写作内容
¥Writing content
在 Strapi 中,编写内容包括填写字段,这些字段旨在包含特定内容(例如文本、数字、媒体等)。这些字段预先通过 内容类型生成器.config 配置为集合或单一类型。
¥In Strapi, writing content consists in filling up fields, which are meant to contain specific content (e.g. text, numbers, media, etc.). These fields were configured for the collection or single type beforehand, through the Content-type Builder.


填写字段
¥Filling up fields
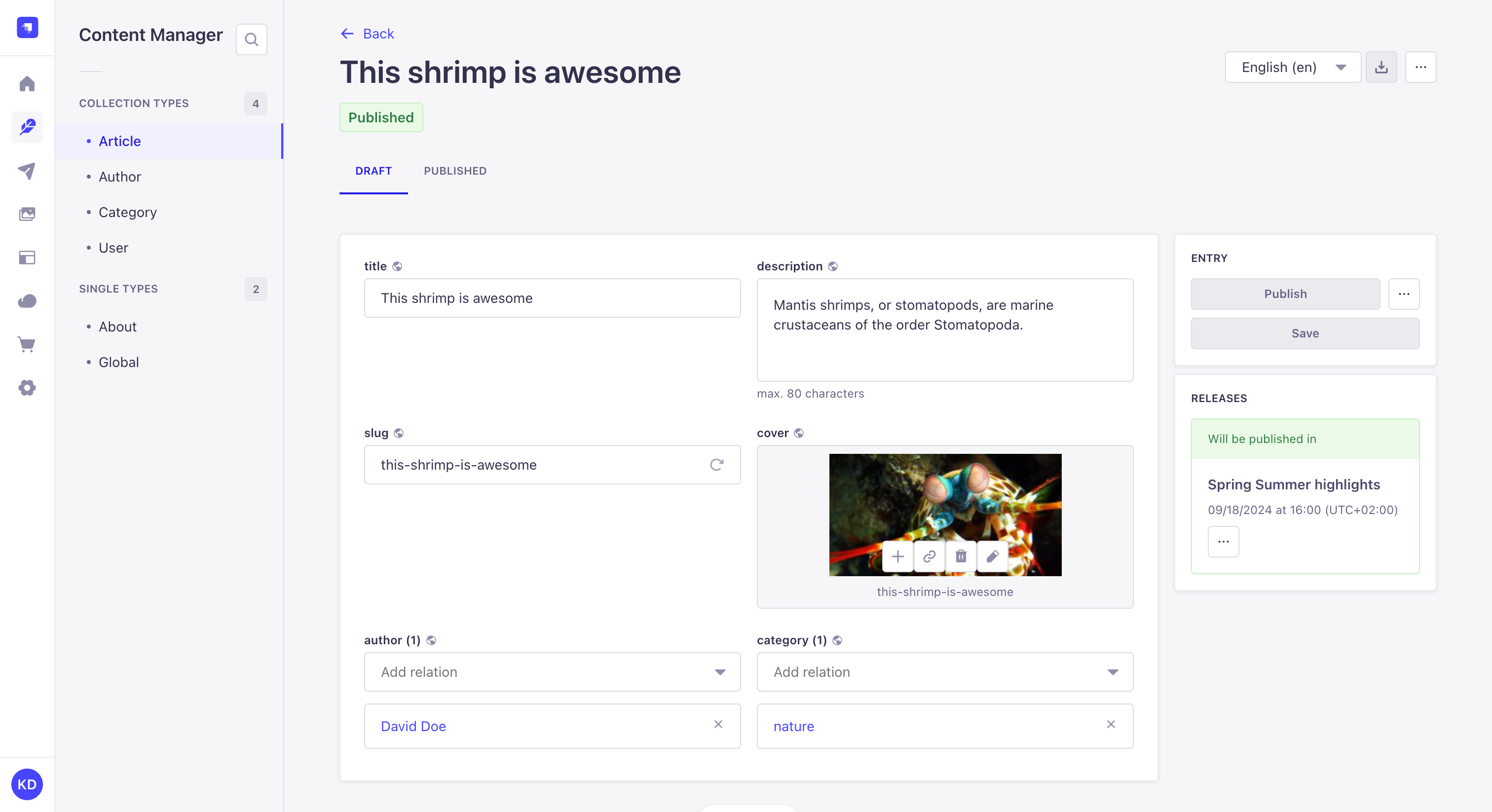
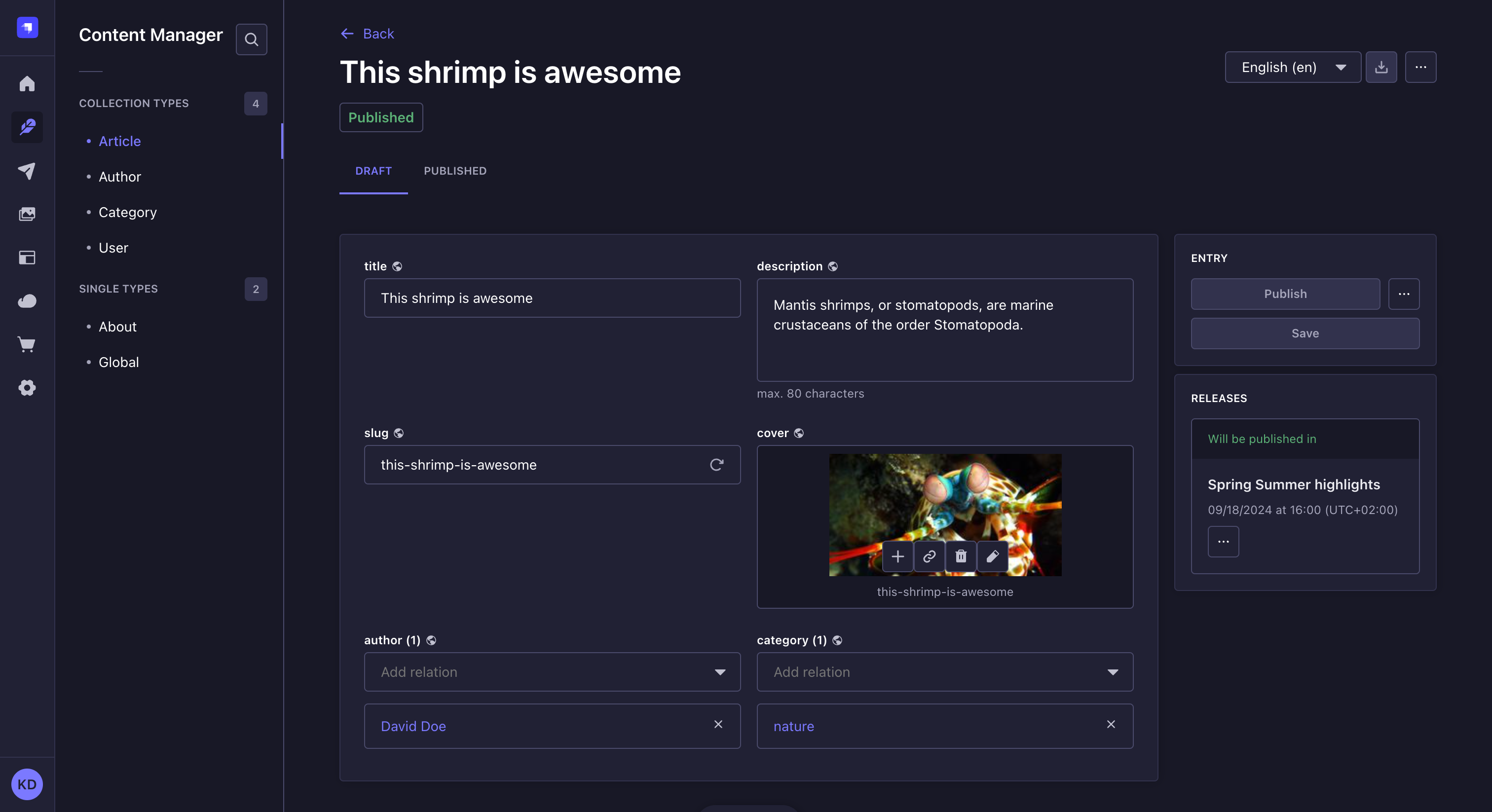
编写或编辑内容:
¥To write or edit content:
-
访问集合类型或单一类型的编辑视图。
¥Access the edit view of your collection type or single type.
-
按照可用的字段架构编写你的内容。你可以参考下表,了解有关如何填写每种字段类型的更多信息和说明。
¥Write your content, following the available field schema. You can refer to the table below for more information and instructions on how to fill up each field type.
如果为内容类型启用了“草稿和发布”(默认情况下启用),则无论你是编辑草稿还是已发布版本,字段的工作方式都相同。有关草稿和发布功能的更多信息,请参阅 保存、发布和删除内容。
¥If Draft & Publish is enabled for your content-type (it's enabled by default), the fields work the same way whether you are editing the draft or published version. See Saving, publishing, and deleting content for more information about the Draft & Publish feature.
| Field name | Instructions |
|---|---|
| Text | Write your content in the textbox. |
| Rich text (Markdown) | Write your textual content in the editor, in Markdown. Some basic formatting options (titles, bold, italics, underline) are available in the top bar of the editor to apply to selected text. A Preview mode/Markdown mode button to switch between modes is also available. 💡 The box can be expanded by clicking on Expand in the bottom bar. It displays side by side, at the same time, the textbox that you can edit and the preview. |
| Rich text (Blocks) | Write and manage your content in the editor, which automatically renders live all additions/updates. In the Blocks editor, paragraphs behave as blocks of text: hovering on a paragraph will display an icon on which to click to reorder the content. Options to format or enrich the content are also accessible from the top bar of the editor (basic formatting options, code, links, image etc.). 💡 You can use text formatting keyboard shortcuts in the Blocks editor (e.g. bold, italics, underline, and pasting link). |
| Number | Write your number in the textbox. Up and down arrows, displayed on the right of the box, allow to increase or decrease the current number indicated in the textbox. |
| Date | 1. Click the date and/or time box. 2. Type the date and time or choose a date using the calendar and/or a time from the list. The calendar view fully supports keyboard-based navigation. |
| Media | 1. Click the media area. 2. Choose an asset from the Media Library or from a folder if you created some, or click the Add more assets button to add a new file to the Media Library. 💡 It is possible to drag and drop the chosen file in the media area. |
| Relation | Choose an entry from the drop-down list. See Managing relational fields for more information. |
| Boolean | Click on TRUE or FALSE. |
| JSON | Write your content, in JSON format, in the code textbox. |
| Write a complete and valid email address. | |
| Password | Write a password. 💡 Click the icon, displayed on the right of the box, to show the password. |
| Enumeration | 1. Click the drop-down list. 2. Choose an entry from the list. |
| UID | Write a unique identifier in the textbox. A "Regenerate" button, displayed on the right of the box, allows automatically generating a UID based on the content type name. |
填写 自定义字段 取决于字段处理的内容类型。详情请参阅 市场。
¥Filling out a custom field depends on the type of content handled by the field. Please refer to the dedicated documentation for each custom field hosted on the Marketplace.
组件
¥Components
组件是多个字段的组合,这些字段在编辑视图中分组在一起。编写其内容的方式与独立字段完全相同,但组件有一些特殊性。
¥Components are a combination of several fields, which are grouped together in the edit view. Writing their content works exactly like for independent fields, but there are some specificities to components.
有 2 种类型的组件:不可重复和可重复的组件。
¥There are 2 types of components: non-repeatable and repeatable components.
不可重复的组件
¥Non-repeatable components




不可重复组件是只能使用一次的字段组合。
¥Non-repeatable components are a combination of fields that can be used only once.
默认情况下,字段组合不会直接显示在编辑视图中:
¥By default, the combination of fields is not directly displayed in the edit view:
-
单击添加按钮 以添加组件。
¥Click on the add button to add the component.
-
填写组件的字段。
¥Fill in the fields of the component.
要删除不可重复的组件,请单击位于组件区域右上角的删除按钮 。
¥To delete the non-repeatable component, click on the delete button , located in the top right corner of the component area.
可重复的组件
¥Repeatable components


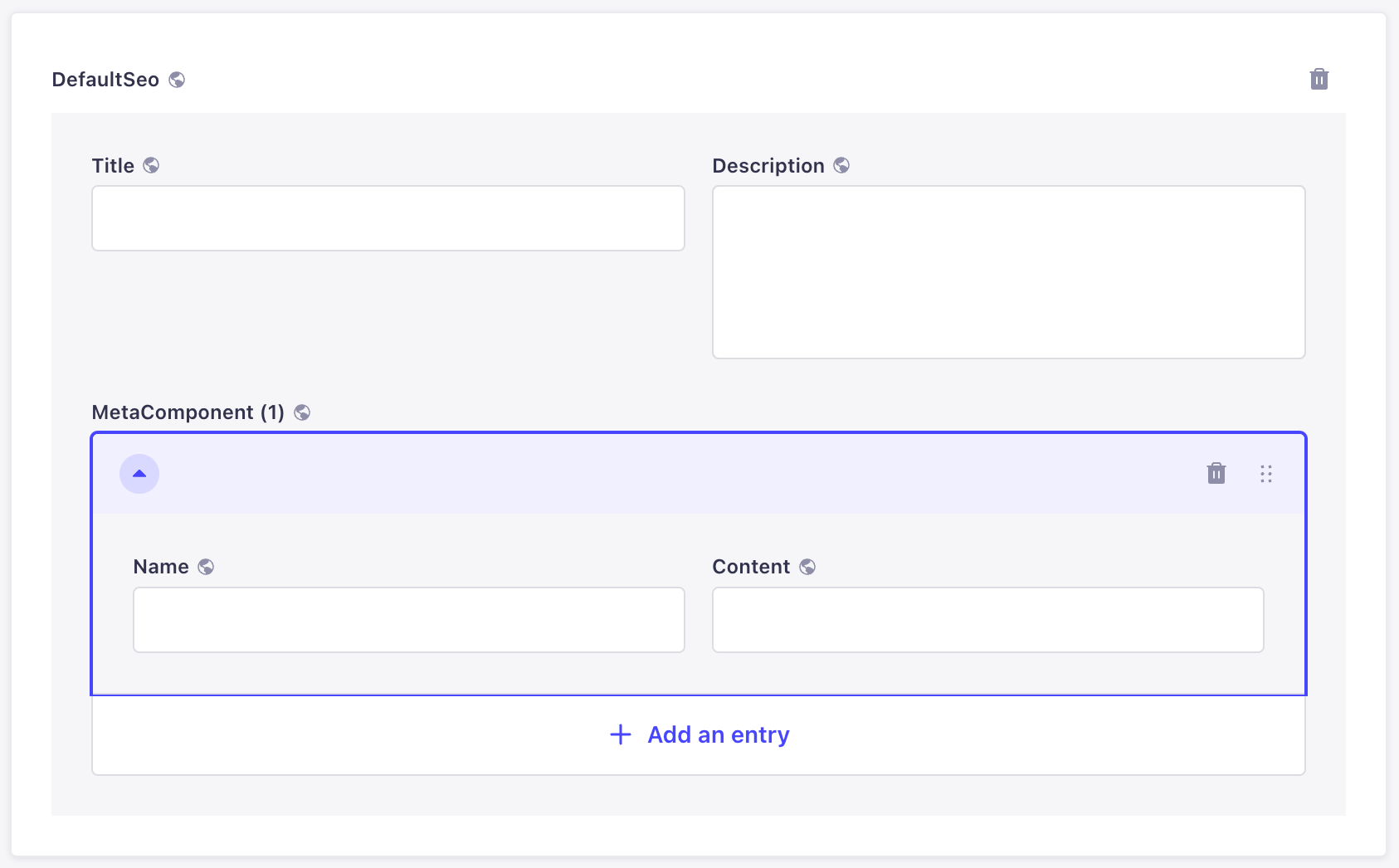
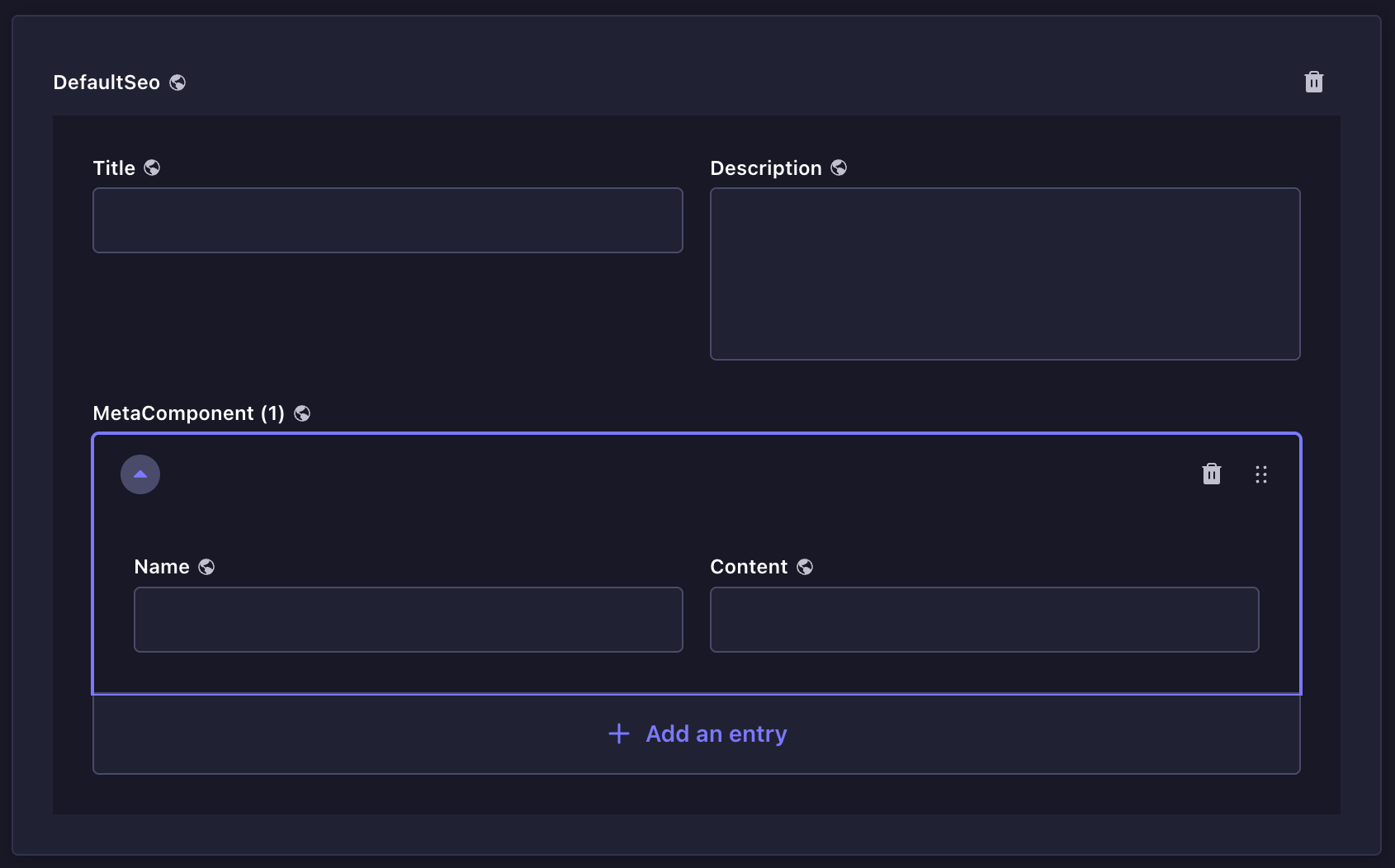
可重复组件也是字段的组合,但它们允许创建多个组件条目,所有组件条目都遵循相同的字段组合。
¥Repeatable components are also a combination of fields, but they allow the creation of multiple component entries, all following the same combination of fields.
要添加新条目并显示其字段组合:
¥To add a new entry and display its combination of fields:
-
单击添加按钮 以添加组件。
¥Click on the add button to add the component.
-
填写组件的字段。
¥Fill in the fields of the component.
-
(可选)单击添加条目按钮并再次填写字段。
¥(optional) Click on the Add an entry button and fill in the fields again.
使用输入区域右侧显示的按钮,可以在编辑视图中直接重新排序或删除可重复的组件条目。
¥The repeatable component entries can be reordered or deleted directly in the edit view, using buttons displayed on the right of the entry area.
-
使用拖放按钮重新排序可重复组件的条目。
¥Use the drag & drop button to reorder entries of your repeatable component.
-
使用删除按钮从可重复组件中删除条目。
¥Use the delete button to delete an entry from your repeatable component.
与常规字段不同,可重复组件的条目顺序很重要。它应该与终端用户阅读/查看内容的方式完全一致。
¥Unlike regular fields, the order of the entries of a repeatable component is important. It should correspond exactly to how end users will read/see the content.
动态区域
¥Dynamic zones
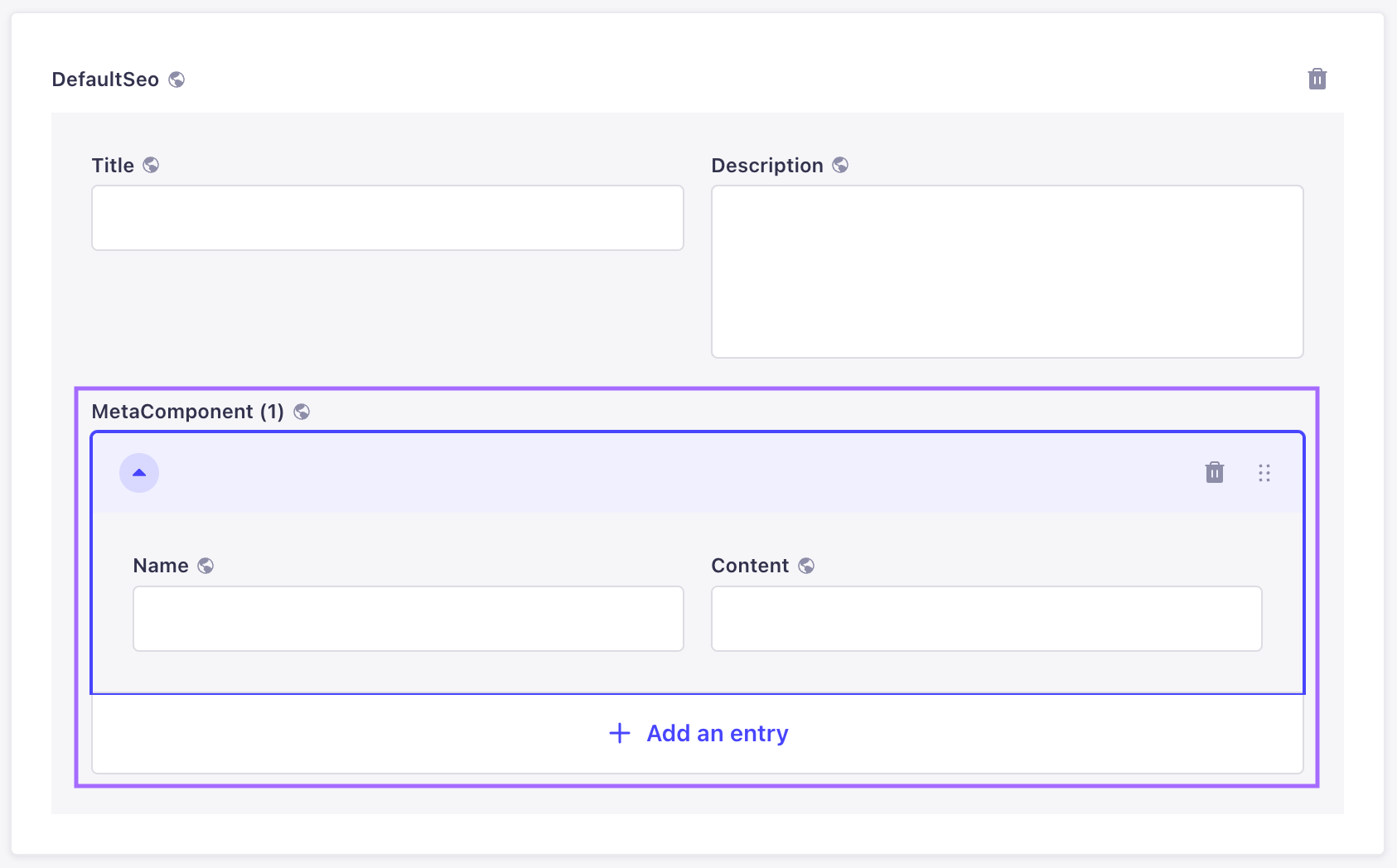
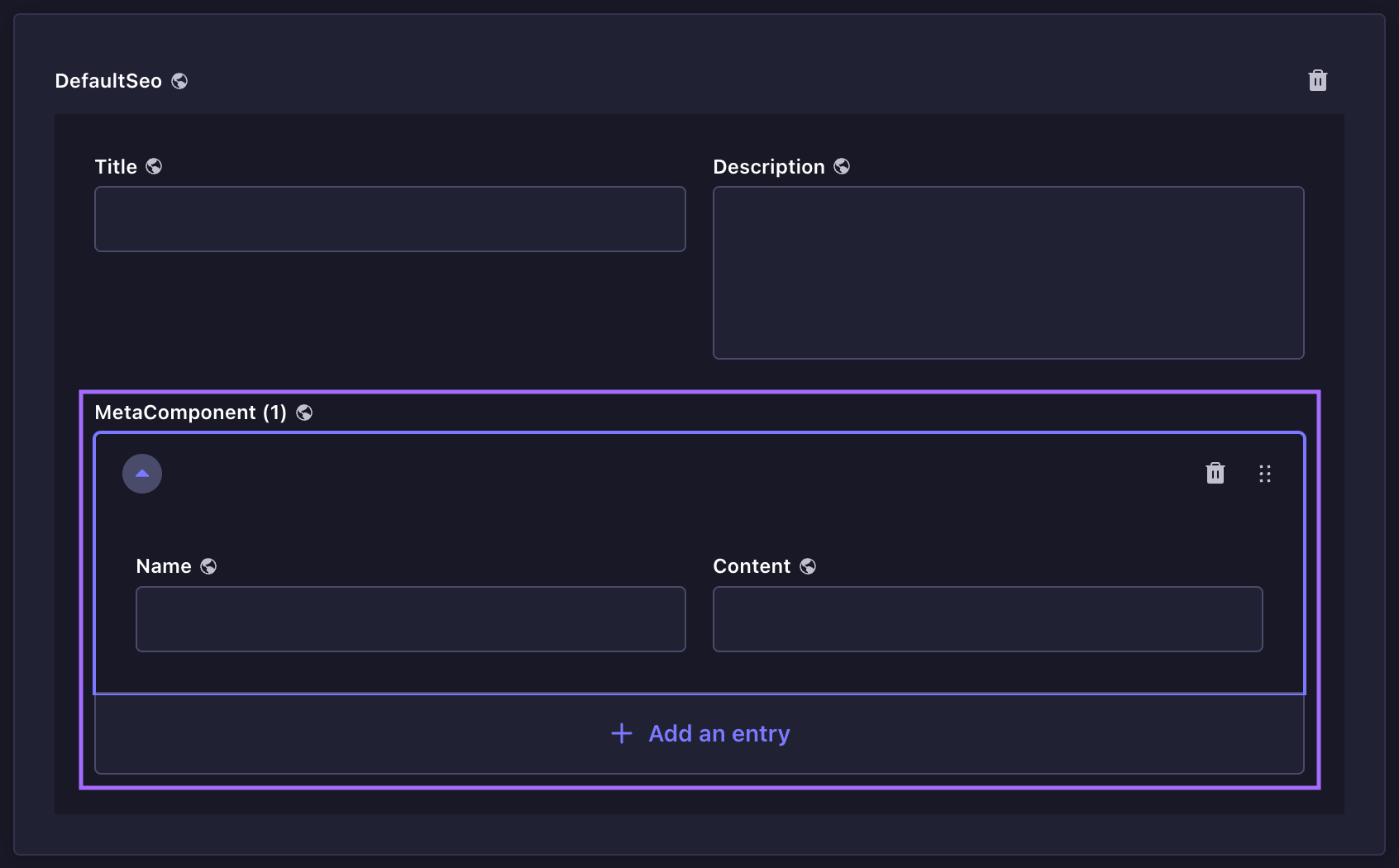
动态区域是组件的组合,组件本身又由多个字段组成。写入动态区域的内容需要额外的步骤才能访问这些字段。
¥Dynamic zones are a combination of components, which themselves are composed of several fields. Writing the content of a dynamic zone requires additional steps in order to access the fields.




-
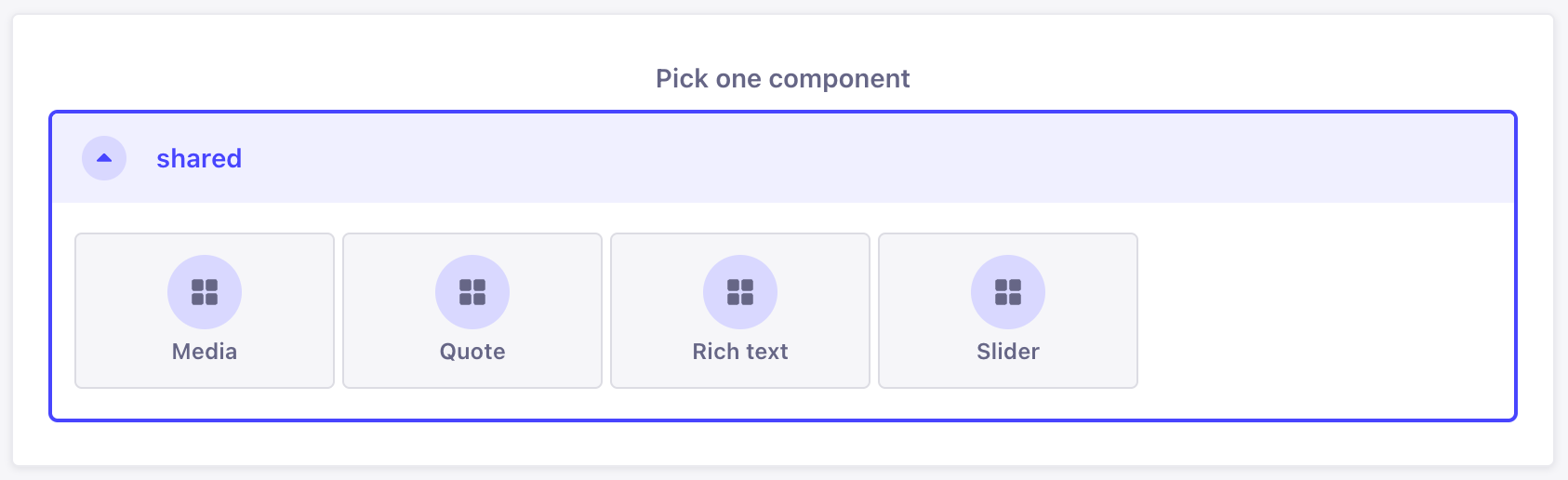
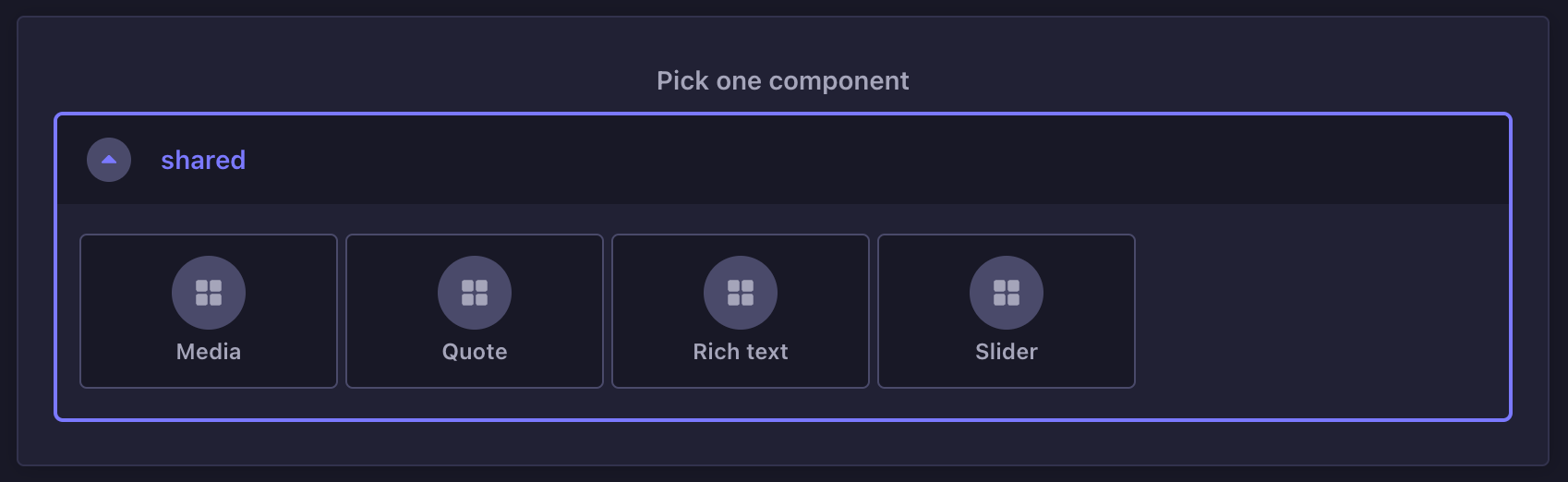
单击 将组件添加到 [动态区域名称] 按钮。
�¥Click on the Add a component to [dynamic zone name] button.
-
选择动态区域可用的组件。
¥Choose a component available for the dynamic zone.
-
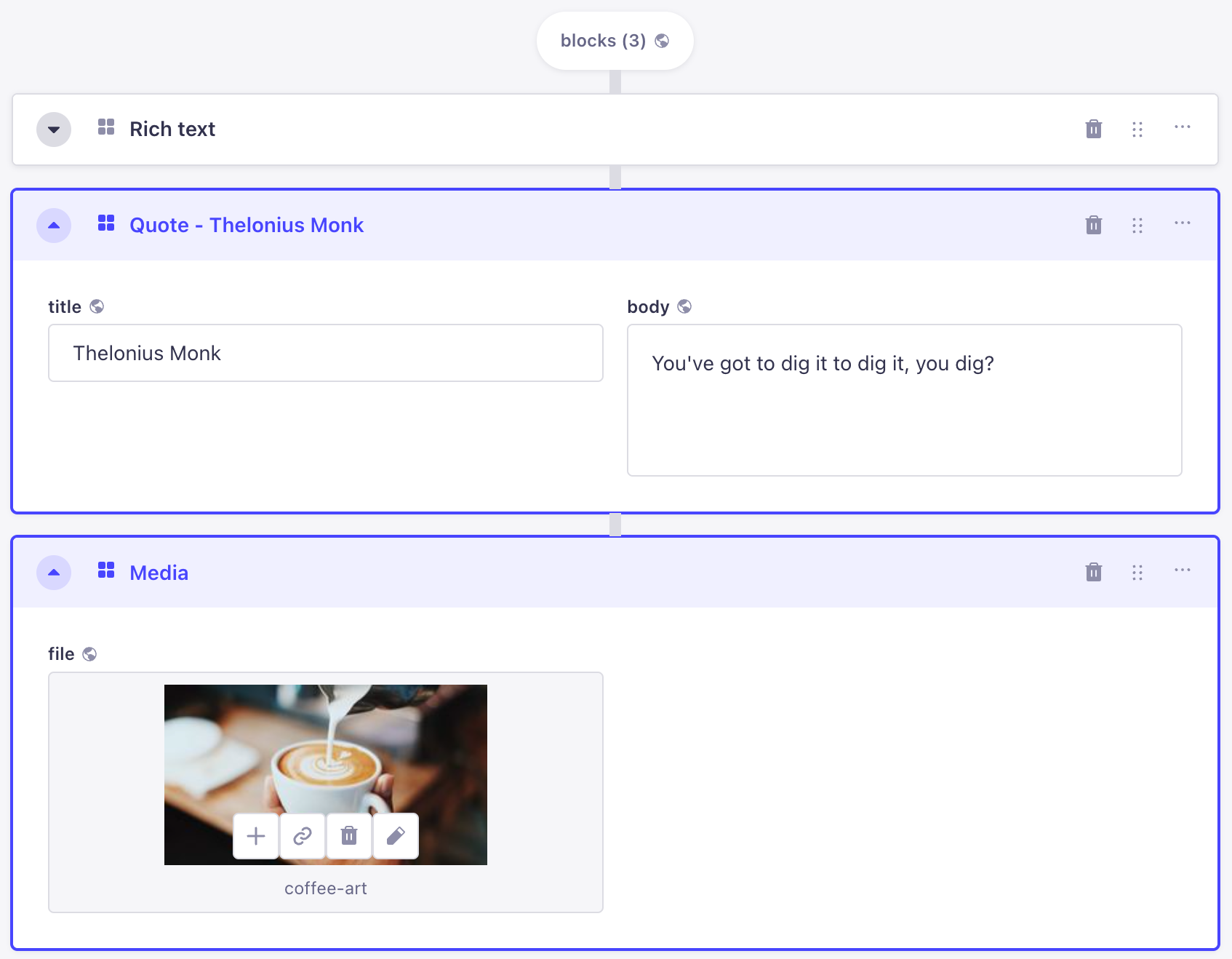
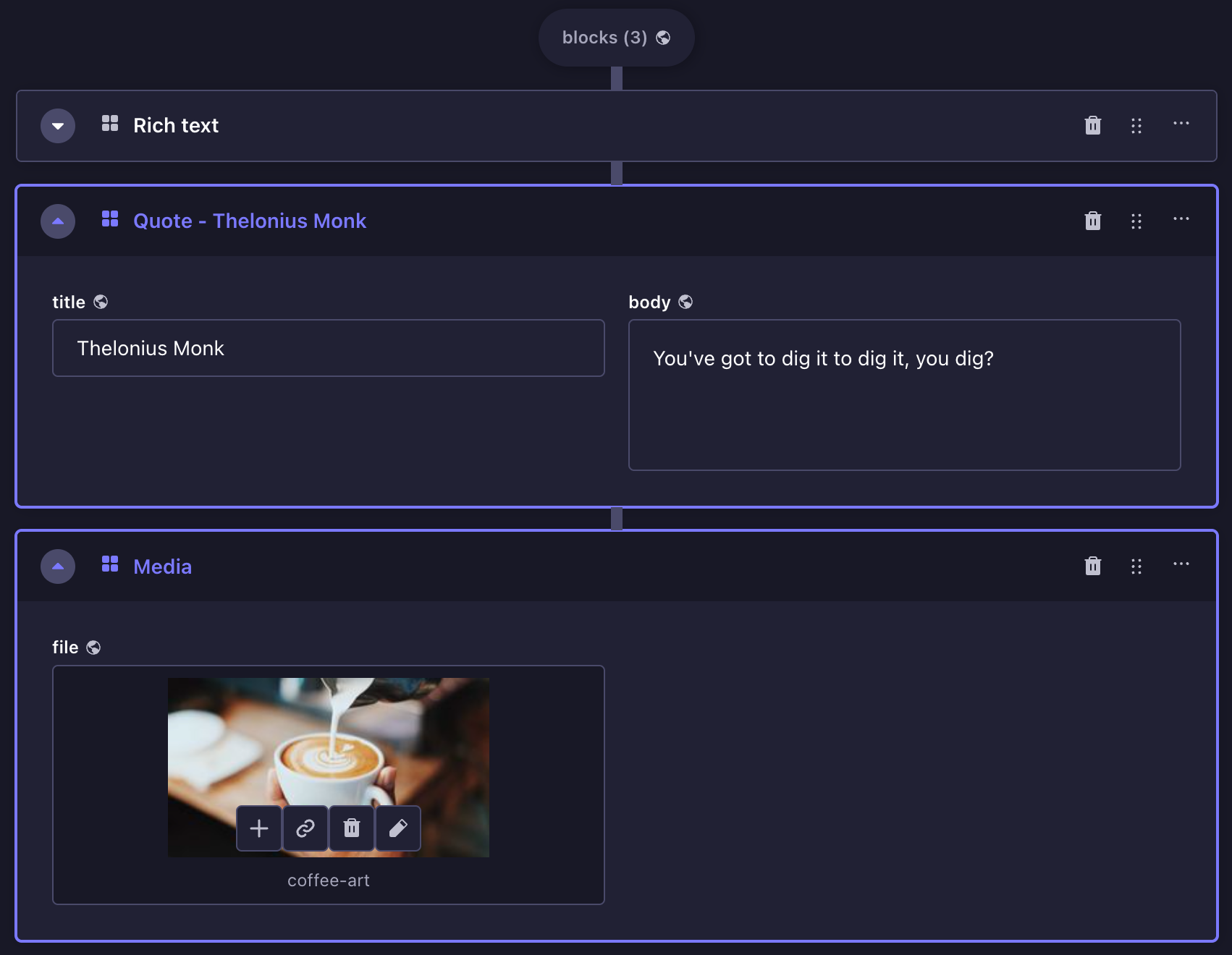
填写组件的字段。
¥Fill in the fields of the component.
动态区域的组件还可以使用组件区域右上角显示的按钮直接在编辑视图中重新排序或删除。
¥Dynamic zones' components can also be reordered or deleted directly in the edit view, using buttons displayed in the top right corner of the component area.
-
使用拖放按钮重新排序动态区域中的组件。
¥Use the drag & drop button to reorder components in your dynamic zone.
-
使用删除按钮从动态区域中删除组件。
¥Use the delete button to delete a component from your dynamic zone.
你还可以使用键盘对组件重新排序:使用 Tab 聚焦组件,在拖放按钮 上按空格键,然后使用箭头键重新排序,再次按空格键放下该项目。
¥You can also use the keyboard to reorder components: focus the component using Tab, press Space on the drag & drop button and use the arrow keys to then re-order, pressing Space again to drop the item.
与常规字段不同,动态字段内的字段和组件的顺序很重要。它应该与终端用户阅读/查看内容的方式完全一致。
¥Unlike regular fields, the order of the fields and components inside a dynamic field is important. It should correspond exactly to how end users will read/see the content.