内容类型生成器
¥Content-type Builder
Page summary:
The Content-type Builder is a tool for designing content types and components. This documentation gives an overview of the Content-type Builder and covers field options, relations, component usage, and shares data modeling tips.
��从 内容类型构建器(可通过管理面板的主导航访问),用户可以创建和编辑他们的内容类型。
¥From the Content-type Builder, accessible via the main navigation of the admin panel, users can create and edit their content types.
概述
¥Overview
内容类型构建器允许创建和管理内容类型,可以是:
¥The Content-type Builder allows the creation and management of content-types, which can be:
-
集合类型:可管理多个条目的内容类型。
¥Collection types: content-types that can manage several entries.
-
单一类型:只能管理一个条目的内容类型。
¥Single types: content-types that can only manage one entry.
-
组件:可用于多种集合类型和单一类型的内容结构。虽然从技术上讲它们不是合适的内容类型,因为它们不能独立存在,但组件也是通过内容类型构建器创建和管理的,方式与集合和单一类型相同。
¥Components: content structure that can be used in multiple collection types and single types. Although they are technically not proper content-types because they cannot exist independently, components are also created and managed through the Content-type Builder, in the same way as collection and single types.
所有 3 个都显示为 内容类型构建器的子导航中的类别。每个类别中列出了所有已创建的内容类型和组件。
¥All 3 are displayed as categories in the sub navigation of the Content-type Builder. In each category are listed all content-types and components that have already been created.
单击 内容类型构建器子导航中的�搜索图标 以查找特定的集合类型、单一类型或组件。
¥Click the search icon in the Content-type Builder sub navigation to find a specific collection type, single type, or component.
在内容类型构建器的子导航栏中,还显示一个集中式“保存”按钮,该按钮适用于所有内容类型和组件。除了显示内容类型/组件和字段的状态外,这还允许你同时处理多种内容类型和组件。可以显示以下状态:
¥In the Content-type Builder's sub navigation is also displayed a centralised Save button that applies for all content-types and components. Along with the display of statuses for both content-types/components and fields, this allows you to work on several content-types and components at the same time. The following statuses can be displayed:
-
New或N表示内容类型/组件或字段是新的且尚未保存。¥
NeworNindicates that a content-type/component or field is new and hasn't been saved yet, -
Modified或M表示内容类型/组件或字段自上次保存以来已被修改。¥
ModifiedorMindicates that a content-type/component or field has been modified since the last save, -
Deleted或D表示内容类型/组件或字段已被删除,但只有在保存后才会被确认。¥
DeletedorDindicates that a content-type/component or field has been deleted but that it will only be confirmed once saved.
点击...“保存”旁边的按钮可以访问其他选项,例如“撤消/重做上次更改”和“放弃所有更改”。这些选项也是集中式的,这意味着它们适用于自上次保存以来对所有内容类型、组件和字段执行的最后操作。
¥Clicking on the ... button next to Save gives access to other options, such as Undo/Redo last change and Discard all changes. These options are also centralised, meaning that they apply to the last action(s) that was/were done on all content-types, components and fields since the last time you saved.
用法
¥Usage
创建内容类型
¥Creating content-types
内容类型生成器允许创建新的内容类型:单个和集合类型,还有组件。
¥The Content-type Builder allows to create new content-types: single and collection types, but also components.
使用 Strapi AI 创建内容类型 NewThis content is new.
¥Creating content-types with Strapi AI NewThis content is new.
GrowthThis feature is available with a Growth plan.启用后,Strapi AI 添加了助手功能,可帮助你使用自然语言创建或编辑内容类型。
¥When enabled, Strapi AI adds an assistant that helps you create or edit content types with natural language.
要将 Strapi AI 与内容类型构建器结合使用,请点击管理面板右下角的 按钮,并描述你的需求:
¥To use Strapi AI with the Content-Type Builder, click on the button in the bottom right corner of the admin panel, and describe what you need:


你还可以使用聊天窗口底部的 按钮从现有的 Strapi 或前端应用导入代码、导入 Figma 项目,或附加图片以从设计中提取内容结构。
¥You can also use the button at the bottom of the chat window to import code from an existing Strapi or front-end application, import a Figma project, or attach an image to extract the content structure from a design.
你的提示越精确,你创建的模式就越准确。
¥The more precise your prompts, the more accurate your created schemas are likely to be.
例如,以下提示示例在创建关系时效果很好:Could you please generate a collection of dogs then also generate an owner collection and add relationship to dogs? An owner can have multiple dogs, but a dog can only have one owner.
¥For example, the following prompt example works well when creating relations: Could you please generate a collection of dogs then also generate an owner collection and add relationship to dogs? An owner can have multiple dogs, but a dog can only have one owner.
Strapi AI 在 Growth 计划中每月包含 1,000 个积分,免费试用期间包含 10 个免费积分。轻量级操作使用的积分较少,而更复杂的操作则使用更多积分。
¥Strapi AI includes 1,000 credits per month on the Growth plan, and 10 free credits during the free trial. Lightweight actions use fewer credits, while more complex ones use more.
你可以在管理面板的 设置概览 中查看你的信用使用情况。当你的使用量达到每月限额的 80%、90% 和 100% 时,系统会发送通知。
¥You can check your credit usage in the Settings Overview of the admin panel. Notifications are sent when your usage reaches 80%, 90%, and 100% of your monthly allowance.
当你的 Growth 套餐积分用完后,你可以继续使用 Strapi AI,超出部分将按月计费。
¥When your credits run out on the Growth plan, you can keep using Strapi AI, with overages billed monthly.
有关 Strapi AI 的更多信息,请参阅 专门的支持文章。
¥For more information about Strapi AI, please refer to the dedicated support article.
手动创建内容类型
¥Creating content-types manually


-
选择是要创建集合类型还是单一类型。
¥Choose whether you want to create a collection type or a single type.
-
在 内容类型构建器中要创建的内容类型的类别中,单击创建新集合/单一类型。
¥In the Content-type Builder's category of the content-type you want to create, click on Create new collection/single type.
-
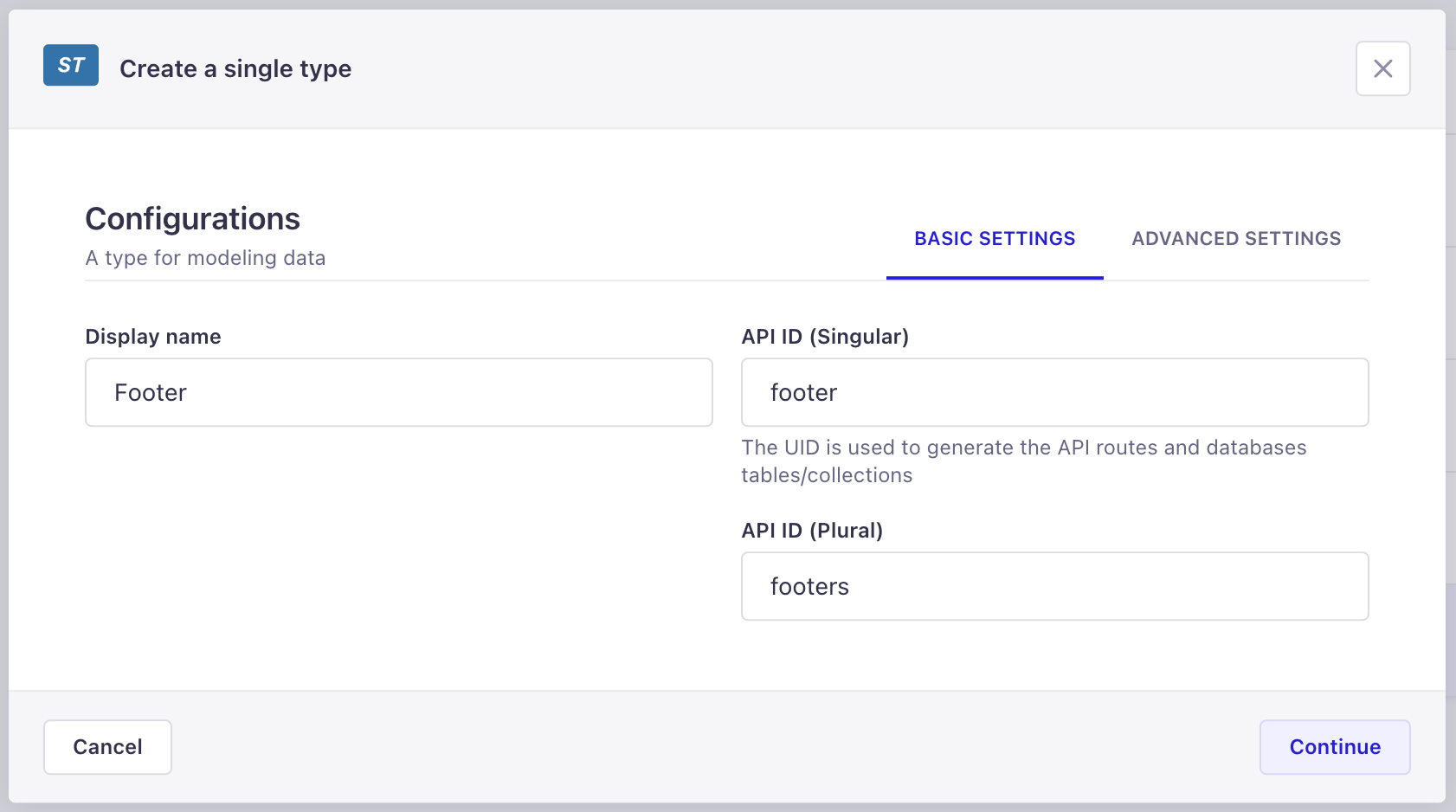
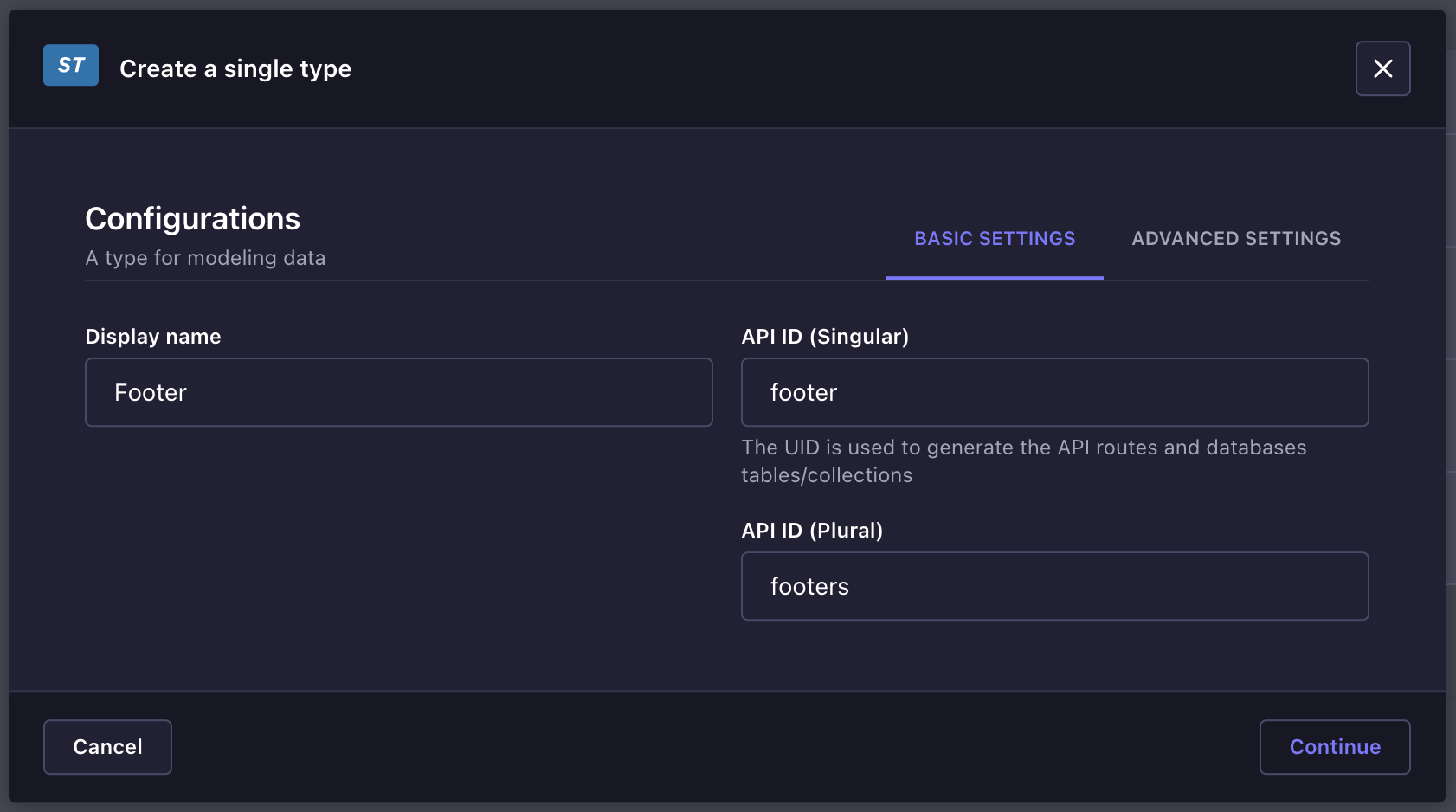
在内容类型创建窗口中,在显示名称文本框中写入新内容类型的名称。
¥In the content-type creation window, write the name of the new content-type in the Display name textbox.
-
检查 API ID 以确保自动预填充的值正确。当在内容管理器中显示时,集合类型名称确实会自动复数。建议选择单数名称,但 API ID 字段允许修复任何复数错误。
¥Check the API ID to make sure the automatically pre-filled values are correct. Collection type names are indeed automatically pluralized when displayed in the Content Manager. It is recommended to opt for singular names, but the API ID field allows to fix any pluralization mistake.
-
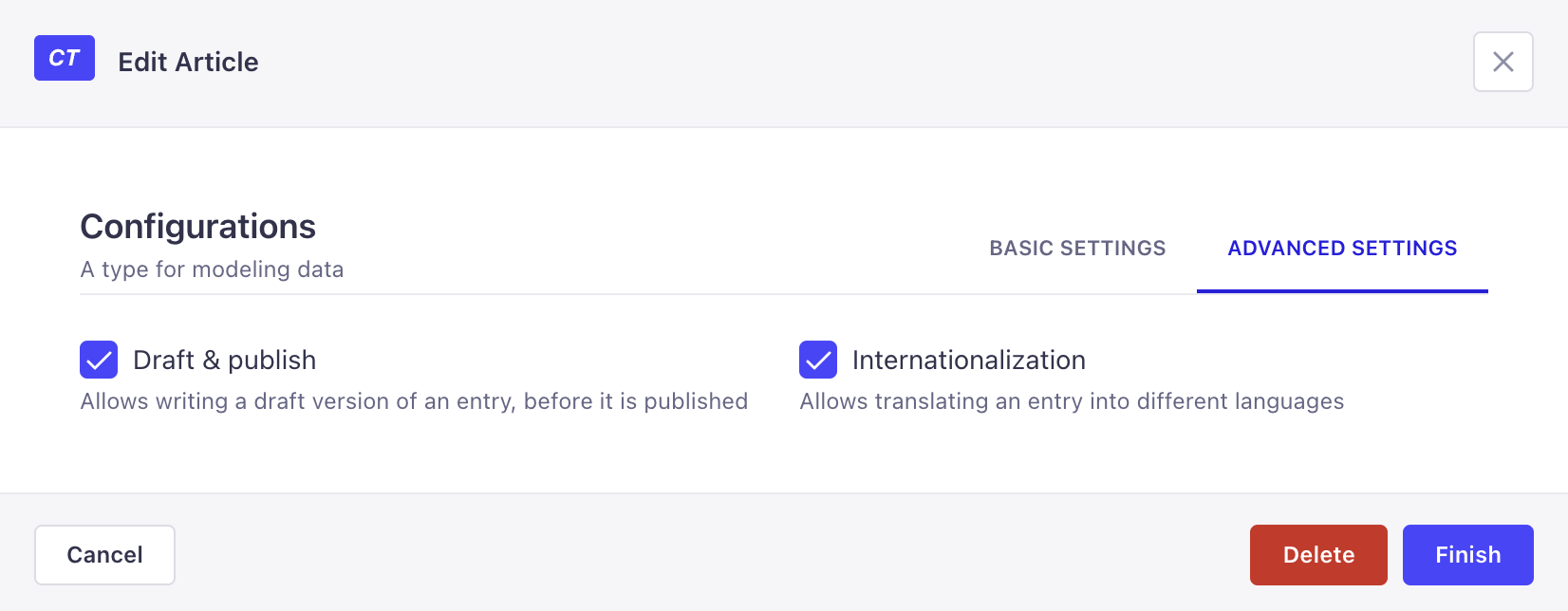
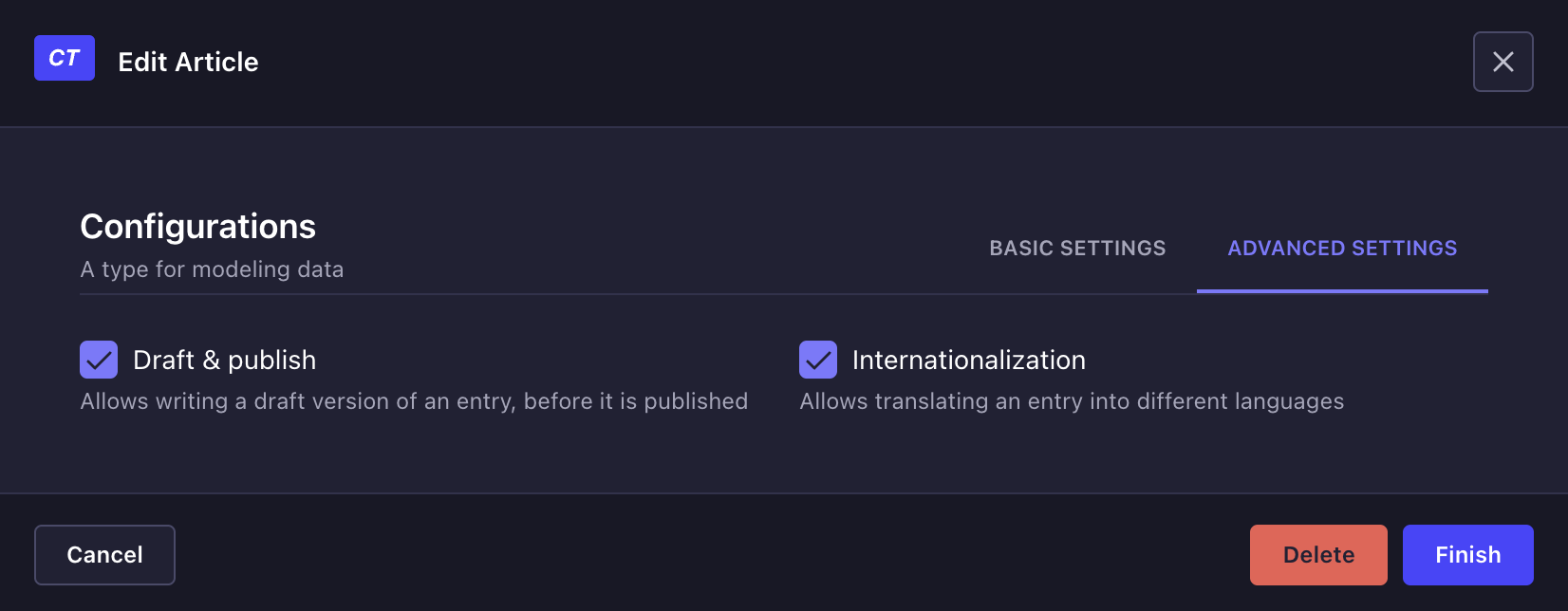
(可选)在“高级设置”选项卡中,配置新内容类型的可用设置:
¥(optional) In the Advanced Settings tab, configure the available settings for the new content-type:
设置名称 指示 起草并发布 勾选该复选框以允许内容类型的条目在发布之前作�为草稿版本进行管理(请参阅 起草并发布)。 国际化 勾选该复选框以允许将内容类型的条目转换为其他语言环境。 -
单击继续按钮。
¥Click on the Continue button.
-
为你的内容类型添加并配置所选字段(参见 为内容类型配置字段)。
¥Add and configure chosen fields for your content-type (see Configuring fields for content-types).
-
单击“保存”按钮。
¥Click on the Save button.
新内容类型只有在保存后才被视为已创建。仅当添加了至少一个字段并正确配置后,才可以进行保存。如果未完成这些步骤,则无法创建内容类型,无法在内容类型构建器中的类别中列出,也无法在 内容管理者 中使用。
¥New content-types are only considered created once they have been saved. Saving is only possible if at least one field has been added and properly configured. If these steps have not been done, a content-type cannot be created, listed in its category in the Content-type Builder, and cannot be used in the Content Manager.
新组件
¥New component


-
在 内容类型构建器子导航的组件类别中,单击创建新组件。
¥In the Components category of the Content-type Builder sub navigation, click on Create new component.
-
在组件创建窗口中,配置新组件的基本设置:
¥In the component creation window, configure the basic settings of the new component:
-
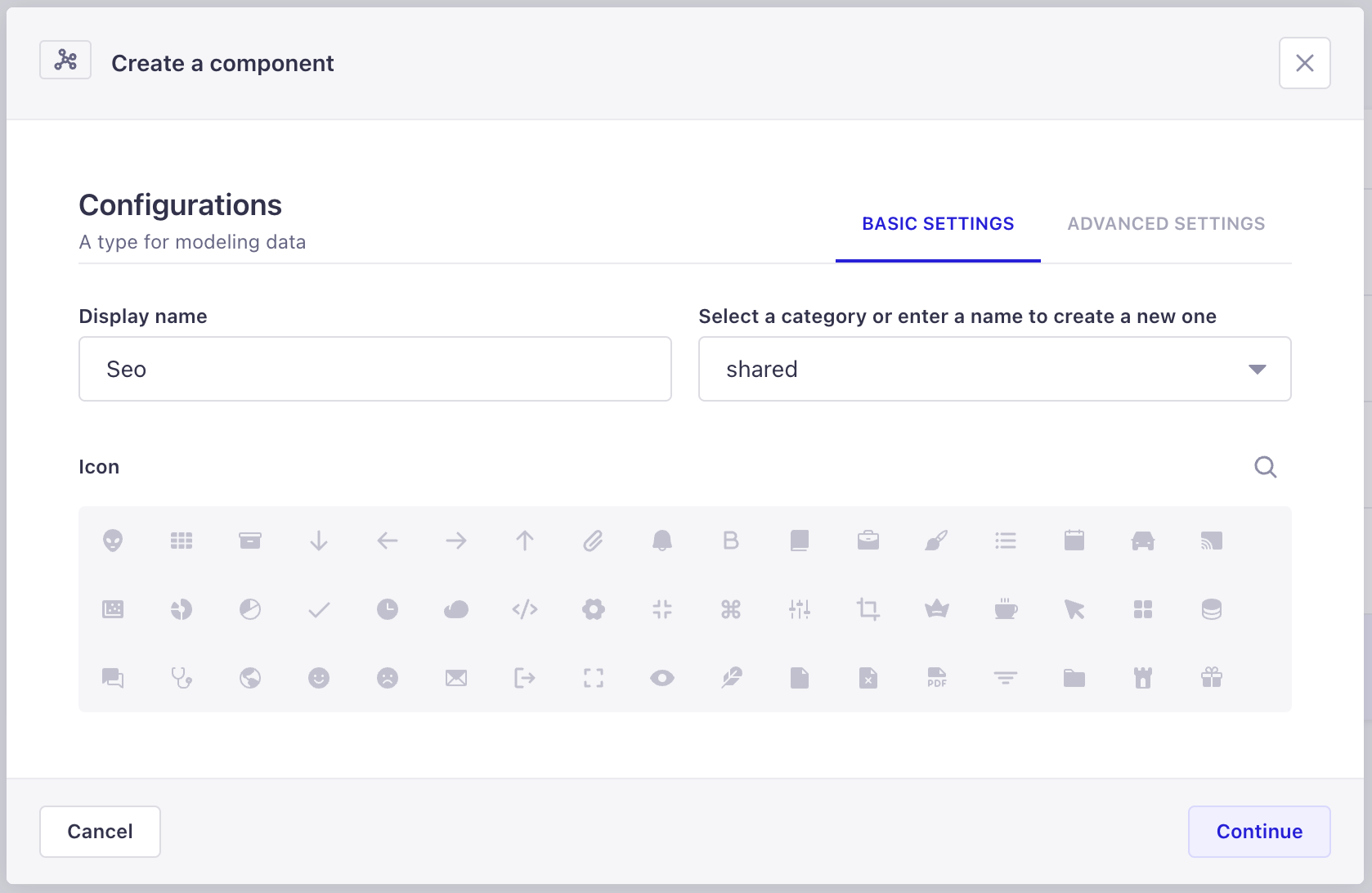
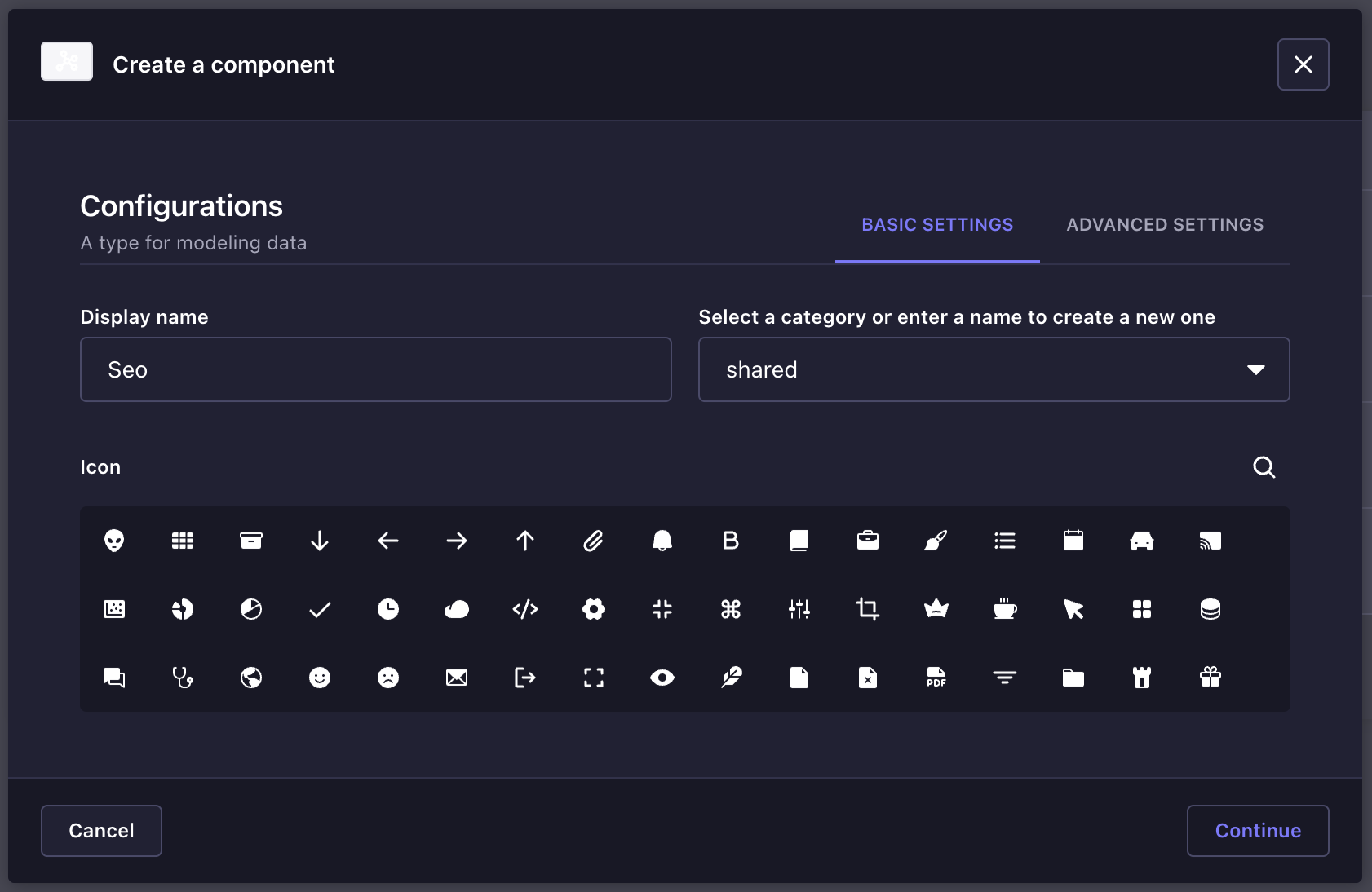
在显示名称文本框中写入组件的名称。
¥Write the name of the component in the Display name textbox.
-
选择一个可用类别,或在文本框中输入新类别名称来创建类别。
¥Select an available category, or enter in the textbox a new category name to create one.
-
(可选)选择代表新组件的图标。你可以使用搜索 来查找图标,而不必滚动列表。
¥(optional) Choose an icon representing the new component. You can use the search to find an icon instead of scrolling through the list.
-
-
单击继续按钮。
¥Click on the Continue button.
-
为你的组件添加和配置所选字段(参见 为内容类型配置字段)。
¥Add and configure chosen fields for your component (see Configuring fields for content-types).
-
单击“保存”按钮。
¥Click on the Save button.
编辑内容类型
¥Editing content-types
内容类型构建器允许管理所有现有内容类型。对于要编辑的选定内容类型或组件,内容类型构建器界面的右侧显示所有可用的编辑和管理选项。
¥The Content-type Builder allows to manage all existing content-types. For an chosen content-type or component to edit, the right side of the Content-type Builder interface displays all available editing and management options.


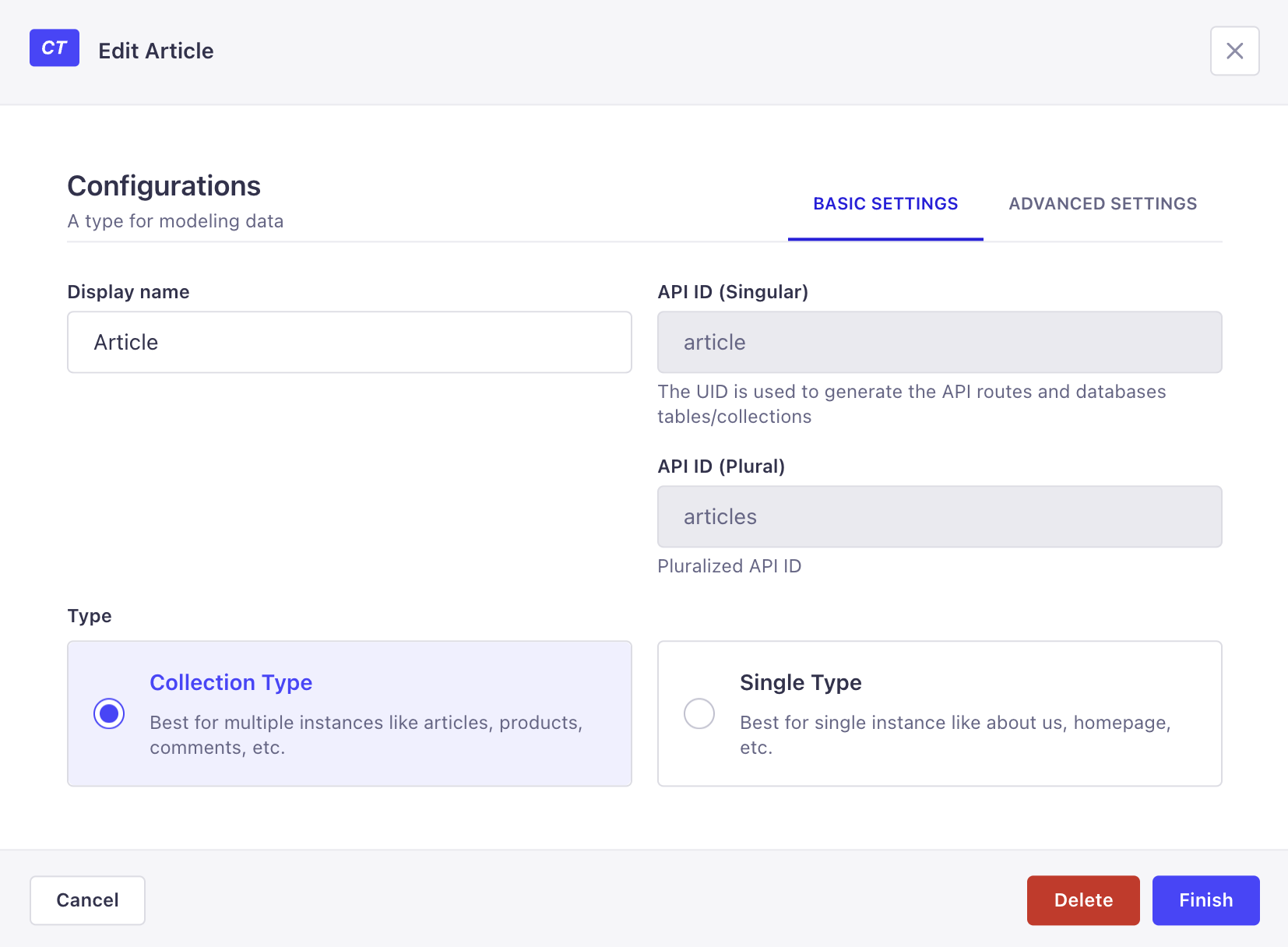
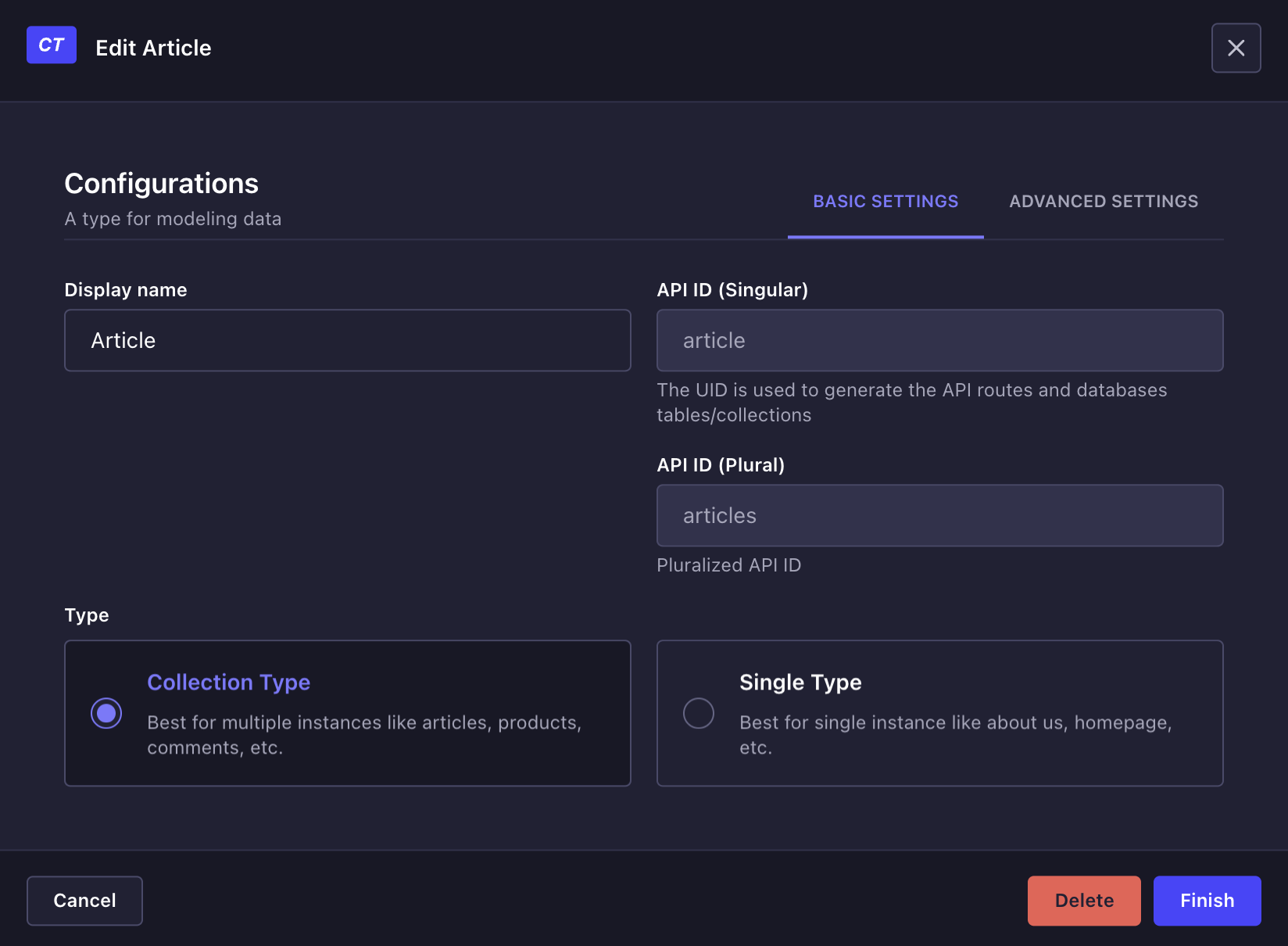
设置
¥Settings
-
点击内容类型的 编辑按钮,访问其设置。
¥Click on the Edit button of your content-type to access its settings.
-
编辑你选择的可用设置:
¥Edit the available settings of your choice:
- Basic settings
- Advanced settings


-
显示名称:将在管理面板中显示的内容类型或组件的名称。
¥Display name: Name of the content-type or component as it will be displayed in the admin panel.
-
API ID(单数):将在 API 中使用的内容类型或组件的名称。它是根据显示名称自动生成的,但可以编辑。
¥API ID (singular): Name of the content-type or component as it will be used in the API. It is automatically generated from the display name, but can be edited.
-
API ID(复数):将在 API 中使用的内容类型或组件的复数名称。它是根据显示名称自动生成的,但可以编辑。
¥API ID (plural): Plural name of the content-type or component as it will be used in the API. It is automatically generated from the display name, but can be edited.
-
类型:内容类型或组件的类型。它可以是 Collection 类型,也可以是 Single 类型。
¥Type: Type of the content-type or component. It can be either a Collection type or a Single type.


-
起草并发布:为内容类型或组件启用 起草并发布 功能。默认情况下它是禁用的。
¥Draft & Publish: Enable the Draft & Publish feature for the content-type or component. It is disabled by default.
-
国际化:为内容类型或组件启用 国际化 功能。默认情况下它是禁用的。
¥Internationalization: Enable the Internationalization feature for the content-type or component. It is disabled by default.
-
点击对话框中的“完成”按钮。
¥Click the Finish button in the dialog.
-
点击内容类型构建器导航栏中的“保存”按钮。
¥Click the Save button in the Content-Type Builder navigation.
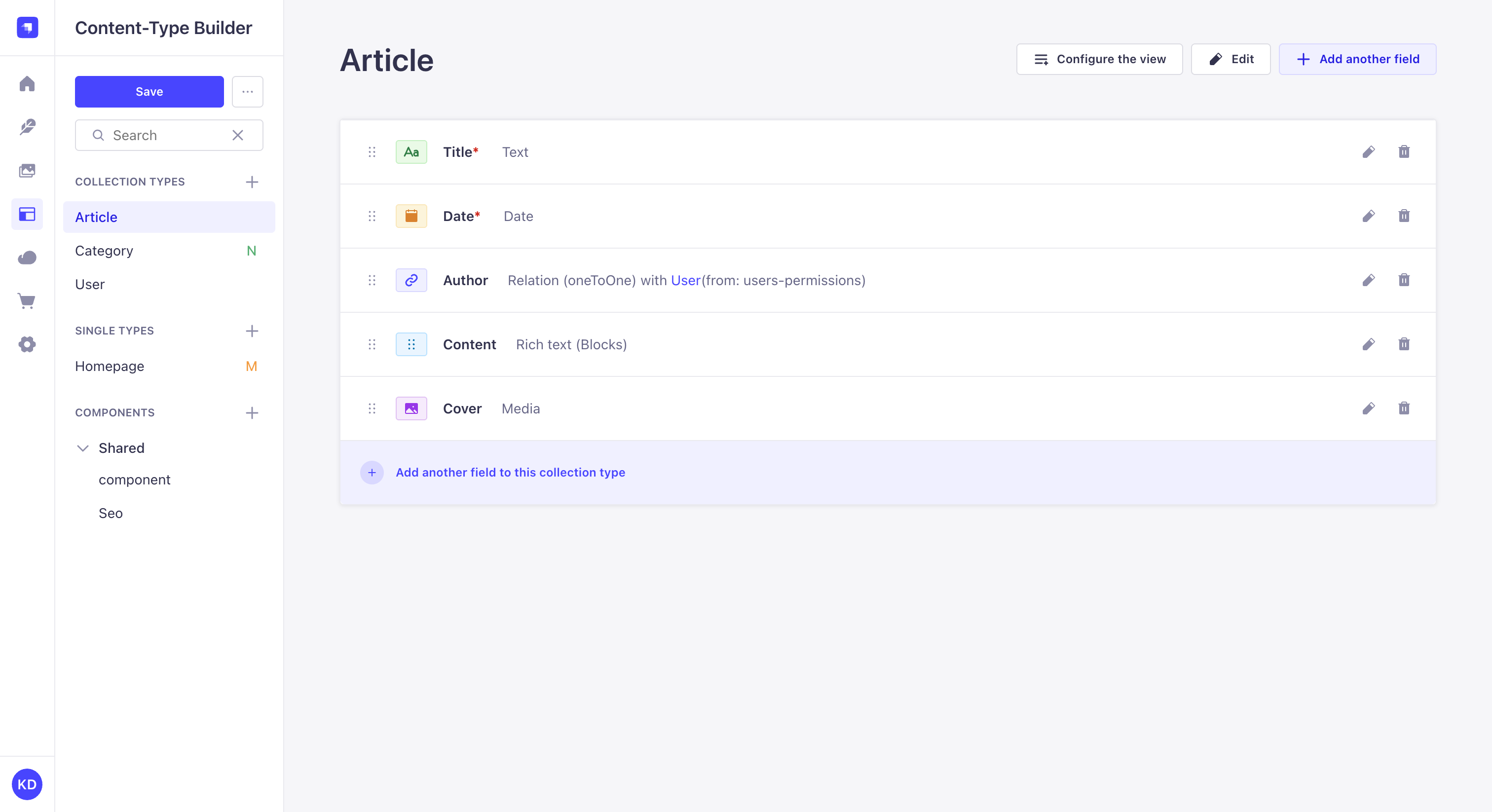
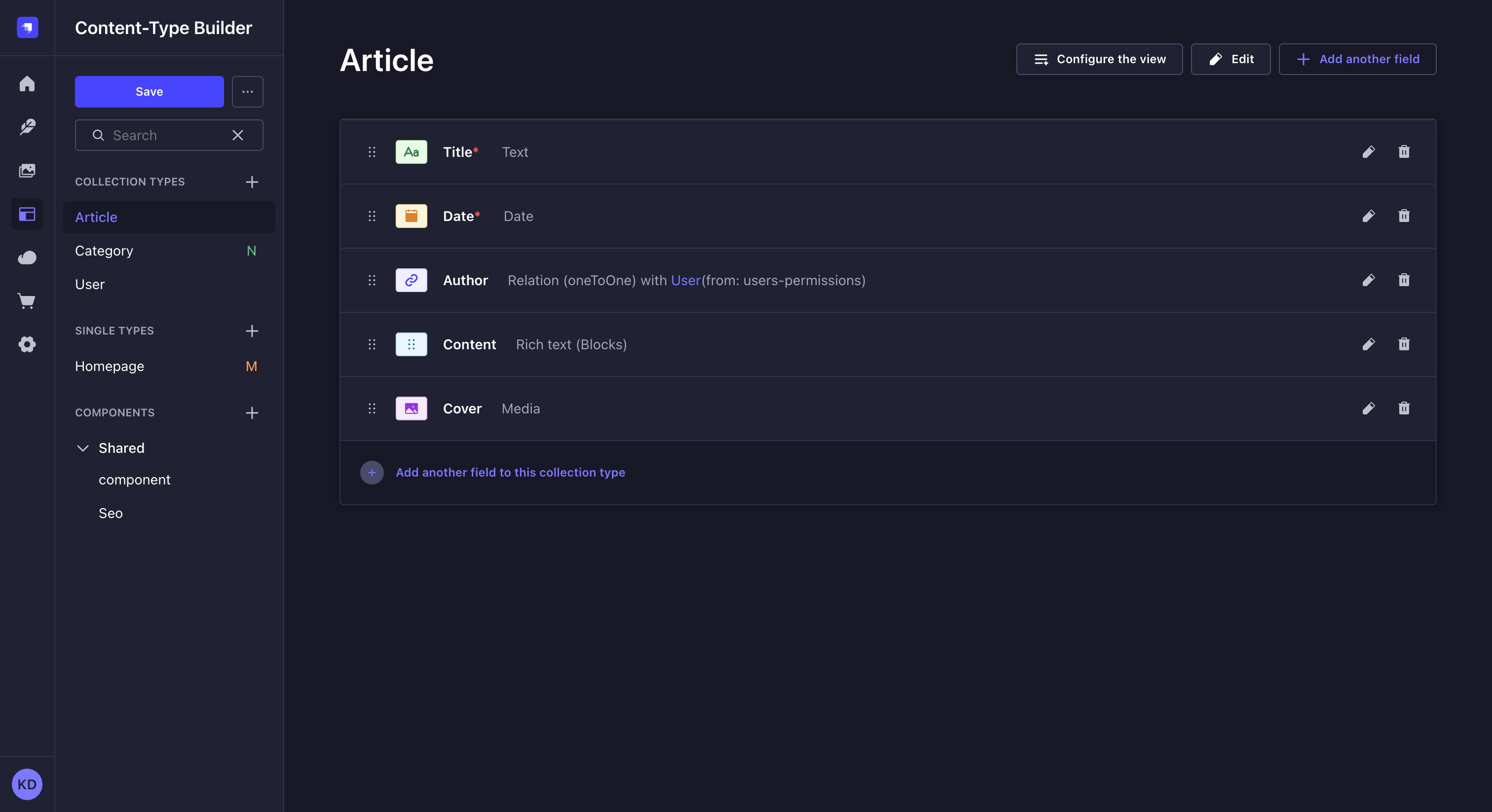
字段
¥Fields
从列出内容类型字段的表格中,你可以:
¥From the table that lists the fields of your content-type, you can:
-
点击 按钮,访问字段的基本设置和高级设置并进行编辑。
¥Click on the button to access a field's basic and advanced settings to edit them
-
点击“添加其他字段”按钮,为所选内容类型创建新字段。
¥Click on the Add another field buttons to create a new field for the selected content-type
-
点击 按钮,拖放任意字段即可重新排序内容类型��的字段。
¥Click on the button and drag and drop any field to reorder the content-type's fields
-
点击 按钮,删除字段。
¥Click on the button to delete a field
编辑字段允许对其进行重命名。但是,请记住,对于数据库,重命名字段意味着创建一个全新的字段并删除前一个字段。尽管数据库中没有删除任何内容,但与以前的字段名称关联的数据将无法再从应用的管理面板访问。
¥Editing a field allows renaming it. However, keep in mind that regarding the database, renaming a field means creating a whole new field and deleting the former one. Although nothing is deleted from the database, the data that was associated with the former field name will not be accessible from the admin panel of your application anymore.
配置内容类型字段
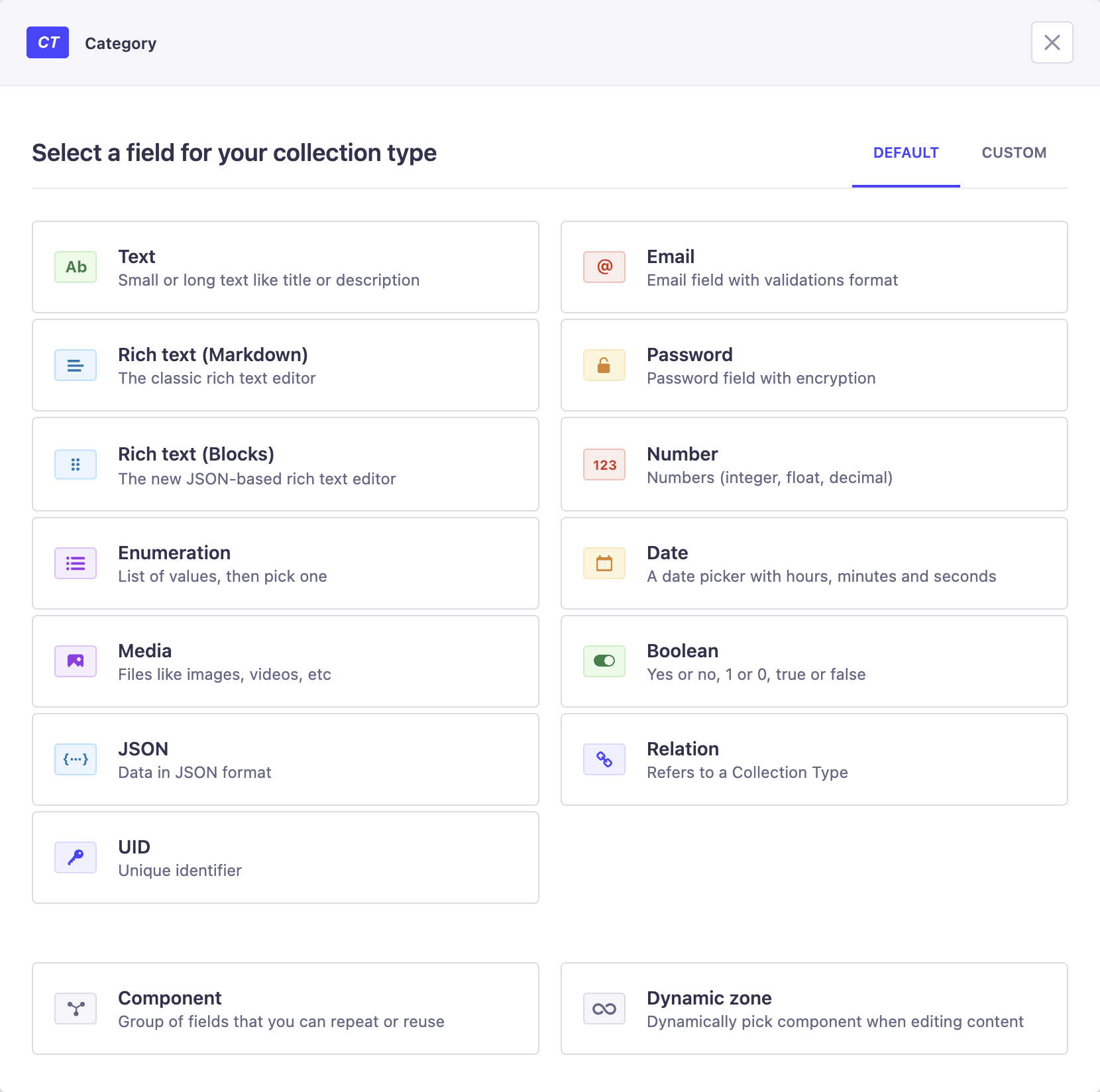
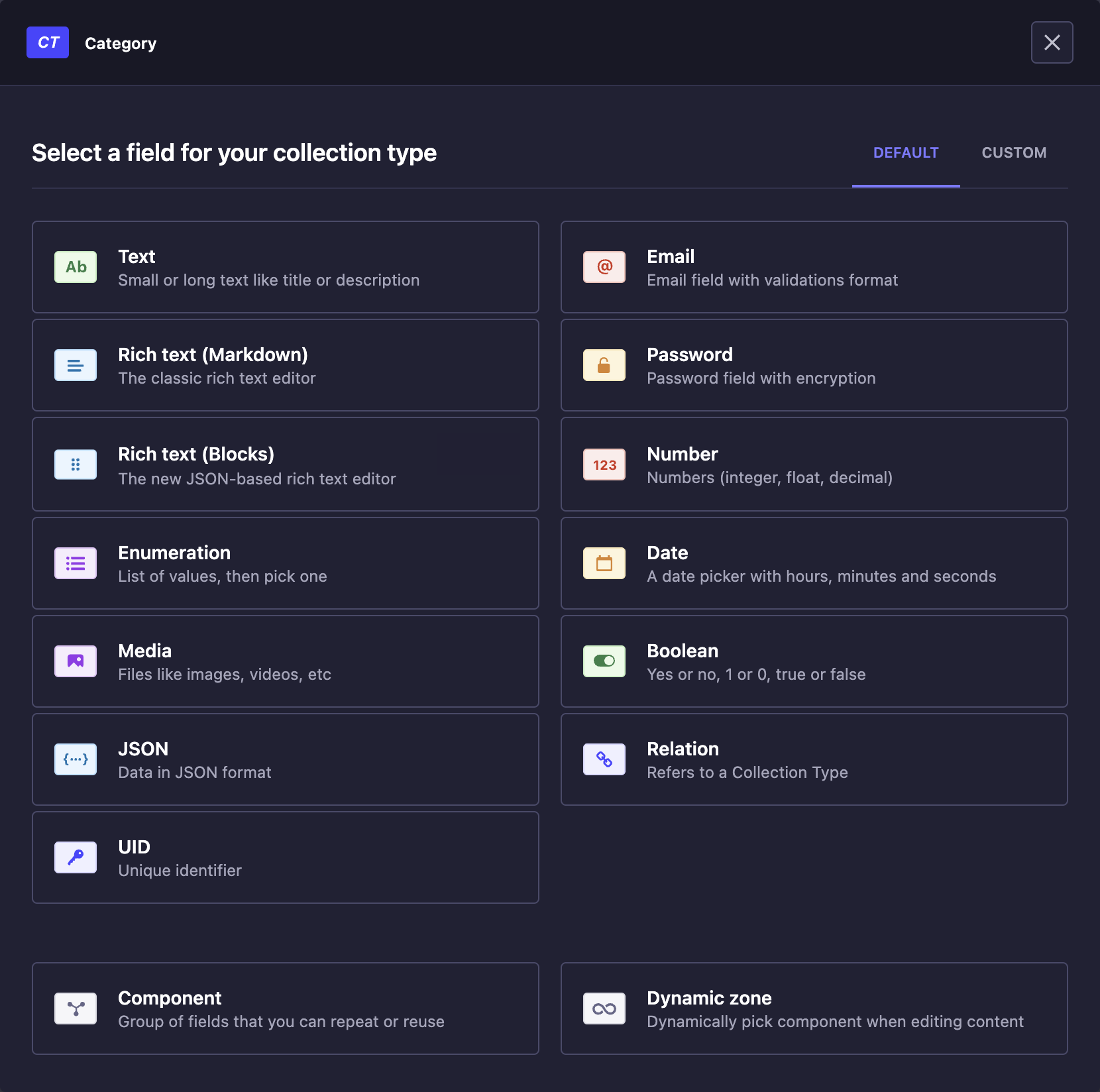
¥Configuring content-types fields
内容类型由一个或多个字段组成。每个字段都设计为包含特定类型的数据,并在内容管理器中填充(参见 创建和编写内容)。
¥Content-types are composed of one or several fields. Each field is designed to contain specific kind of data, filled up in the Content Manager (see Creating & Writing content).
在 内容类型构建器中,可以在创建新内容类型或组件时添加字段,也可以在编辑或更新内容类型或组件后添加字段。
¥In the Content-type Builder, fields can be added at the creation of a new content-type or component, or afterward when a content-type or component is edited or updated.
根据创建或编辑的内容类型或组件,并非所有字段(包括组件和动态区域)始终可用。
¥Depending on what content-type or component is being created or edited, not all fields -including components and dynamic zones- are always available.


 文本
文本
¥ Text
文本字段显示一个可以包含小文本的文本框。该字段可用于标题、描述等。
¥The Text field displays a textbox that can contain small text. This field can be used for titles, descriptions, etc.
- Basic settings
- Advanced settings
- Condition
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入文本字段的名称。 |
| 类型 | 在短文本(最多 255 个字符)和长文本之间进行选择,以允许更多或更少的空间填充文本字段。 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 写入文本字段的默认值。 |
| 正则表达式模式 | 编写正则表达式以确保文本字段的值与特定格式匹配。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 独特字段 | 勾选以防止另一字段与此字段相同。 |
| 最大长度 | 勾选以定义允许的最大字符数。 |
| 最小长度 | 勾选以定义允许的最小字符数。 |
-
点击“应用条件”按钮。
¥Click the Apply condition button.
-
基于相同内容类型的布尔值或枚举字段定义条件的“if”部分(例如,如果
boolean_field是true)。¥Define the if part of the condition, based on a Boolean or Enumeration field of the same content-type (e.g. if
boolean_fieldistrue). -
通过选择隐藏或显示你正在配置的字段来定义条件的“then”部分(例如,then
show carousel_media)。¥Define the then part of the condition by choosing whether to hide or show the field you are configuring (e.g. then
show carousel_media).
 富文本(块)
富文本(块)
¥ Rich Text (Blocks)
富文本(块)字段显示具有实时渲染功能的编辑器以及用于管理富文本的各种选项。该字段可用于长的书面内容,甚至包括图片和代码。
¥The Rich Text (Blocks) field displays an editor with live rendering and various options to manage rich text. This field can be used for long written content, even including images and code.
- Basic settings
- Advanced settings
- Condition
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入富文本(块)字段的名称。 |
| 设置名称 | 指示 |
|---|---|
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
-
点击“应用条件”按钮。
¥Click the Apply condition button.
-
基于相同内容类型的布尔值或枚举字段定义条件的“if”部分(例如,如果
boolean_field是true)。¥Define the if part of the condition, based on a Boolean or Enumeration field of the same content-type (e.g. if
boolean_fieldistrue). -
通过选择隐藏或显示你正在配置的字段来定义条件的“then”部分(例如,then
show carousel_media)。¥Define the then part of the condition by choosing whether to hide or show the field you are configuring (e.g. then
show carousel_media).
如果使用 Blocks 编辑器,我们建议你还使用 Strapi 块 React 渲染器 轻松渲染 React 前端中的内容。
¥If using the Blocks editor, we recommend that you also use the Strapi Blocks React Renderer to easily render the content in a React frontend.
 数字
数字
¥ Number
数字字段显示任何类型数字的字段:整数、小数和浮点数。
¥The Number field displays a field for any kind of number: integer, decimal and float.
- Basic settings
- Advanced settings
- Condition
| 设置名称 | 指示 |
|---|---|
| 名称 | 写下数字字段的名称。 |
| 数字格式 | 在整数、大整数、小数和浮点之间进行选择。 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 写入数字字段的默认值。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 独特字段 | 勾选以防止另一字段与此字段相同。 |
| 最大值 | 勾选以定义允许的最大值。 |
| 最小值 | 勾选以定义允许的最小值。 |
-
点击“应用条件”按钮。
¥Click the Apply condition button.
-
基于相同内容类型的布尔值或枚举字段定义条件的“if”部分(例如,如果
boolean_field是true)。¥Define the if part of the condition, based on a Boolean or Enumeration field of the same content-type (e.g. if
boolean_fieldistrue). -
通过选择隐藏或显示你正在配置的字段来定义条件的“then”部分(例如,then
show carousel_media)。¥Define the then part of the condition by choosing whether to hide or show the field you are configuring (e.g. then
show carousel_media).
 日期
日期
¥ Date
日期字段可以显示日期(年、月、日)、时间(时、分、秒)或日期时间(年、月、日、时、分、秒)选择器。
¥The Date field can display a date (year, month, day), time (hour, minute, second) or datetime (year, month, day, hour, minute, and second) picker.
- Basic settings
- Advanced settings
- Condition
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入日期字段的名称。 |
| 类型 | 在日期、日期时间和时间之间选择 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 写入日期字段的默认值。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 独特字段 | 勾选以防止另一字段与此字段相同。 |
-
点击“应用条件”按钮。
¥Click the Apply condition button.
-
基于相同内容类型的布尔值或枚举字段定义条件的“if”部分(例如,如果
boolean_field是true)。¥Define the if part of the condition, based on a Boolean or Enumeration field of the same content-type (e.g. if
boolean_fieldistrue). -
通过选择隐藏或显示你正在配置的字段来定义条件的“then”部分(例如,then
show carousel_media)。¥Define the then part of the condition by choosing whether to hide or show the field you are configuring (e.g. then
show carousel_media).
 密码
密码
¥ Password
密码字段显示已加密的密码字段。
¥The Password field displays a password field that is encrypted.
- Basic settings
- Advanced settings
- Condition
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入密码字段的名称。 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 写入密码字段的默认值。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 最大长度 | 勾选以定义允许的最大字符数。 |
| 最小长度 | 勾选以定义允许的最小字符数。 |
-
点击“应用条件”按钮。
¥Click the Apply condition button.
-
基于相同内容类型的布尔值或枚举字段定义条件的“if”部分(例如,如果
boolean_field是true)。¥Define the if part of the condition, based on a Boolean or Enumeration field of the same content-type (e.g. if
boolean_fieldistrue). -
通过选择隐藏或显示你正在配置的字段来定义条件的“then”部分(例如,then
show carousel_media)。¥Define the then part of the condition by choosing whether to hide or show the field you are configuring (e.g. then
show carousel_media).
 媒体
媒体
¥ Media
媒体字段允许从应用媒体库中上传的媒体文件中选择一个或多个媒体文件(例如图片、视频)。
¥The Media field allows to choose one or more media files (e.g. image, video) from those uploaded in the Media Library of the application.
- Basic settings
- Advanced settings
- Condition
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入媒体字段的名称。 |
| 类型 | 在“多个媒体”之间进行选择以允许多个媒体上传,选择“单一媒体”以仅允许一个媒体上传。 |
| 设置名称 | 指示 |
|---|---|
| 选择允许的媒体类型 | 单击下拉列表以取消选中该字段不允许的媒体类型。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 独特字段 | 勾选以防止另一字段与此字段相同。 |
-
点击“应用条件”按钮。
¥Click the Apply condition button.
-
基于相同内容类型的布尔值或枚举字段定义条件的“if”部分(例如,如果
boolean_field是true)。¥Define the if part of the condition, based on a Boolean or Enumeration field of the same content-type (e.g. if
boolean_fieldistrue). -
通过选择隐藏或显示你正在配置的字段来定义条件的“then”部分(例如,then
show carousel_media)。¥Define the then part of the condition by choosing whether to hide or show the field you are configuring (e.g. then
show carousel_media).
 关系
关系
¥ Relation
Relation 字段允许与另一个内容类型建立关系,该内容类型必须是集合类型。
¥The Relation field allows to establish a relation with another content-type, that must be a collection type.
有 6 种不同类型的关系:
¥There are 6 different types of relations:
-
一种方法:内容类型 A 有一个内容类型 B
¥
One way: Content-type A has one Content-type B
-
一对一:内容类型 A 具有并属于一个内容类型 B
¥
One-to-one: Content-type A has and belong to one Content-type B
-
一对多:内容类型 A 属于多个内容类型 B
¥
One-to-many: Content-type A belongs to many Content-type B
-
多对一:内容类型 B 有许多内容类型 A
¥
Many-to-one: Content-type B has many Content-type A
-
多对多:内容类型 A 拥有并属于多个内容类型 B
¥
Many-to-many: Content-type A has and belongs to many Content-type B
-
多种方式:内容类型 A 有许多内容类型 B
¥
Many way: Content-type A has many Content-type B
至少一方可以引用多个条目的关系称为多重关系。在内容类型构建器中,这包括一对多、多对一、多对多和多路关系。这些关系在内容管理器中显示为多选字段,并从 REST、GraphQL 和文档服务 API 返回数组;而单个关系(单向和一对一关系)则返回单个链接条目(更多信息请参见 管理与 API 请求的关系)。
¥Relations where at least one side can reference several entries are called multi relations. In the Content-type Builder, this includes one-to-many, many-to-one, many-to-many, and many-way relations. These relations appear as multi-select fields in the Content Manager and return arrays from the REST, GraphQL, and Document Service APIs; while single relations (one-way and one-to-one relations) return a single linked entry (see Managing relations with API requests for more information).
- Basic settings
- Advanced settings
- Condition
配置“关系”字段的基本设置包括选择要与哪种现有内容类型建立关系以及关系类型。关系字段的编辑窗口显示 2 个灰色框,每个灰色框代表关系中的一种内容类型。灰色框之间�显示所有可能的关系类型。
¥Configuring the basic settings of the Relation field consists in choosing with which existing content-type the relation should be established and the kind of relation. The edition window of the Relation field displays 2 grey boxes, each representing one of the content-types in relation. Between the grey boxes are displayed all possible relation types.
-
单击第二个灰色框以定义内容类型 B。它必须是已创建的集合类型。
¥Click on the 2nd grey box to define the content-type B. It must be an already created collection type.
-
单击代表要在内容类型之间建立的关系的图标。
¥Click on the icon representing the relation to establish between the content-types.
-
选择内容类型 A 的字段名称,表示将用于内容类型 A 中的字段的名称。
¥Choose the Field name of the content-type A, meaning the name that will be used for the field in the content-type A.
-
(如果关系类型禁用,则可选)选择内容类型 B 的字段名称。
¥(optional if disabled by the relation type) Choose the Field name of the content-type B.
| 设置名称 | 指示 |
|---|---|
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
-
点击“应用条件”按钮。
¥Click the Apply condition button.
-
基于相同内容类型的布尔值或枚举字段定义条件的“if”部分(例如,如果
boolean_field是true)。¥Define the if part of the condition, based on a Boolean or Enumeration field of the same content-type (e.g. if
boolean_fieldistrue). -
通过选�择隐藏或显示你正在配置的字段来定义条件的“then”部分(例如,then
show carousel_media)。¥Define the then part of the condition by choosing whether to hide or show the field you are configuring (e.g. then
show carousel_media).
要对可导航的页面树进行建模:
¥To model a navigable tree of pages:
-
添加一个
Page集合类型,其中包含一个 "别名"(UID)字段,以及(可选的)一个 "命令"(整数)字段,用于控制同级元素的顺序。¥Add a
Pagecollection type with a "Slug" (UID) and (optionally) an "Order" (Integer) field to control sibling ordering. -
创建从
Page到Page的关系字段,并选择多对一,以便每个页面都可以设置其 "父页面"。Strapi 会自动提供反向 "子页面" 关系。¥Create a Relation field from
PagetoPageand choose Many-to-one so each page can set its "Parent page". Strapi automatically provides the inverse "Children pages" relation. -
读取数据时,递归填充
children以加载树。保持递归深度较小,以避免响应过大。¥When reading data, populate
childrenrecursively to load the tree. Keep the recursion depth small to avoid large responses.
Example
{
populate: {
children: {
fields: ['title', 'slug'],
populate: {
children: {
fields: ['title', 'slug'],
},
},
},
},
}
同样的填充模式也适用于 GraphQL 或文档服务 API(参见 理解填充指南)。
¥The same populate pattern works with GraphQL or the Document Service API (see Understanding populate guide).
 布尔值
布尔值
¥ Boolean
布尔字段显示一个切换按钮来管理布尔值(例如是或否、1 或 0、True 或 False)。
¥The Boolean field displays a toggle button to manage boolean values (e.g. Yes or No, 1 or 0, True or False).
- Basic settings
- Advanced settings
- Condition
| 设置名称 | 指示 |
|---|---|
| 名称 | 写下布尔字段的名称。 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 选择布尔字段的默认值:true、null 或 false。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 独特字段 | 勾选以防止另一字段与此字段相同。 |
-
点击“应用条件”按钮。
¥Click the Apply condition button.
-
基于相同内容类型的布尔值或枚举字段定义条件的“if”部分(例如,如果
boolean_field是true)。¥Define the if part of the condition, based on a Boolean or Enumeration field of the same content-type (e.g. if
boolean_fieldistrue). -
通过选择隐藏或显示你正在配置的字段来定义条件的“then”部分(例如,then
show carousel_media)。¥Define the then part of the condition by choosing whether to hide or show the field you are configuring (e.g. then
show carousel_media).
 JSON
JSON
JSON 字段允许以 JSON 格式配置数据,以存储 JSON 对象或数组。
¥The JSON field allows to configure data in a JSON format, to store JSON objects or arrays.
- Basic settings
- Advanced settings
- Condition
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入 JSON 字段的名称。 |
| 设置名称 | 指示 |
|---|---|
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
-
点击“应用条件”按钮。
¥Click the Apply condition button.
-
基于相同内容类型的布尔值或枚举字段定义条件的“if”部分(例如,如果
boolean_field是true)。¥Define the if part of the condition, based on a Boolean or Enumeration field of the same content-type (e.g. if
boolean_fieldistrue). -
通过选择隐藏或显示你正在配置的字段来定义条件的“then”部分(例如,then
show carousel_media)。¥Define the then part of the condition by choosing whether to hide or show the field you are configuring (e.g. then
show carousel_media).
 电子邮件
电子邮件
¥ Email
电子邮件字段显示带有格式验证的电子邮件地址字段,以确保电子邮件地址有效。
¥The Email field displays an email address field with format validation to ensure the email address is valid.
- Basic settings
- Advanced settings
- Condition
| 设置名称 | 指示 |
|---|---|
| 名称 | 写下电子邮件字段的名称。 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 写入电子邮件字段的默认值。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 独特字段 | 勾选以防止另一字段与此字段相同。 |
| 最大长度 | 勾选以定义允许的最大字符数。 |
| 最小长度 | 勾选以定义允许的最小字符数。 |
-
点击“应用条件”按钮。
¥Click the Apply condition button.
-
基于相同内容类型的布尔值或枚举字段定义条件的“if”部分(例如,如果
boolean_field是true)。¥Define the if part of the condition, based on a Boolean or Enumeration field of the same content-type (e.g. if
boolean_fieldistrue). -
通过选择隐藏或显示你正在配置的字段来定义条件的“then”部分(例如,then
show carousel_media)。¥Define the then part of the condition by choosing whether to hide or show the field you are configuring (e.g. then
show carousel_media).
 密码
密码
¥ Password
密码字段显示已加密的密码字段。
¥The Password field displays a password field that is encrypted.
- Basic settings
- Advanced settings
- Condition
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入密码字段的名称。 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 写入密码字段的默认值。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 最大长度 | 勾选以定义允许的最大字符数。 |
| 最小长度 | 勾选以定义允许的最小字符数。 |
-
点击“应用条件”按钮。
¥Click the Apply condition button.
-
基于相同内容类型的布尔值或枚举字段定义条件的“if”部分(例如,如果
boolean_field是true)。¥Define the if part of the condition, based on a Boolean or Enumeration field of the same content-type (e.g. if
boolean_fieldistrue). -
通过选择隐藏或显示你正在配置的字段来定义条件的“then”部分(例如,then
show carousel_media)。¥Define the then part of the condition by choosing whether to hide or show the field you are configuring (e.g. then
show carousel_media).
 枚举
枚举
¥ Enumeration
枚举字段允许配置下拉列表中显示的值列表。
¥The Enumeration field allows to configure a list of values displayed in a drop-down list.
- Basic settings
- Advanced settings
- Condition
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入枚举字段的名称。 |
| 值 | 写入枚举值,每行一个。 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 选择枚举字段的默认值。 |
| GraphQL 的名称覆盖 | 编写自定义 GraphQL 架构类型以覆盖字段的默认架构类型。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
-
点击“应用条件”按钮。
¥Click the Apply condition button.
-
基于相同内容类型的布尔值或枚举字段定义条件的“if”部分(例如,如果
boolean_field是true)。¥Define the if part of the condition, based on a Boolean or Enumeration field of the same content-type (e.g. if
boolean_fieldistrue). -
通过选择隐藏或显示你正在配置的字段来定义条件的“then”部分(例如,then
show carousel_media)。¥Define the then part of the condition by choosing whether to hide or show the field you are configuring (e.g. then
show carousel_media).
枚举值应始终在任何数字前有一个字母字符,否则在安装 GraphQL 插件时可能会导致服务器崩溃而不另行通知。
¥Enumeration values should always have an alphabetical character preceding any number as it could otherwise cause the server to crash without notice when the GraphQL plugin is installed.
 UID
UID
UID 字段显示设置唯一标识符的字段,可以选择基于相同内容类型的现有其他字段。
¥The UID field displays a field that sets a unique identifier, optionally based on an existing other field from the same content-type.
- Basic settings
- Advanced settings
- Condition
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入 UID 字段的名称。它不得包含特殊字符或空格。 |
| 附加字段 | 选择要附加到 UID 字段的现有字段。选择无不附加任何特定字段。 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 写入 UID 字段的默认值。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 最大长度 | 勾选以定义允许的最大字符数。 |
| 最小长度 | 勾选以定义允许的最小字符数。 |
-
点击“应用条件”按钮。
¥Click the Apply condition button.
-
基于相同内容类型的布尔值或枚举字段定义条件的“if”部分(例如,如果
boolean_field是true)。¥Define the if part of the condition, based on a Boolean or Enumeration field of the same content-type (e.g. if
boolean_fieldistrue). -
通过选择隐藏或显示你正在配置的字段来定义条件的“then”部分(例如,then
show carousel_media)。¥Define the then part of the condition by choosing whether to hide or show the field you are configuring (e.g. then
show carousel_media).
UID 字段可用于��根据 Attached 字段创建 slug。
¥The UID field can be used to create a slug based on the Attached field.
 富文本(Markdown)
富文本(Markdown)
¥ Rich Text (Markdown)
富文本 (Markdown) 字段显示一个带有基本格式选项的编辑器,用于管理以 Markdown 编写的富文本。该字段可用于长的书面内容。
¥The Rich Text (Markdown) field displays an editor with basic formatting options to manage rich text written in Markdown. This field can be used for long written content.
- Basic settings
- Advanced settings
- Condition
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入富文本 (Markdown) 字段的名称。 |
| 设置名称 | 指示 |
|---|---|
| 默认值 | 写入富文本字段的默认值。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化插件)允许该字段根据区域设置具有不同的值。 |
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 最大长度 | 勾选以定义允许的最大字符数。 |
| 最小长度 | 勾选以定义允许的最小字符数。 |
-
点击“应用条件”按钮。
¥Click the Apply condition button.
-
基于相同内容类型的布尔值或枚举字段定义条件的“if”部分(例如,如果
boolean_field是true)。¥Define the if part of the condition, based on a Boolean or Enumeration field of the same content-type (e.g. if
boolean_fieldistrue). -
通过选择隐藏或显示你正在配置的字段来定义条件的“then”部分(例如,then
show carousel_media)。¥Define the then part of the condition by choosing whether to hide or show the field you are configuring (e.g. then
show carousel_media).
 组件
组件
¥ Components
组件是多个字段的组合。组件允许创建可重用的字段集,这些字段可以快速添加到内容类型、动态区域,也可以嵌套到其他组件中。
¥Components are a combination of several fields. Components allow to create reusable sets of fields, that can be quickly added to content-types, dynamic zones but also nested into other components.
通过内容类型生成器配置组件时,可以:
¥When configuring a component through the Content-type Builder, it is possible to either:
-
通过单击创建新组件来创建新组件(参见 创建一个新组件),
¥create a new component by clicking on Create a new component (see Creating a new component),
-
或者通过单击“使用现有组件”来使用现有组件。
¥or use an existing one by clicking on Use an existing component.
- Basic settings
- Advanced settings
- Condition
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入内容类型的组件名称。 |
| 选择一个组件 | 仅使用现有组件时 - 从下拉列表中选择现有组件。 |
| 类型 | 选择“可重复组件”以能够多次使用该内容类型的组件,或选择“单一组件”以限制仅使用该组件一次。 |
| 设置名称 | 指示 |
|---|---|
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 私有字段 | 勾选以使字段私有并防止通过 API 找到它。 |
| 最大值 | 仅适用于可重复组件 - 勾选以定义允许的最大字符数。 |
| 最小值 | 仅适用于可重复组件 - 勾选以定义允许的最小字符数。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许根据可用的语言环境翻译组件。 |
-
点击“应用条件”按钮。
¥Click the Apply condition button.
-
基于相同内容类型的布尔值或枚举字段定义条件的“if”部分(例如,如果
boolean_field是true)。¥Define the if part of the condition, based on a Boolean or Enumeration field of the same content-type (e.g. if
boolean_fieldistrue). -
通过选择隐藏或显示你正在配置的字段来定义条件的“then”部分(例如,then
show carousel_media)。¥Define the then part of the condition by choosing whether to hide or show the field you are configuring (e.g. then
show carousel_media).
 动态区域
动态区域
¥ Dynamic zones
动态区域是可以添加到内容类型的组件的组合。它们允许灵活的内容结构,就像在内容管理器中一样,管理员可以选择按照自己的意愿组合和重新排列动态区域的组件。
¥Dynamic zones are a combination of components that can be added to content-types. They allow a flexible content structure as once in the Content Manager, administrators have the choice of composing and rearranging the components of the dynamic zone how they want.
- Basic settings
- Advanced settings
- Condition
| 设置名称 | 指示 |
|---|---|
| 名称 | 写入内容类型的动态区域的名称。 |
| 设置名称 | 指示 |
|---|---|
| 必填项目 | 如果未填写该字段,请勾选以防止创建或保存条目。 |
| 最大值 | 勾选以定义允许的最大字符数。 |
| 最小值 | 勾选以定义允许的最小字符数。 |
| 启用该字段的本地化 | (如果为内容类型启用了 国际化)允许根据可用区域设置转换动态区域。 |
-
点击“应用条件”按钮。
¥Click the Apply condition button.
-
基于相同内容类型的布尔值或枚举字段定义条件的“if”部分(例如,如果
boolean_field是true)。¥Define the if part of the condition, based on a Boolean or Enumeration field of the same content-type (e.g. if
boolean_fieldistrue). -
通过选择隐藏或显示你正在配置的字段来定义条件的“then”部分(例如,then
show carousel_media)。¥Define the then part of the condition by choosing whether to hide or show the field you are configuring (e.g. then
show carousel_media).
配置动态区域的设置后,还必须配置其组件。可以选择现有组件或创建新组件。
¥After configuring the settings of the dynamic zone, its components must be configured as well. It is possible to either choose an existing component or create a new one.
使用动态区域时,不同组件不能具有不同类型(或枚举字段、不同值)的相同字段名称。
¥When using dynamic zones, different components cannot have the same field name with different types (or with enumeration fields, different values).
自定义字段
¥Custom fields
自定义字段 是一种通过向内容类型或组件添加新类型的字段来扩展 Strapi 功能的方法。安装后(请参阅 市场 文档),在为内容类型选择字段时,自定义字段将列在“自定义”选项卡中。
¥Custom fields are a way to extend Strapi’s capabilities by adding new types of fields to content-types or components. Once installed (see Marketplace documentation), custom fields are listed in the Custom tab when selecting a field for a content-type.
每个自定义字段类型都可以有基本和高级设置。市场 列出了可用的自定义字段,并为每个自定义字段提供专用文档,包��括特定设置。
¥Each custom field type can have basic and advanced settings. The Marketplace lists available custom fields, and hosts dedicated documentation for each custom field, including specific settings.
删除内容类型
¥Deleting content-types
内容类型和组件可以通过内容类型生成器删除。删除内容类型会自动从内容管理器中删除基于该内容类型的所有条目。删除组件也是如此,该组件会从使用它的每个内容类型或条目中自动删除。
¥Content types and components can be deleted through the Content-type Builder. Deleting a content-type automatically deletes all entries from the Content Manager that were based on that content-type. The same goes for the deletion of a component, which is automatically deleted from every content-type or entry where it was used.
-
在 内容类型构建器子导航中,单击要删除的内容类型或组件的名称。
¥In the Content-type Builder sub navigation, click on the name of the content-type or component to delete.
-
在所选内容类型或组件的版本界面中,单击内容类型或组件名称右侧的 编辑按钮。
¥In the edition interface of the chosen content-type or component, click on the Edit button on the right side of the content-type's or component's name.
-
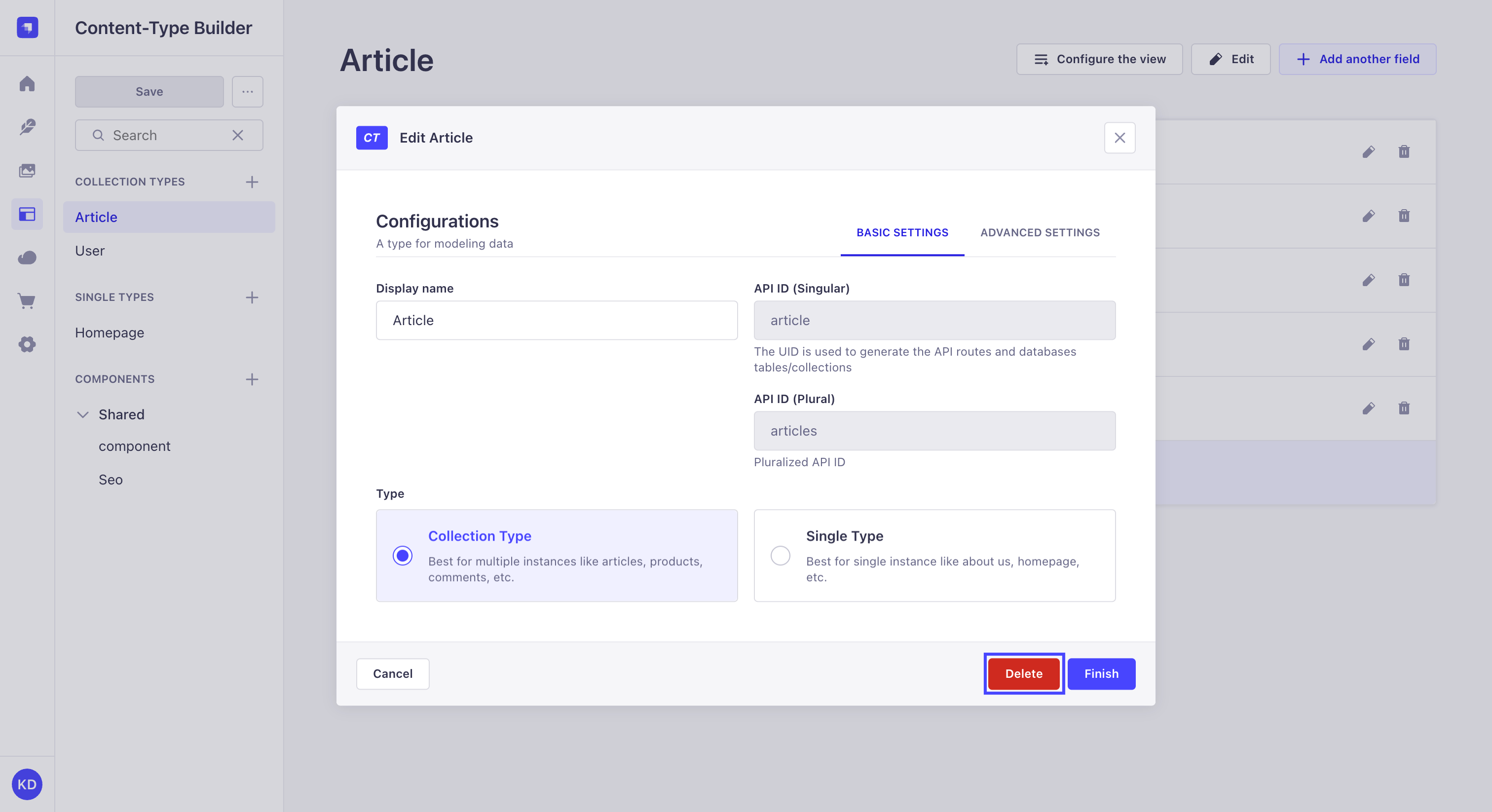
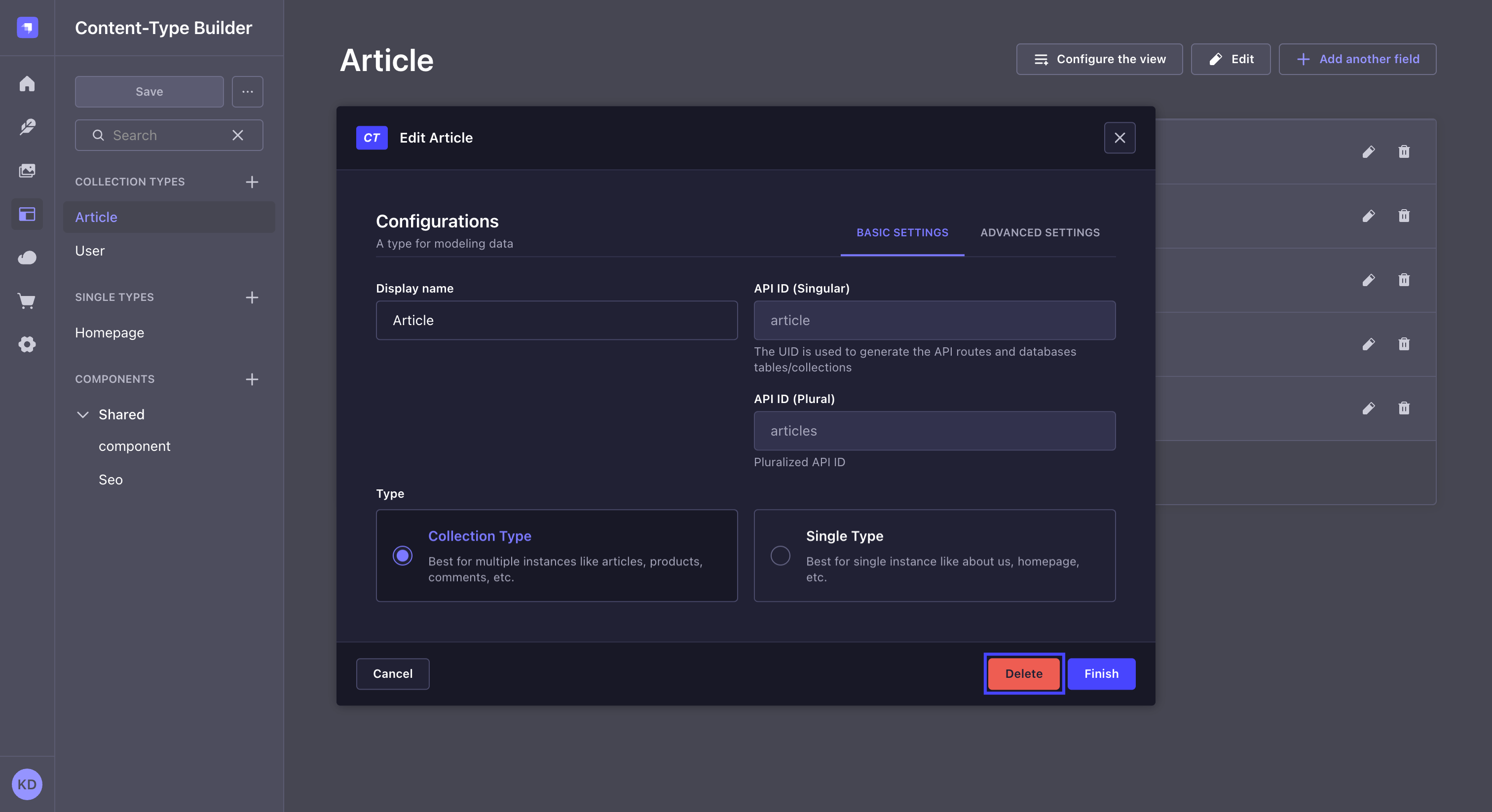
在版本窗口中,单击删除按钮。
¥In the edition window, click on the Delete button.
-
在确认窗口中,确认删除。
¥In the confirmation window, confirm the deletion.
-
点击内容类型构建器子导航栏中的“保存”按钮。
¥Click on the Save button in the Content-type Builder sub navigation.
删除内容类型只会删除内容类型生成器中创建和可用的内容,并在一定程度上从 Strapi 应用的管理面板中删除。然而,基于该内容类型创建的所有数据都保留在数据库中。有关更多信息,请参阅相关的GitHub 问题。
¥Deleting a content-type only deletes what was created and available from the Content-type Builder, and by extent from the admin panel of your Strapi application. All the data that was created based on that content-type is however kept in the database. For more information, please refer to the related GitHub issue.