID field displays a field that sets a unique identifier, optionally based on an existing other field from the same content-type.
- Base settings
- Advanced settings
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入 UID 字段的名称。它不得包含特殊字符或空格。 |
| 附加字段 | 选择要附加到 UID 字段的现有字段。选择无不附加任何特定字段。 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 写入 UID 字段的默认值。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 最大长度 | 勾选以定义允许的最大字符数。 |
| 最小长度 | 勾选以定义允许的最小字符数。 |
UID 字段可用于根据 Attached 字段创建 slug。
¥The UID field can be used to create a slug based on the Attached field.
 富文本(Markdown)
富文本(Markdown)
¥ Rich Text (Markdown)
富文本 (Markdown) 字段显示一个带有基本格式选项的编辑器,用于管理以 Markdown 编写的富文本。该字段可用于长的书面内容。
¥The Rich Text (Markdown) field displays an editor with basic formatting options to manage rich text written in Markdown. This field can be used for long written content.
- Base settings
- Advanced settings
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入富文本 (Markdown) 字段的名称。 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 写入富文本字段的默认值。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 最大长度 | 勾选以定义允许的最大字符数。 |
| 最小长度 | 勾选以定义允许的最小字符数。 |
自定义字段
¥Custom fields
自定义字段是通过向内容类型或组件添加新类型的字段来扩展 Strapi 功能的一种方式。安装后(请参阅 市场 文档),在为内容类型选择字段时,自定义字段将列在“自定义”选项卡中。
¥Custom fields are a way to extend Strapi’s capabilities by adding new types of fields to content-types or components. Once installed (see Marketplace documentation), custom fields are listed in the Custom tab when selecting a field for a content-type.
每个自定义字段类型都可以有基本和高级设置。市场 列出了可用的自定义字段,并托管每个自定义字段的专用文档,包括特定设置。
¥Each custom field type can have basic and advanced settings. The Marketplace lists available custom fields, and hosts dedicated documentation for each custom field, including specific settings.
 组件
组件
¥ Components
组件是多个字段的组合。组件允许创建可重用的字段集,这些字段可以快速添加到内容类型、动态区域,也可以嵌套到其他组件中。
¥Components are a combination of several fields. Components allow to create reusable sets of fields, that can be quickly added to content-types, dynamic zones but also nested into other components.
通过内容类型生成器配置组件时,可以:
¥When configuring a component through the Content-type Builder, it is possible to either:
-
通过单击创建新组件来创建新组件(参见 创建一个新组件),
¥create a new component by clicking on Create a new component (see Creating a new component),
-
或者通过单击“使用现有组件”来使用现有组件。
¥or use an existing one by clicking on Use an existing component.
- Base settings
- Advanced settings
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入内容类型的组件名称。 |
| 选择一个组件 | 仅使用现有组件时 - 从下拉列表中选择现有组件。 |
| 类型 | 选择“可重复组件”以能够多次使用该内容类型的组件,或选择“单一组件”以限制仅使用该组件一次。 |
| 设置名称 | 指示 |
|---|---|
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 最大值 | 仅适用于可重复组件 - 勾选以定义允许的最大字符数。 |
| 最小值 | 仅适用于可重复组件 - 勾选以定义允许的最小字符数。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许根据可用的语言环境翻译组件。 |
 动态区域
动态区域
¥ Dynamic zones
动态区域是可以添加到内容类型的组件的组合。它们允许灵活的内容结构,就像在内容管理器中一样,管理员可以选择按照自己的意愿组合和重新排列动态区域的组件。
¥Dynamic zones are a combination of components that can be added to content-types. They allow a flexible content structure as once in the Content Manager, administrators have the choice of composing and rearranging the components of the dynamic zone how they want.
- Base settings
- Advanced settings
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入内容类型的动态区域的名称。 |
| 设置名称 | 指示 |
|---|---|
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 最大值 | 勾选以定义允许的最大字符数。 |
| 最小值 | 勾选以定义允许的最小字符数。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许根据可用区域设置转换动态区域。 |
配置动态区域的设置后,还必须配置其组件。可以选择现有组件或创建新组件。
¥After configuring the settings of the dynamic zone, its components must be configured as well. It is possible to either choose an existing component or create a new one.
使用动态区域时,不同组件不能具有不同类型(或枚举字段、不同值)的相同字段名称。
¥When using dynamic zones, different components cannot have the same field name with different types (or with enumeration fields, different values).