内容管理者
¥Content Manager
Page summary:
The Content Manager is Strapi’s interface for browsing and editing entries. This documentation gives an overview of the Content Manager and explains the views and how to write content in fields, components, dynamic zones and relational fields.
�从 内容管理器(可通过管理面板的主导航访问),用户可以编写和管理他们的内容。
¥From the Content Manager, accessible via the main navigation of the admin panel, users can write and manage their content.
概述
¥Overview
内容管理器包含使用 内容类型生成器 预先创建的可用集合和单一内容类型。
¥The Content Manager contains the available collection and single content-types which were created beforehand using the Content-type Builder.
可以从 内容管理器子导航中显示的 2 个类别中创建、管理和发布内容:
¥Content can be created, managed and published from the 2 categories displayed in the sub navigation of the Content Manager:
-
集合类型,列出了管理多个条目的可用内容类型。对于每个可用的集合类型,可以创建多个条目,这就是为什么每个集合类型分为 2 个接口:
¥Collection types, which lists available content-types managing several entries. For each available collection type, multiple entries can be created, which is why each collection type is divided into 2 interfaces:
-
列表视图,显示一个表格,其中包含为该集合类型创建的所有条目。
¥the list view, which displays a table with all entries created for that collection type.
-
编辑视图,重点关注你集合类型的所选条目,你可以从中实际管理内容。
¥the edit view, which focuses on a chosen entry of your collection type, and from where you can actually manage the content.
-
-
单一类型,仅使用一个条目列出可用的内容类型。与具有多个条目的集合类型不同,不会为多种用途创建单一类型。换句话说,每种可用的单一类型只能有一个�默认条目。因此,单一类型类别中没有列表视图。
¥Single types, which lists available content-types with only one entry. Unlike collection types, which have multiple entries, single types are not created for multiple uses. In other words, there can only be one default entry per available single type. There is therefore no list view in the Single types category.
单击搜索图标 以使用文本搜索并更快地找到你的内容类型和/或条目之一!
¥Click the search icons to use a text search and find one of your content-types and/or entries more quickly!
具体来说,对于集合类型的条目,你还可以使用 过滤器按钮设置基于条件的过滤器,这些过滤器会相互添加(即,如果你设置了多个条件,则只会显示符合所有条件的条目)。
¥Specifically for your collection types' entries, you can also use the Filters button to set condition-based filters, which add to one another (i.e., if you set several conditions, only the entries that match all the conditions will be displayed).
配置
¥Configuration
列表视图和编辑视图都可以配置,前者可以临时或永久配置。
¥Both the list view and the edit view can be configured, and the former can either be configured temporarily or permanently.
配置列表视图
¥Configuring the list view
临时配置
¥Temporary configuration
通过临时配置列表视图,配置将在页面刷新或在内容管理器外导航时立即重置。此配置允许临时选择要在列表视图的表中显示的字段。
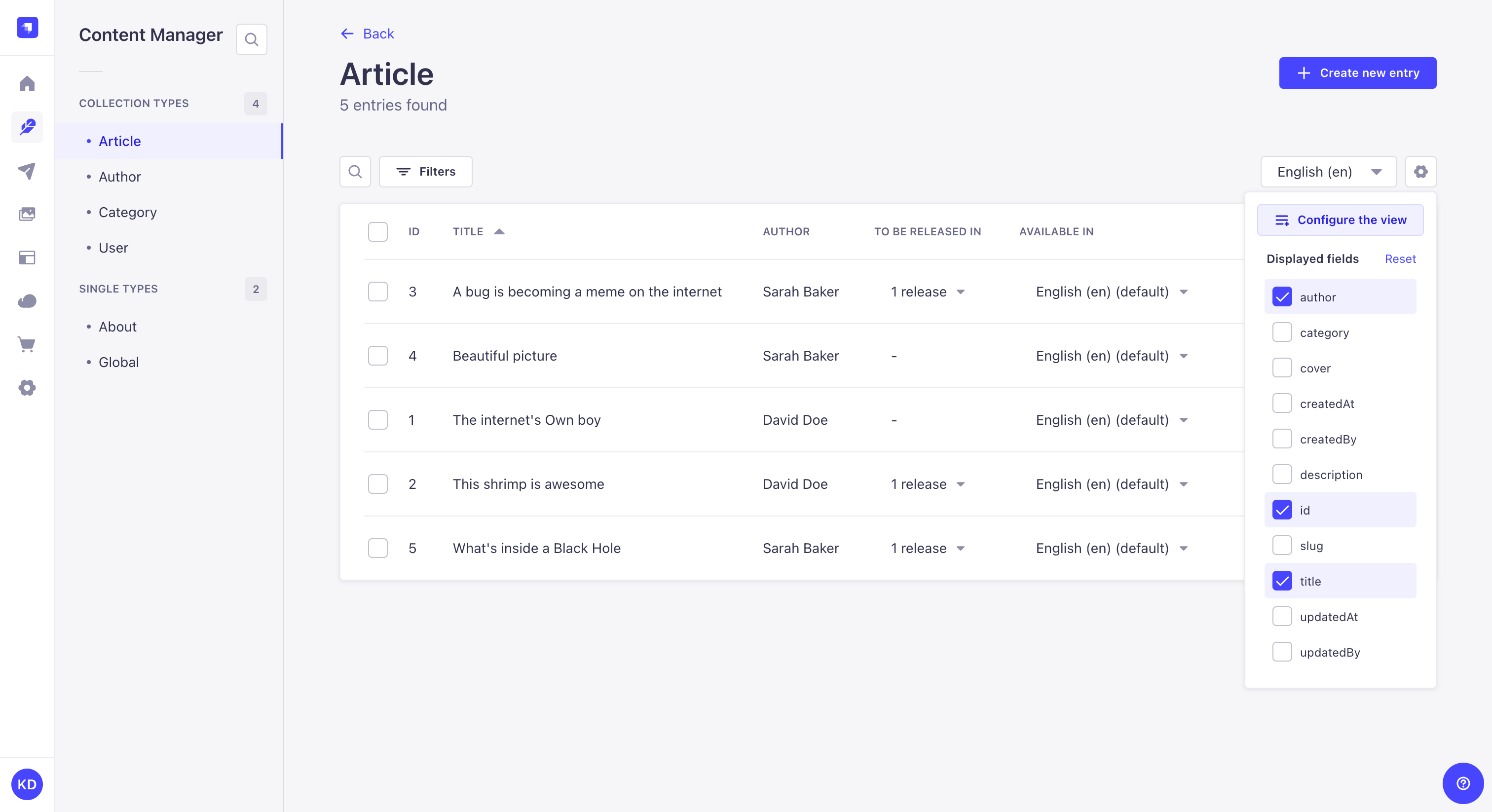
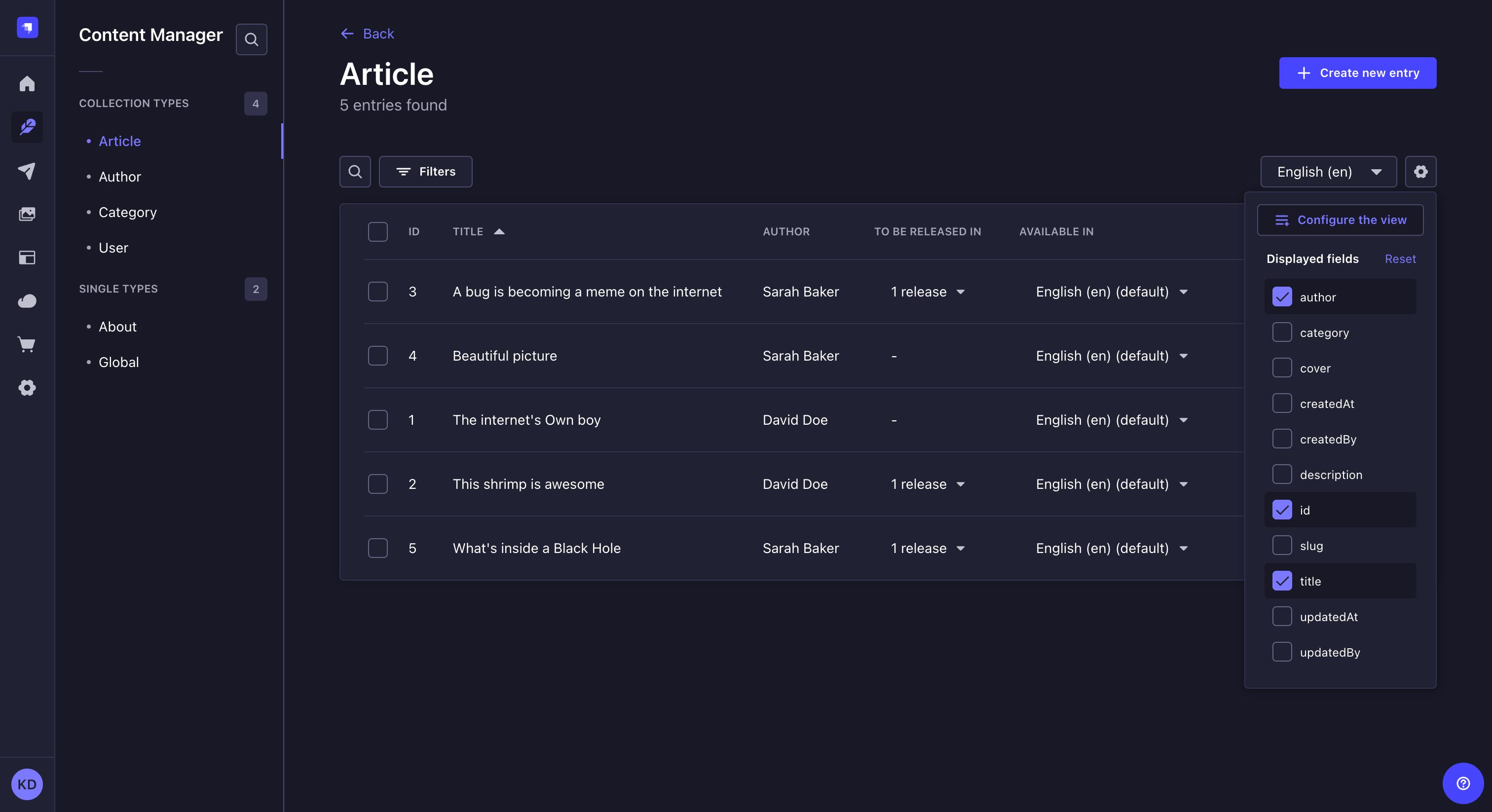
¥By configuring temporarily the list view, the configurations will be reset as soon as the page is refreshed or when navigating outside the Content Manager. This configuration allows to temporarily choose which fields to display in the list view's table.
-
点击设置按钮 。
¥Click on the settings button .
-
勾选与要在表中显示的字段关联的框。
¥Tick the boxes associated with the field you want to be displayed in the table.
-
取消勾选与你不想在表中显示的字段相关的框。
¥Untick the boxes associated with the fields you do not want to be displayed in the table.


永久和高级配置
¥Permanent & advanced configuration
通过永久配置列表视图,你不仅可以确保它们不会在每次页面刷新或导航时重置,而且还可以访问更多选项(例如,启用/禁用搜索、过滤器和批量操作、重新排序列表视图表的字段等)。
¥By configuring permanently the list view, you not only ensure that they are not reset at every page refresh or navigation, but you also have access to more options (e.g., enablement/disablement of search, filters and bulk actions, reordering of the list view table's fields etc.).
配置仅适用于访问设置的集合类型的列表视图(即,禁用集合类型的过滤器或搜索选项不会自动禁用所有其他集合类型的这些相同选项)。
¥The configurations only apply to the list view of the collection type from which the settings are accessed (i.e., disabling the filters or search options for a collection type will not automatically also disable these same options for all other collection types).


- Settings
- View
-
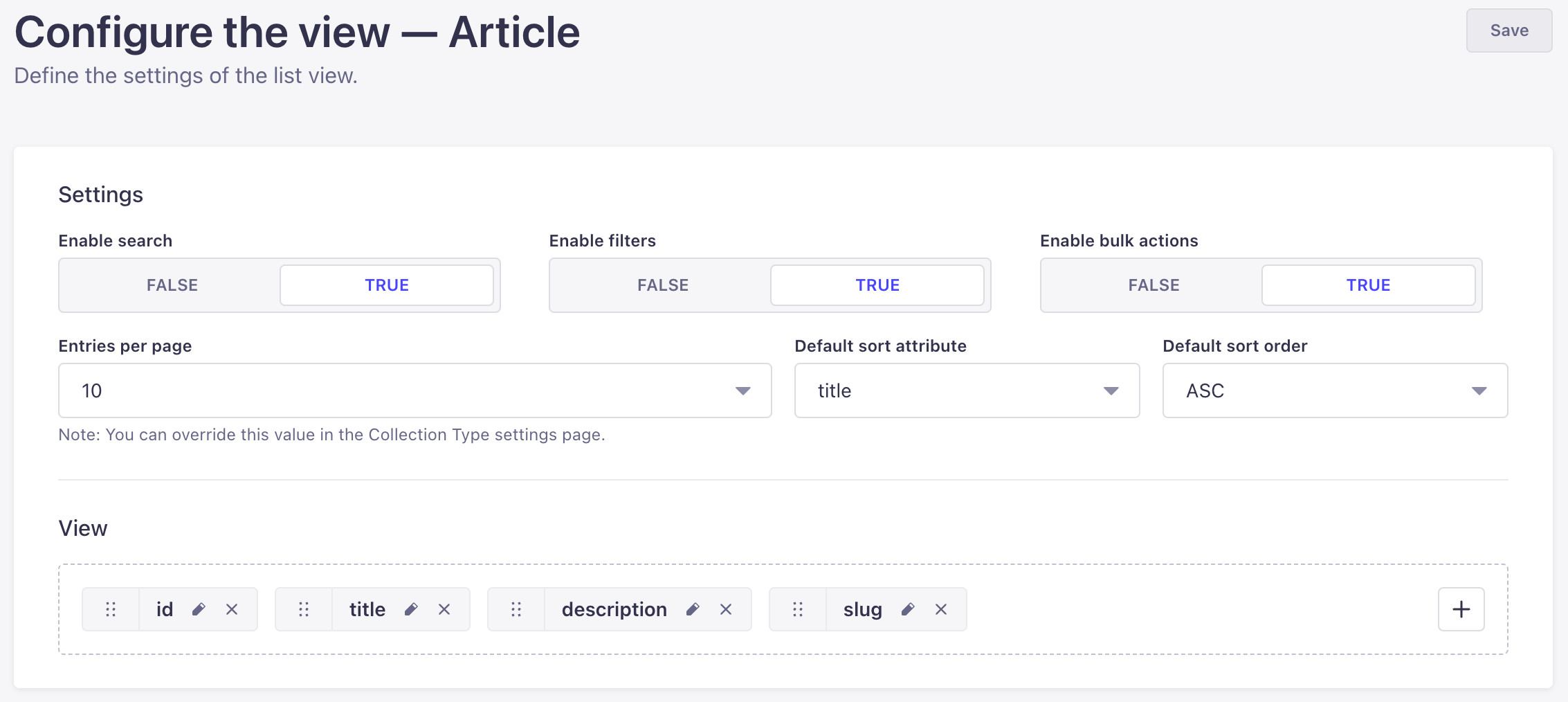
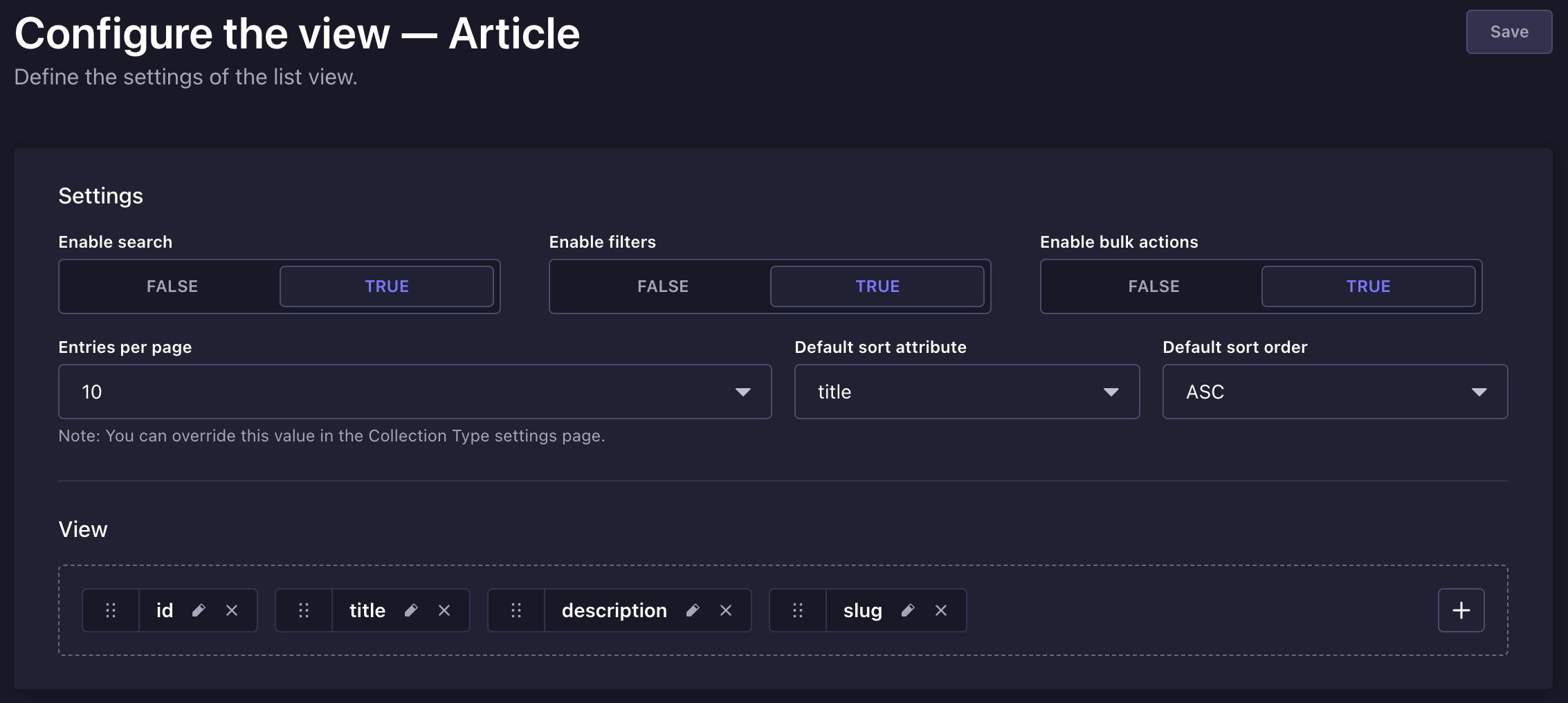
在你的集合类型的列表视图中,单击设置按钮 ,然后单击 配置要重定向到列表视图配置界面的视图。
¥In the list view of your collection type, click on the settings button then Configure the view to be redirected to the list view configuration interface.
-
在“设置”区域中,定义你选择的新设置:
¥In the Settings area, define your chosen new settings:
| 设置名称 | 指示 |
|---|---|
| 启用搜索 | 单击 TRUE 或 FALSE 可启用或禁用搜索。 |
| 启用过滤器 | 单击 TRUE 或 FALSE 可启用或禁用过滤器。 |
| 启用批量操作 | 单击 TRUE 或 FALSE 可启用或禁用列表视图表格中的多个选择框。 |
| 每页条目数 | 从下拉列表中选择每页的条目数。 |
| 默认排序属性 | 选择默认使用的排序字段。 |
| 默认排序顺序 | 选择默认情况下应用的排序类型。 |
-
单击“保存”按钮。
¥Click on the Save button.
-
在你的集合类型的列表视图中,单击设置按钮 ,然后单击 配置要重定向到列表视图配置界面的视图。
¥In the list view of your collection type, click on the settings button then Configure the view to be redirected to the list view configuration interface.
-
在“视图”区域中,定义要在列表视图表中显示的字段以及显示顺序:
¥In the View area, define what fields to display in the list view table, and in what order:
-
单击添加按钮 添加新字段。
¥Click the add button to add a new field.
-
单击删除按钮 删除字段。
¥Click the delete button to remove a field.
-
单击重新排序按钮 并将其拖放到你希望它显示在其他字段中的位置。
¥Click the reorder button and drag and drop it to the place you want it to be displayed among the other fields.
-
-
单击编辑按钮 访问其可用的自身设置:
¥Click the edit button to access its available own settings:
| 设置名称 | 指示 |
|---|---|
| 标签 | 写入要用于列表视图表中的字段的标签。 |
| 在此字段上启用排序 | 单击 TRUE 或 FALSE �可启用或禁用字段排序。 |
-
单击“保存”按钮。
¥Click on the Save button.
关系字段也可以显示在列表视图中。然而,有一些特殊性需要记住:
¥Relational fields can also be displayed in the list view. There are however some specificities to keep in mind:
-
每个关系字段只能显示一个字段。
¥Only one field can be displayed per relational field.
-
只能显示第一级字段(即无法显示关系的关系中的字段)。
¥Only first-level fields can be displayed (i.e. fields from the relation of a relation can't be displayed).
-
如果显示的字段包含多个值,则不会显示其所有值,而是显示一个指示值数量的计数器。你可以悬停此计数器以查看指示关系字段的前 10 个值的工具提示。
¥If the displayed field contains more than one value, not all its values will be displayed, but a counter indicating the number of values. You can hover this counter to see a tooltip indicating the first 10 values of the relational field.
还请注意,关系字段在排序选项方面有几个限制:
¥Note also that relational fields have a couple limitations when it comes to sorting options:
-
无法为显示多个字段的关系字段启用排序。
¥Sorting cannot be enabled for relational fields which display several fields.
-
关系字段不能设置为默认排序。
¥Relational fields cannot be set as default sort.
配置编辑视图
¥Configuring the edit view


- Settings
- View
-
在你的内容类型的编辑视图中,单击 按钮,然后单击 配置视图。
¥In the edit view of your content-type, click on the button then Configure the view.
-
在“设置”区域中,定义你选择的新设置:
¥In the Settings area, define your chosen new settings:
| 设置名称 | 指示 |
|---|---|
| 入口标题 | 从下拉列表中选择应用作条目标题的字段。 |
-
单击“保存”按钮。
¥Click on the Save button.
-
在你的内容类型的编辑视图中,单击 �按钮,然后单击 配置视图。
¥In the edit view of your content-type, click on the button then Configure the view.
-
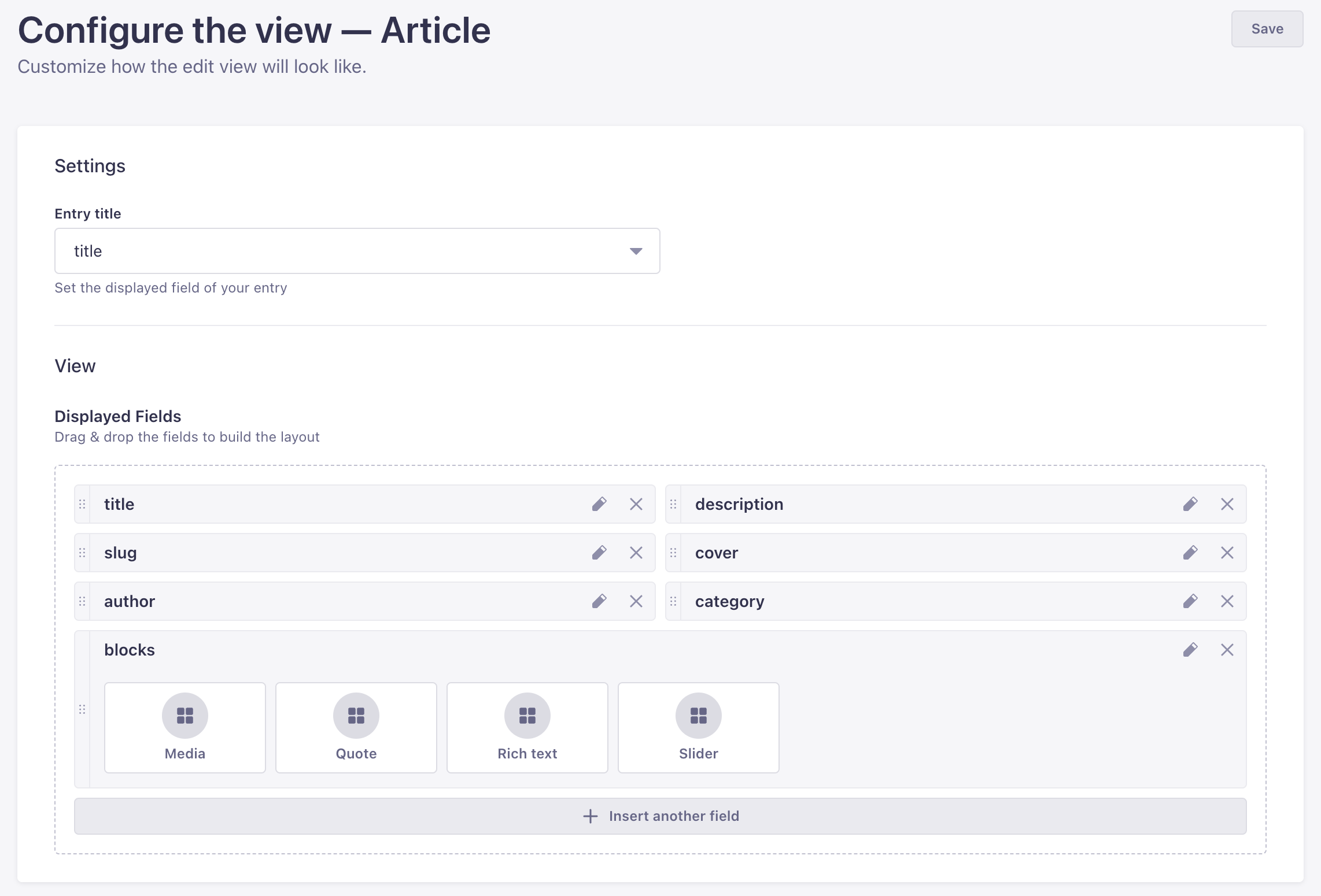
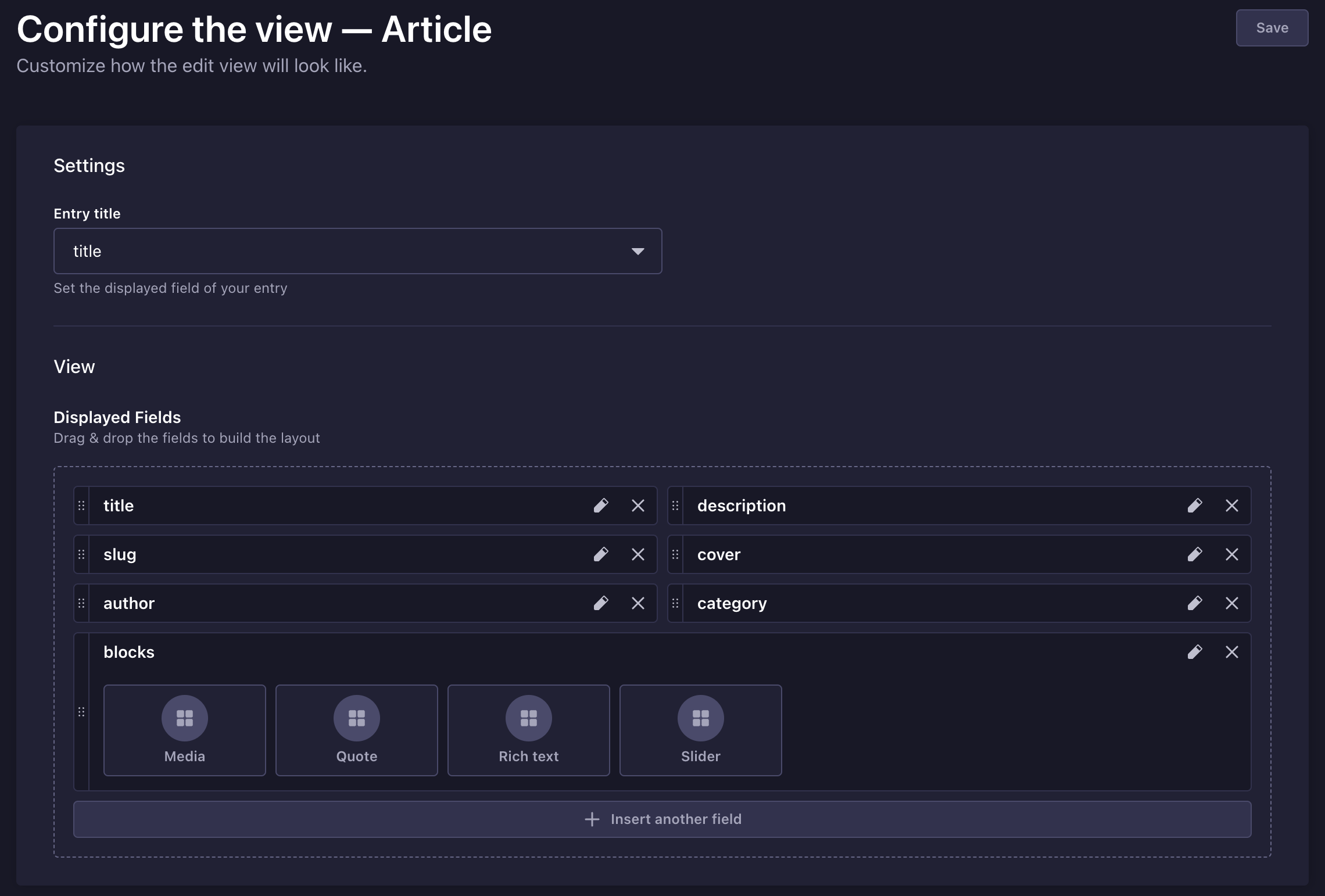
在“视图”区域中,定义要在列表视图表中显示的字段(包括关系字段)、显示顺序和大小:
¥In the View area, define what fields (including relational fields) to display in the list view table, in what order and what size:
-
单击 插入另一个字段按钮以添加新字段。
¥Click the Insert another field button to add a new field.
-
单击删除按钮 删除字段。
¥Click the delete button to remove a field.
-
单击重新排序按钮 并将其拖放到你希望它显示在其他字段中的位置。
¥Click the reorder button and drag and drop it to the place you want it to be displayed among the other fields.
-
-
单击字段的编辑按钮 访问其可用设置:
¥Click the edit button of a field to access its available settings:
| 设置名称 | 指示 |
|---|---|
| 标签 | 写下该字段应该使用的标签。 |
| 描述 | 为该字段编写描述,以帮助其他管理员正确填写。 |
| 占位符 | 在字段中写入默认显示的占位符。 |
| 可编辑字段 | 单击 TRUE 或 FALSE 可启用或禁用管理员对该字段的编辑。 |
| 尺寸 | 选择字段在内容管理器中显示的大小。请注意,此设置既不适用于 JSON 和富文本字段,也不适用于动态区域和组件。 |
| 入口标题 | (仅限关系字段)编写应用于关系字段的条目标题。建议选择好关系字段的条目标题,越全面,管理员越容易在编辑视图中管理关系字段的内容。 |
-
单击“保存”按钮。
¥Click on the Save button.
组件字段的设置和显示无法通过条目的编辑视图配置页面进行管理和重新排序。单击组件的“设置组件布局”按钮,可以访问组件自身的配置页面。你会发现与条目完全相同的设置和显示选项,但这将专门应用于你的组件。
¥The settings and display of a component's fields cannot be managed and reordered through the entry's edit view configuration page. Click on the Set the component's layout button of a component to access the component's own configuration page. You will find the exact same settings and display options as for the entry, but that will specifically apply to your component.
另请注意,这些设置是为组件本身定义的,这意味着这些设置将自动应用于使用该组件的每个其他内容类型。
¥Note also that the settings are defined for the component itself, which means that the settings will automatically be applied for every other content-type where the component is used.
用法
¥Usage
创建和编写内容
¥Creating & Writing content
在 Strapi 中,编写内容包括填写字段,这些字段旨在包含特定内容(例如文本、数字、媒体等)。这些字段预先通过 内容类型生成器.config 配置为集合或单一类型。
¥In Strapi, writing content consists in filling up fields, which are meant to contain specific content (e.g. text, numbers, media, etc.). These fields were configured for the collection or single type beforehand, through the Content-type Builder.


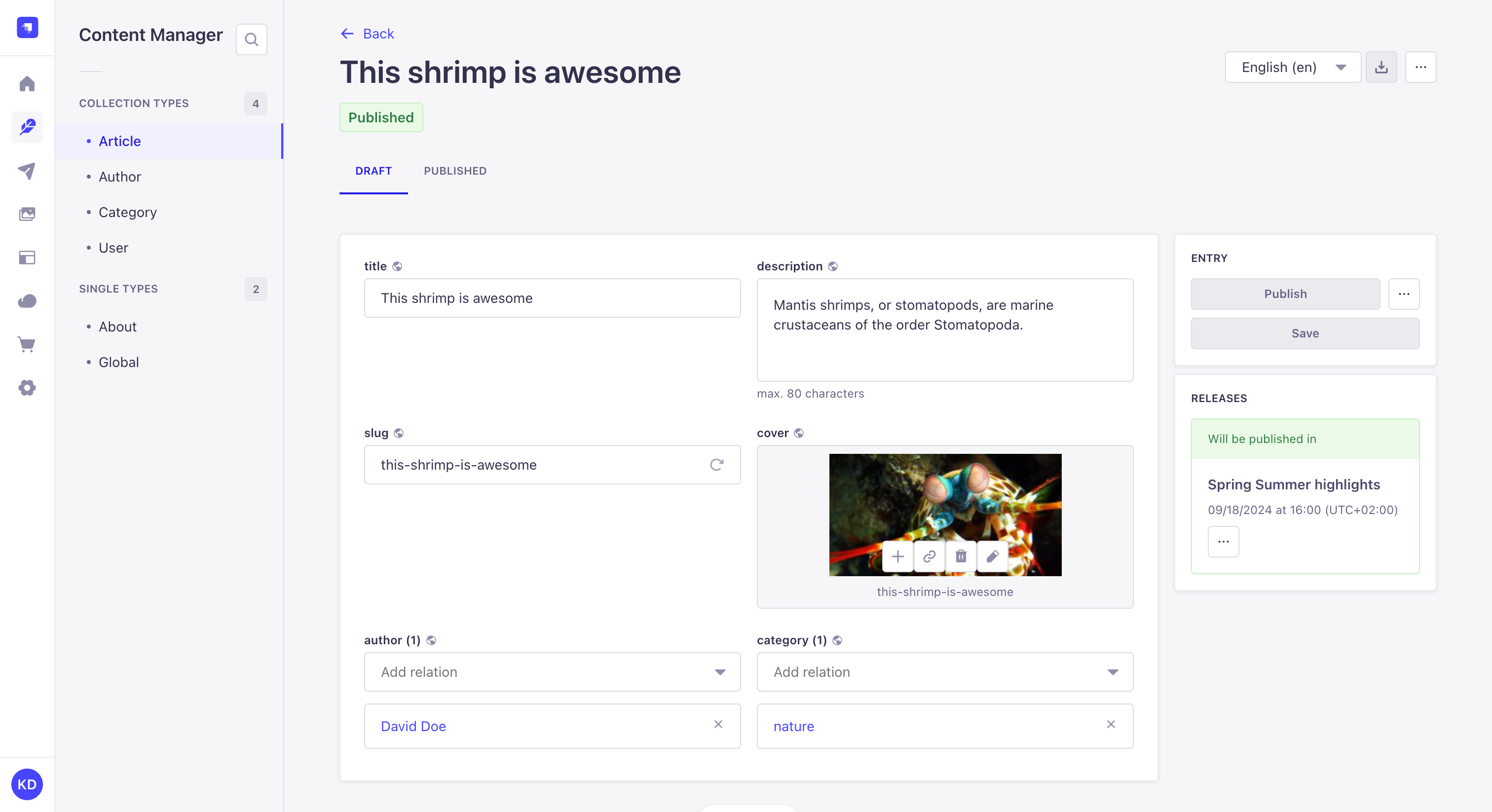
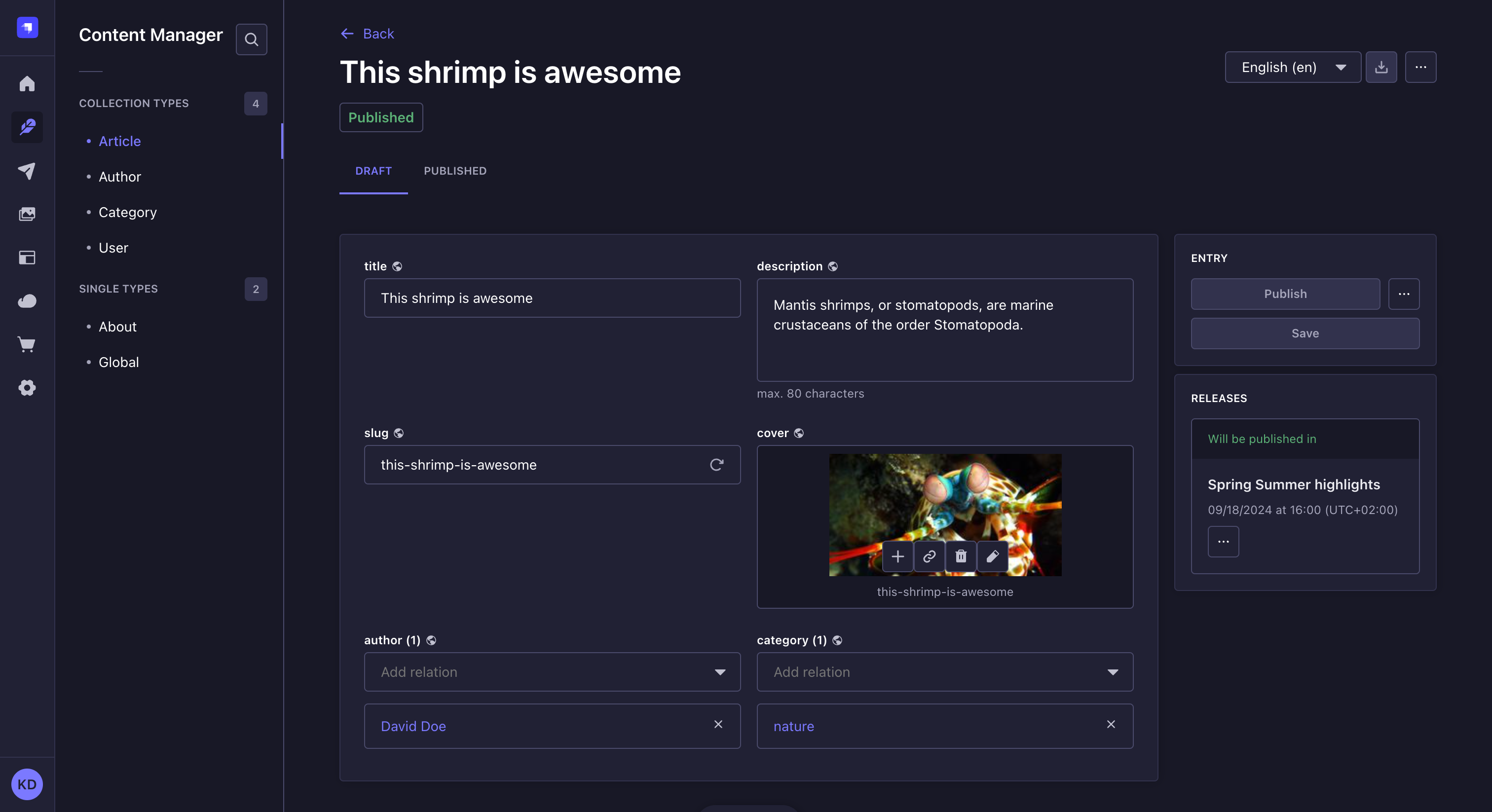
编写或编辑内容:
¥To write or edit content:
-
在 内容管理器中:
¥In the Content Manager:
-
单击所选集合类型右上角的“创建新条目”按钮以创建新条目,
¥Either click on the Create new entry button in the top right corner of the collection type of your choice to create a new entry,
-
或者访问你已创建的集合类型的条目��或单一类型的编辑视图。
¥Or access the edit view of your already created collection type's entry or single type.
-
-
按照可用的字段架构编写你的内容。你可以参考下表,了解有关如何填写每种字段类型的更多信息和说明。
¥Write your content, following the available field schema. You can refer to the table below for more information and instructions on how to fill up each field type.
仅当新条目的某些内容被写入并保存一次后,才被视为已创建。只有这样,新条目才会在列表视图中列出。
¥New entries are only considered created once some of their content has been written and saved once. Only then will the new entry be listed in the list view.
| Field name | Instructions |
|---|---|
| Text | Write your content in the textbox. |
| Rich text (Markdown) | Write your textual content in the editor, in Markdown. Some basic formatting options (titles, bold, italics, underline) are available in the top bar of the editor to apply to selected text. A Preview mode/Markdown mode button to switch between modes is also available. 💡 The box can be expanded by clicking on Expand in the bottom bar. It displays side by side, at the same time, the textbox that you can edit and the preview. |
| Rich text (Blocks) | Write and manage your content in the editor, which automatically renders live all additions/updates. In the Blocks editor, paragraphs behave as blocks of text: hovering on a paragraph will display an icon on which to click to reorder the content. Options to format or enrich the content are also accessible from the top bar of the editor (basic formatting options, code, links, image etc.). 💡 You can use text formatting keyboard shortcuts in the Blocks editor (e.g. bold, italics, underline, and pasting link). |
| Number | Write your number in the textbox. Up and down arrows, displayed on the right of the box, allow to increase or decrease the current number indicated in the textbox. |
| Date | 1. Click the date and/or time box. 2. Type the date and time or choose a date using the calendar and/or a time from the list. The calendar view fully supports keyboard-based navigation. |
| Media | 1. Click the media area. 2. Choose an asset from the Media Library or from a folder if you created some, or click the Add more assets button to add a new file to the Media Library. 💡 It is possible to drag and drop the chosen file in the media area. |
| Relation | Choose an entry from the drop-down list. See relational fields for more information. |
| Boolean | Click on TRUE or FALSE. |
| JSON | Write your content, in JSON format, in the code textbox. |
| Write a complete and valid email address. | |
| Password | Write a password. 💡 Click the icon, displayed on the right of the box, to show the password. |
| Enumeration | 1. Click the drop-down list. 2. Choose an entry from the list. |
| UID | Write a unique identifier in the textbox. A "Regenerate" button, displayed on the right of the box, allows automatically generating a UID based on the content type name. |
填写 自定义字段 取决于字段处理的内容类型。请参阅 市场 上托管的每个自定义字段的专用文档。
¥Filling out a custom field depends on the type of content handled by the field. Please refer to the dedicated documentation for each custom field hosted on the Marketplace.
组件
¥Components
组件是多个字段的组合,这些字段在编辑视图中分组在一起。编写其内容的方式与独立字段完全相同,但组件有一些特殊性。
¥Components are a combination of several fields, which are grouped together in the edit view. Writing their content works exactly like for independent fields, but there are some specificities to components.
有 2 种类型的组件:不可重复和可重复的组件。
¥There are 2 types of components: non-repeatable and repeatable components.
- Non-repeatable components
- Repeatable components




不可重复组件是只能使用一次的字段组合。
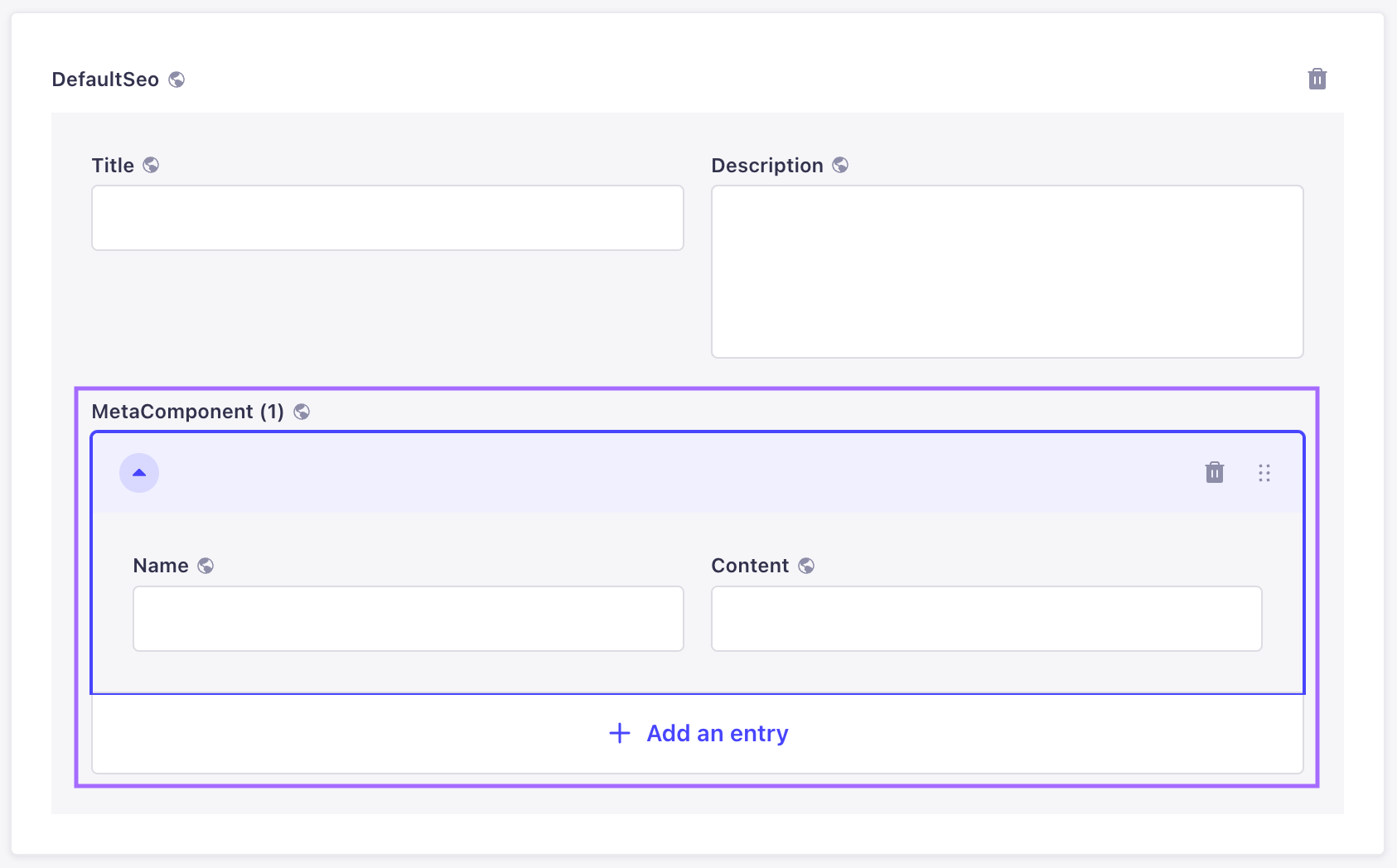
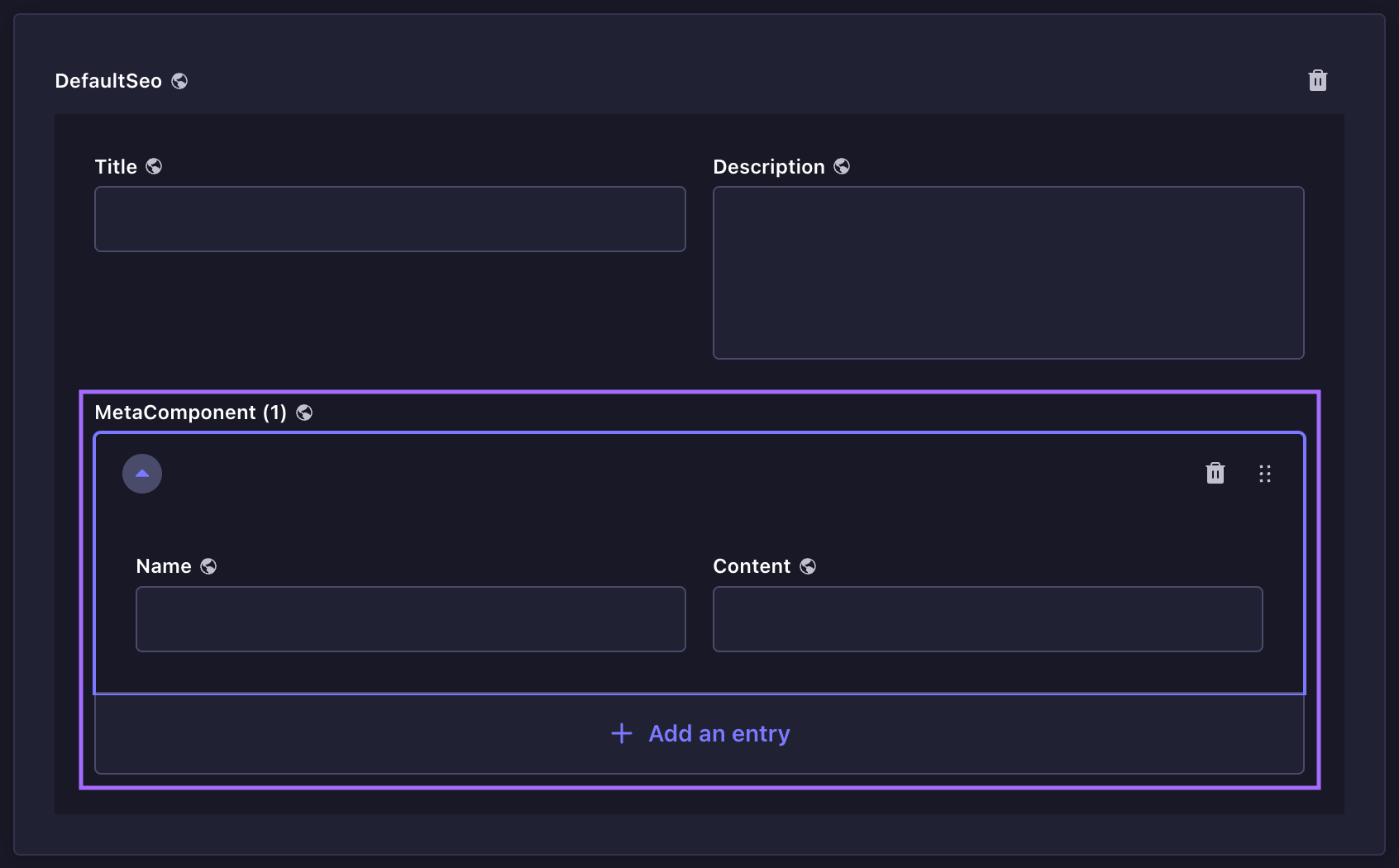
¥Non-repeatable components are a combination of fields that can be used only once.
默认情况下,字段组合不会直接显示在编辑视图中:
¥By default, the combination of fields is not directly displayed in the edit view:
-
单击添加按钮 以添加组件。
¥Click on the add button to add the component.
-
填写组件的字段。
¥Fill in the fields of the component.
要删除不可重复的组件,请单击位于组件区域右上角的删除按钮 。
¥To delete the non-repeatable component, click on the delete button , located in the top right corner of the component area.


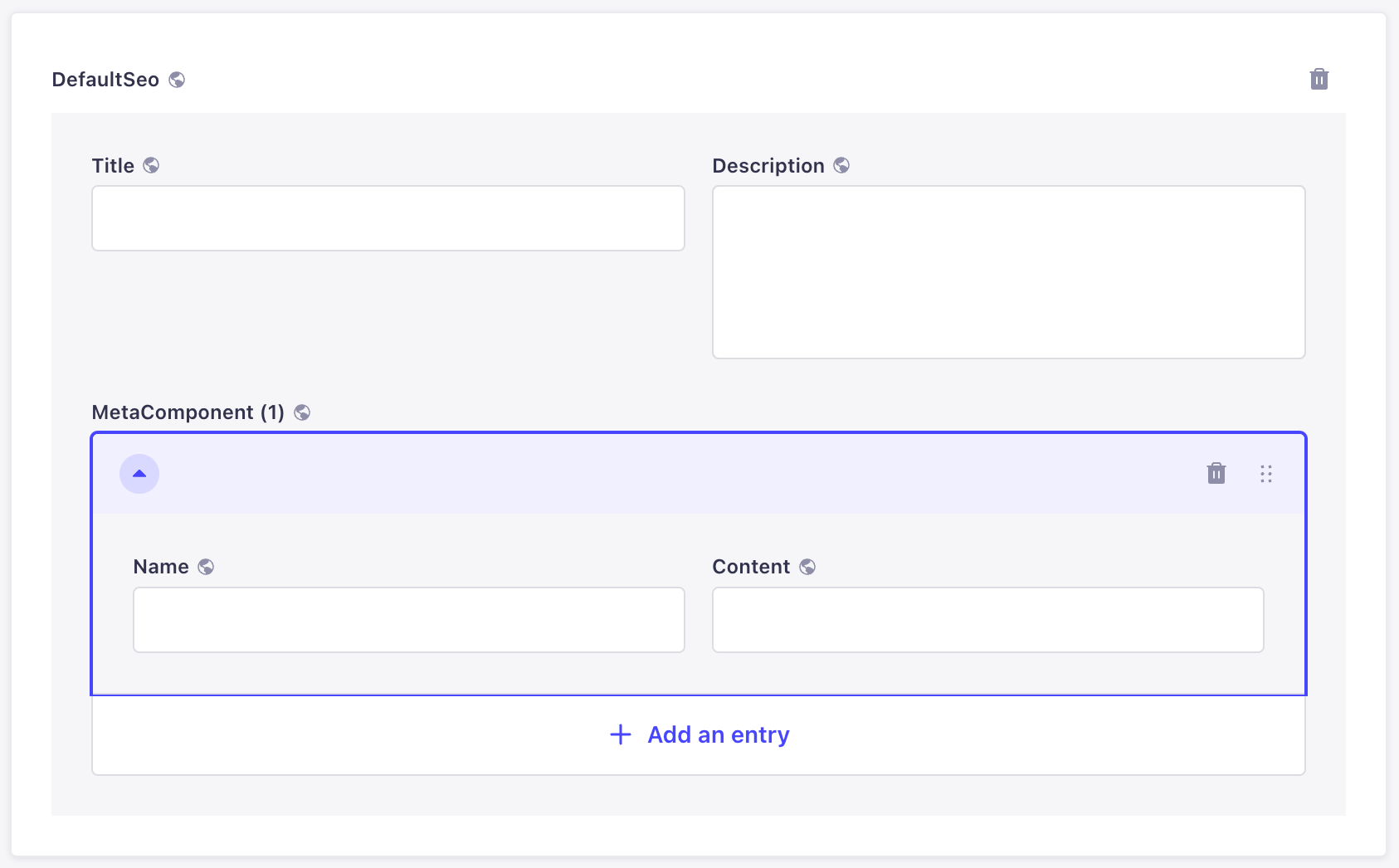
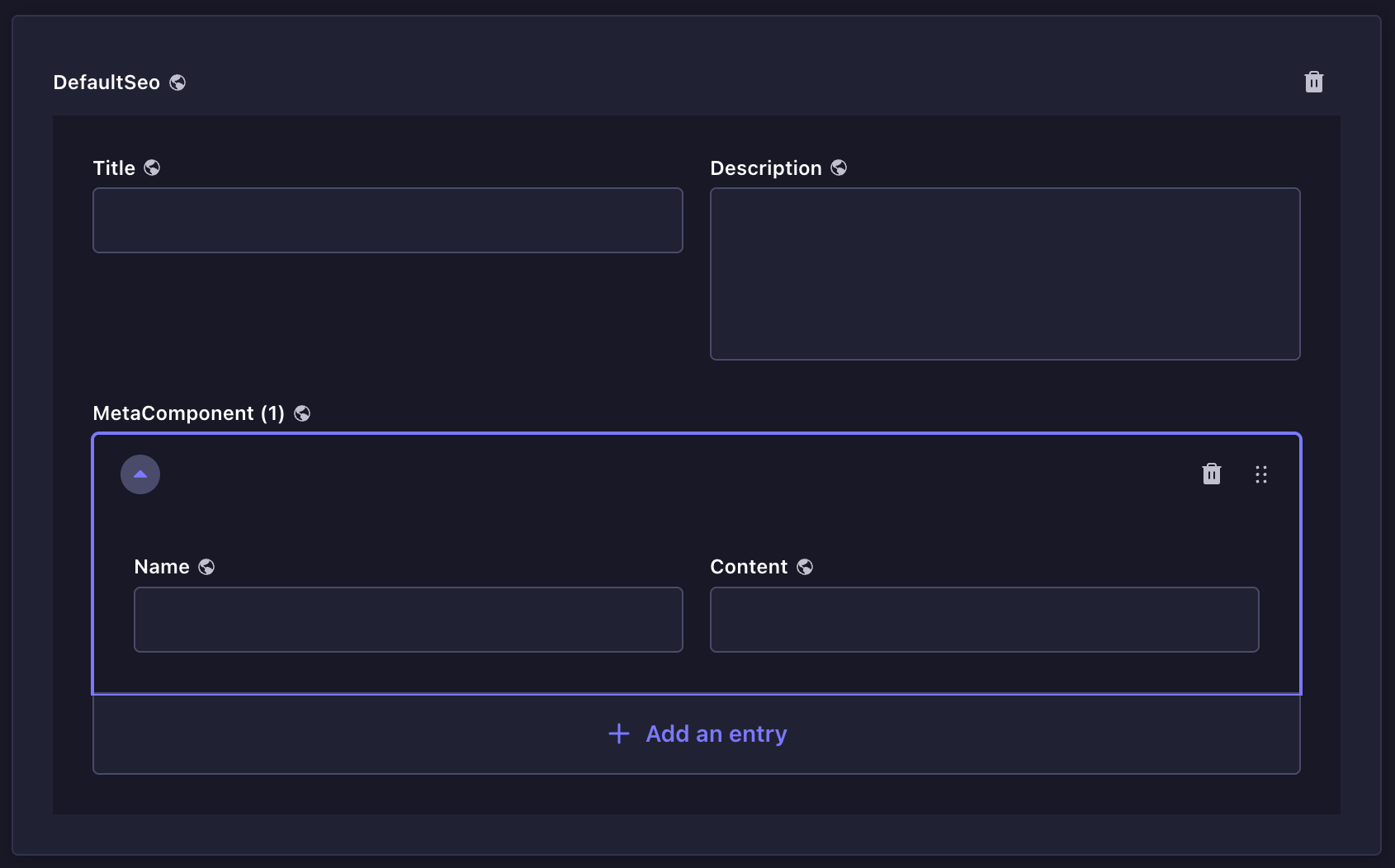
可重复组件也是字段的组合,但它们允许创建多个组件条目,所有组件条目都遵循相同的字段组合。
¥Repeatable components are also a combination of fields, but they allow the creation of multiple component entries, all following the same combination of fields.
要添加新条目并显示其字段组合:
¥To add a new entry and display its combination of fields:
-
单击添加按钮 以添加组件。
¥Click on the add button to add the component.
-
填写组件的字段。
¥Fill in the fields of the component.
-
(可选)单击添加条目按钮并再次填写字段。
¥(optional) Click on the Add an entry button and fill in the fields again.
使用输入区域右侧显示的按钮,可以在编辑视图中直接重新排序或删除可重复的组件条目。
¥The repeatable component entries can be reordered or deleted directly in the edit view, using buttons displayed on the right of the entry area.
-
使用拖放按钮 重新排序可重复组件的条目。
¥Use the drag & drop button to reorder entries of your repeatable component.
-
使用删除按钮从可重复组件中删除条目。
¥Use the delete button to delete an entry from your repeatable component.
与常规字段不同,可重复组件的条目顺序很重要。它应该与终端用户阅读/查看内容的方式完全一致。
¥Unlike regular fields, the order of the entries of a repeatable component is important. It should correspond exactly to how end users will read/see the content.
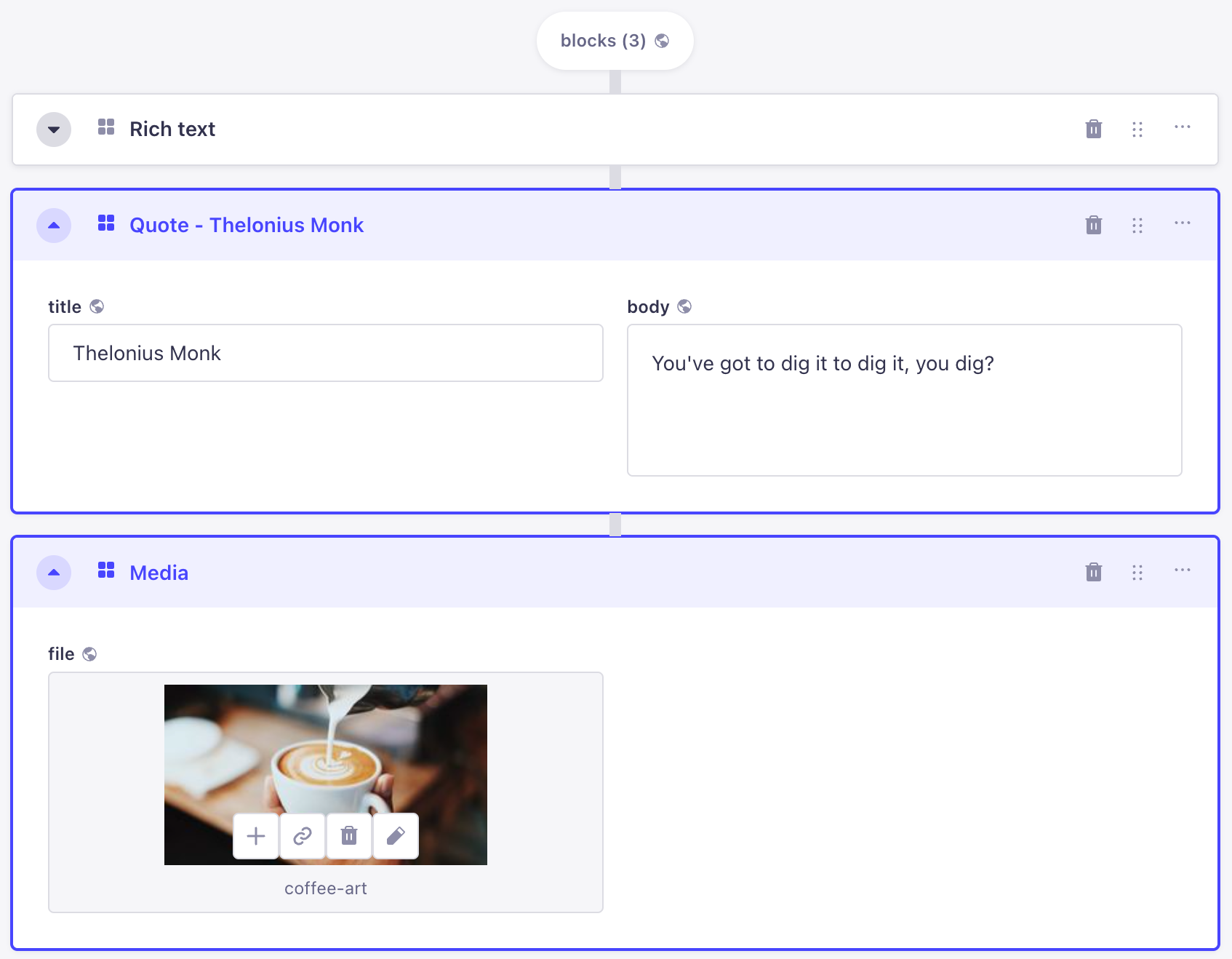
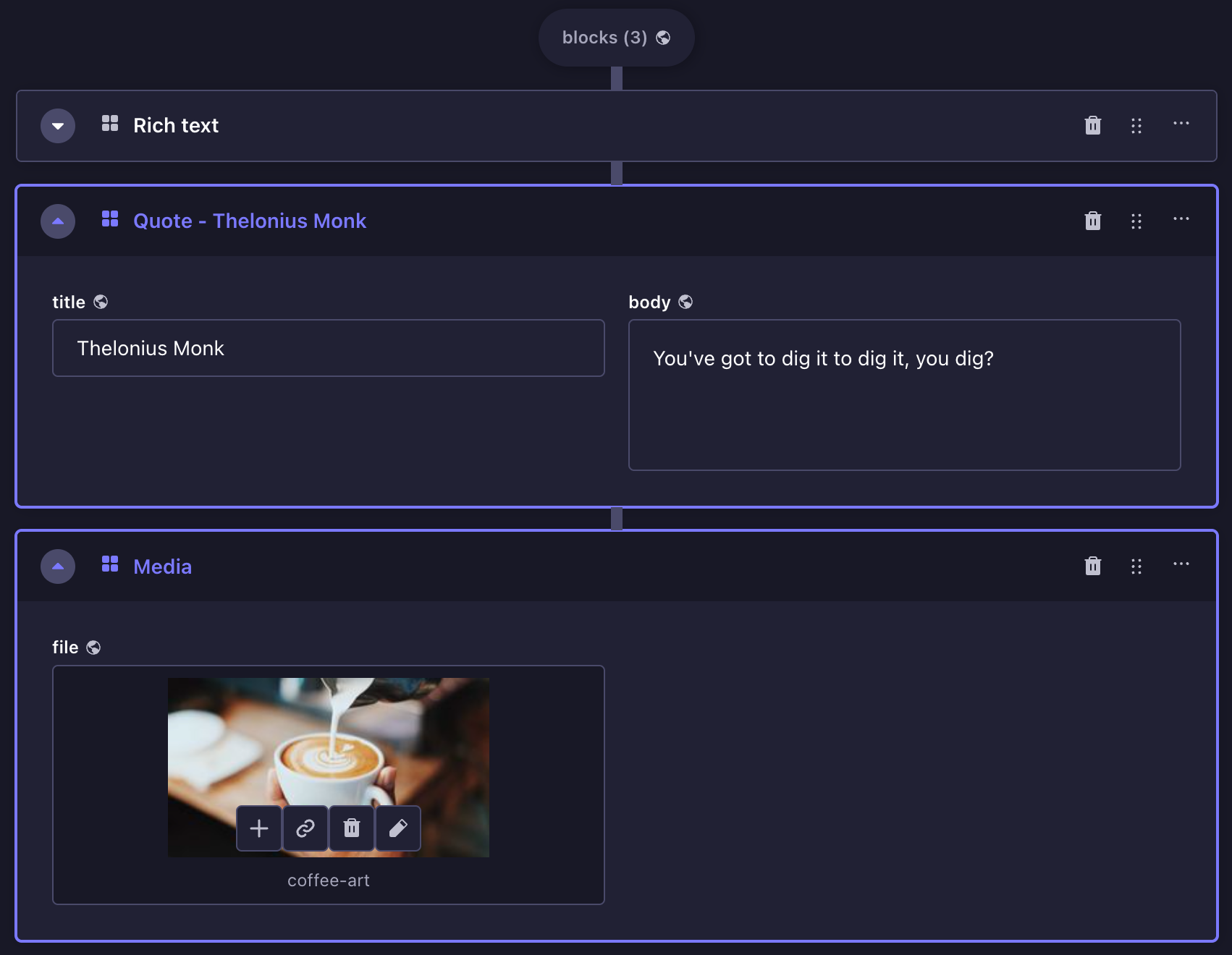
动态区域
¥Dynamic zones
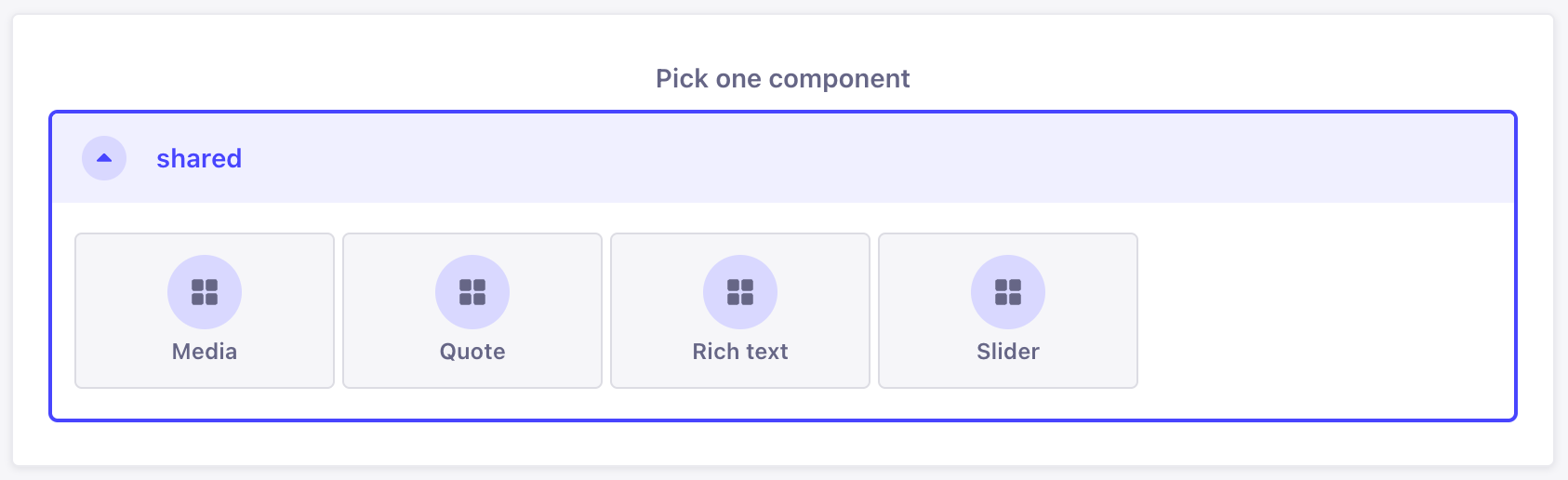
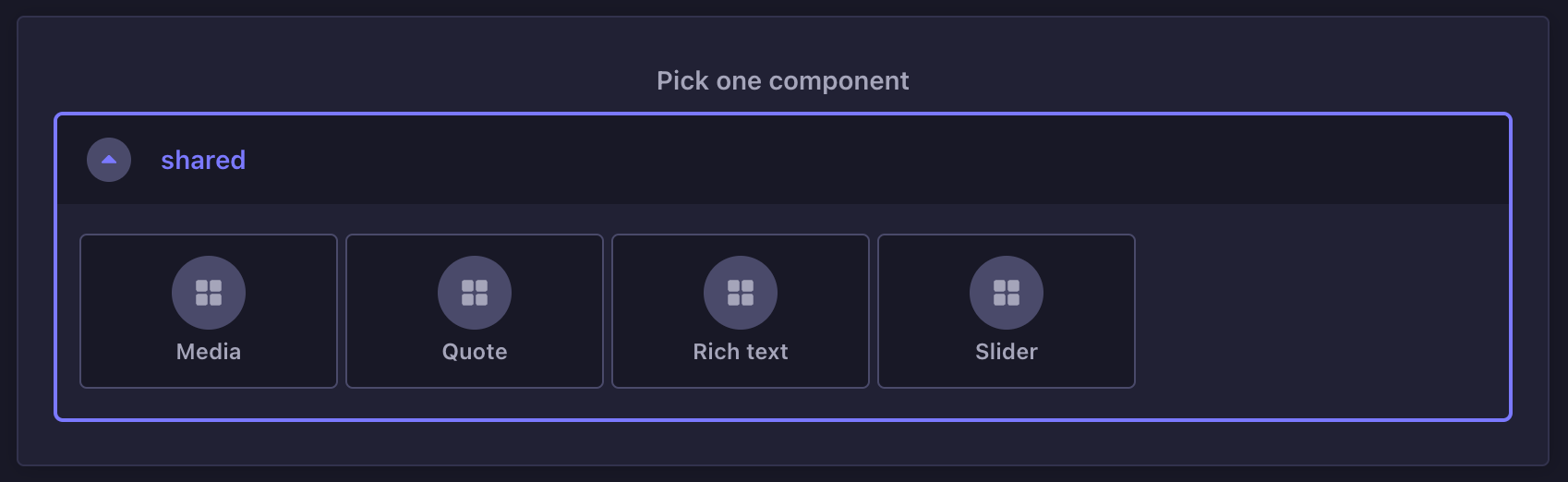
动态区域是组件的组合,组件本身又由多个字段组成。写入动态区域的内容需要额外的步骤才能访问这些字段。
¥Dynamic zones are a combination of components, which themselves are composed of several fields. Writing the content of a dynamic zone requires additional steps in order to access the fields.




-
单击 将组件添加到 [动态区域名称] 按钮。
¥Click on the Add a component to [dynamic zone name] button.
-
选择动态区域可用的组件。
¥Choose a component available for the dynamic zone.
-
填写组件的字段。
¥Fill in the fields of the component.
动态区域的组件还可以使用组件区域右上角显示的按钮直接在编辑视图中重新排序或删除。
¥Dynamic zones' components can also be reordered or deleted directly in the edit view, using buttons displayed in the top right corner of the component area.
-
使用拖放按钮 重新排序动态区域中的组件。
¥Use the drag & drop button to reorder components in your dynamic zone.
-
使用删除按钮从动态区域中删除组件。
¥Use the delete button to delete a component from your dynamic zone.
你还可以使用键盘对组件重新排序:使用 Tab 聚焦组件,在拖放按钮 上按空格键,然后使用箭头键重新排序,再次按空格键放下该项目。
¥You can also use the keyboard to reorder components: focus the component using Tab, press Space on the drag & drop button and use the arrow keys to then re-order, pressing Space again to drop the item.
与常规字段不同,动态字段内的字段和组件的顺序很重要。它应该与终端用户阅读/查看内容的方式完全一致。
¥Unlike regular fields, the order of the fields and components inside a dynamic field is important. It should correspond exactly to how end users will read/see the content.
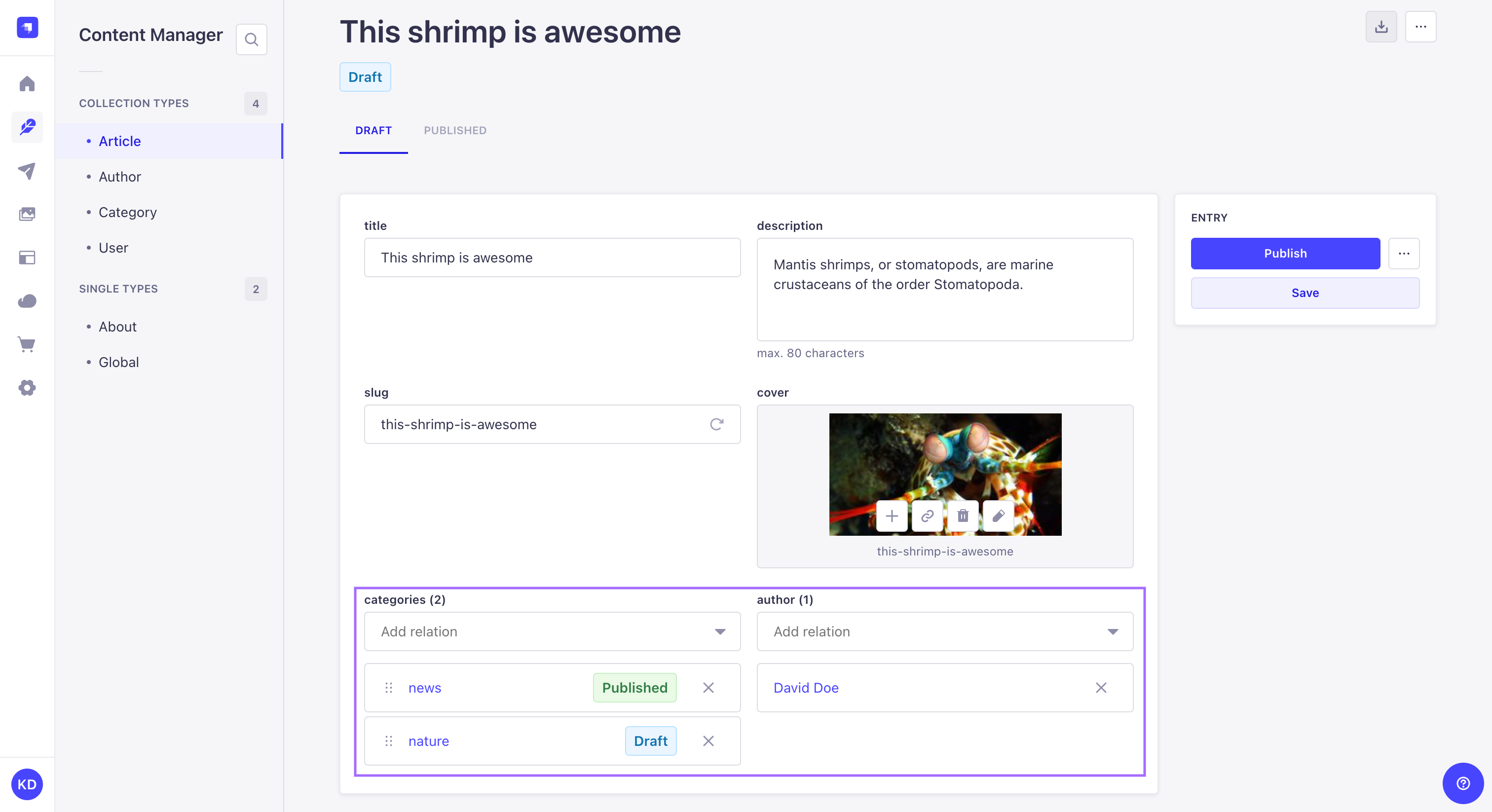
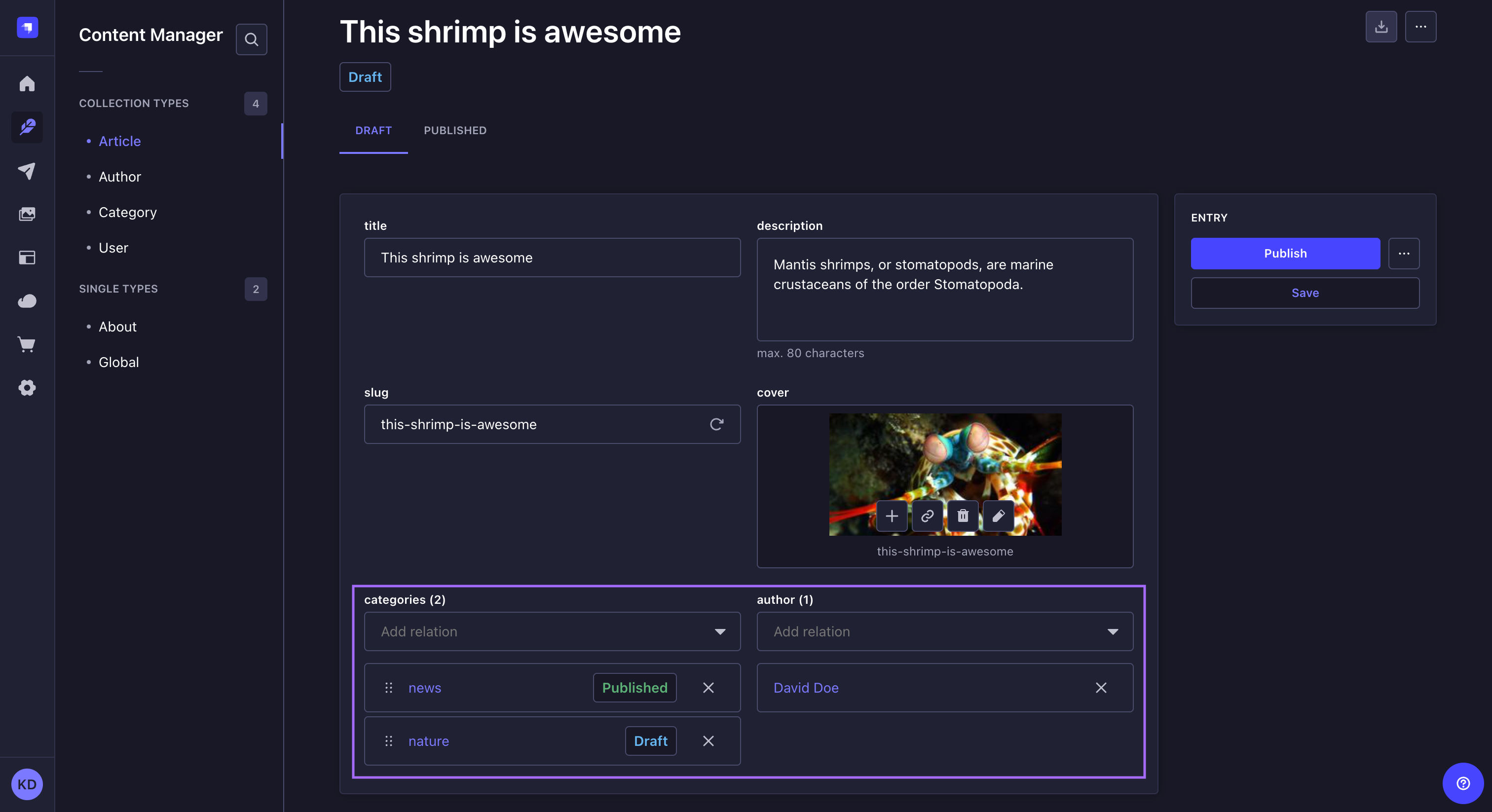
关系字段
¥Relational fields
添加到内容类型的关系类型字段允许与另一个集合类型建立关系。这些字段称为 "关系字段"。
¥Relation-type fields added to a content-type allow establishing a relation with another collection type. These fields are called "relational fields".
关系字段的内容是从它们所属的内容类型的编辑视图写入的。但是,关系字段可以指向其他集合类型的一个或多个条目,这就是为什么在内容管理器中可以管理内容类型的关系字段以选择哪些条目相关。
¥The content of relational fields is written from the edit view of the content-type they belong to. However, relational fields can point to one or several entries of the other collection type, this is why in the Content Manager it is possible to manage a content-type's relational fields to choose which entries are relevant.
Example of relational fields
在我的 Strapi 管理面板中,我创建了 2 种集合类型:
¥In my Strapi admin panel I have created 2 collection types:
-
餐厅,每个入口都是一家餐厅
�¥Restaurant, where each entry is a restaurant
-
类别,其中每个条目都是一种餐厅类型
¥Category, where each entry is a type of restaurant
我想为我的每家餐厅分配一个类别,因此我在两种集合类型之间建立了关系:餐馆可以有一个类别。
¥I want to assign a category to each of my restaurants, therefore I have established a relation between my 2 collection types: restaurants can have one category.
在内容管理器中,从我的餐厅条目的编辑视图中,我可以管理类别关系字段,并选择与我的餐厅相关的类别条目。
¥In the Content Manager, from the edit view of my Restaurant entries, I can manage the Category relational field, and choose which entry of Category is relevant for my restaurant.


- One-choice relational fields
- Multiple-choice relational fields
多对一、一对一和单向关系类型仅允许为每个关系字段选择一个条目。
¥Many-to-one, one-to-one, and one-way types of relation only allow to choose one entry per relational field.


要选择唯一相关的关系字段条目:
¥To select the only relevant relational field's entry:
-
在内容类型的编辑视图中,单击关系字段的下拉列表。
¥In the content-type's edit view, click on the drop-down list of the relational field.
-
在条目列表中,选择一项。
¥Among the list of entries, choose one.
要删除下拉列表中选择的条目,请单击删除按钮 。
¥To remove the entry selected in the drop-down list, click on the delete button .
多对多、一对多和多方类型的关系允许为每个关系字段选择多个条目。
¥Many-to-many, one-to-many, and many-ways types of relation allow to choose several entries per relational field.


要选择相关关系字段的条目:
¥To select the relevant relational field's entries:
-
在内容类型的编辑视图中,单击关系字段的下拉列表。
¥In the content-type's edit view, click on the drop-down list of the relational field.
-
在条目列表中,选择一项。
¥Among the list of entries, choose one.
-
重复步骤 2,直到选择所有相关条目。
¥Repeat step 2 until all relevant entries have been chosen.
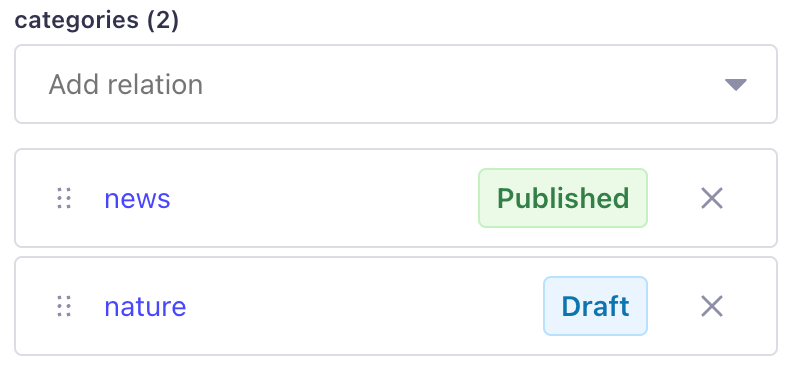
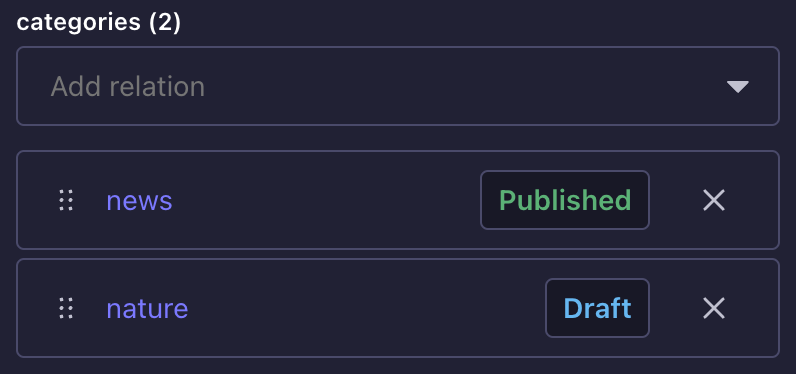
要删除条目,请单击所选条目列表中的十字按钮 。
¥To remove an entry, click on the cross button in the selected entries list.
可以重新排序来自多项选择关系字段的条目,通过拖动按钮 指示。要移动条目,请单击并按住它,将其拖动到所需位置,然后释放它。
¥Entries from multiple-choice relational fields can be reordered, indicated by a drag button . To move an entry, click and hold it, drag it to the desired position, then release it.
-
默认情况下并未列出所有条目:单击“加载更多”按钮可以显示更多内容。此外,你可以单击任何关系字段下拉列表并键入来搜索特定条目,而不是通过滚动列表来选择条目。
¥Not all entries are listed by default: more can be displayed by clicking on the Load more button. Also, instead of choosing an entry by scrolling the list, you can click any relational field drop-down list and type to search a specific entry.
-
单击条目名称以显示模式,你可以从中编辑关系字段的内容类型。目前,你只能即时编辑关系,而不能创建新关系。
¥Click on the name of an entry to display a modal from where you will be able to edit the relational field's content-type. For now, you can only edit a relation on-the-fly and not create a new one.
-
如果为关系字段所属的内容类型激活了 草稿和发布功能,你会注意到下拉列表中条目名称旁边的蓝点或绿点。它们指示条目的状态,分别是草稿或已发布的内容。
¥If the Draft & Publish feature is activated for the content-type the relational field belongs to, you will notice blue or green dots next to the entries names in the drop-down list. They indicate the status of the entry, respectively draft or published content.
-
如果为内容类型启用了 国际化 (i18n) 功能,则条目列表可能会受到限制或因语言环境而异。仅列出可能为关系字段选择的相关条目。
¥If the Internationalization (i18n) feature is enabled for the content-type, the list of entries may be limited or differ from one locale to another. Only relevant entries that can possibly be chosen for a relational field will be listed.
删除内容
¥Deleting content
你可以通过删除集合类型的任意条目或单一类型的默认条目来删除内容。
¥You can delete content by deleting any entry of a collection type, or the default entry of a single type.
-
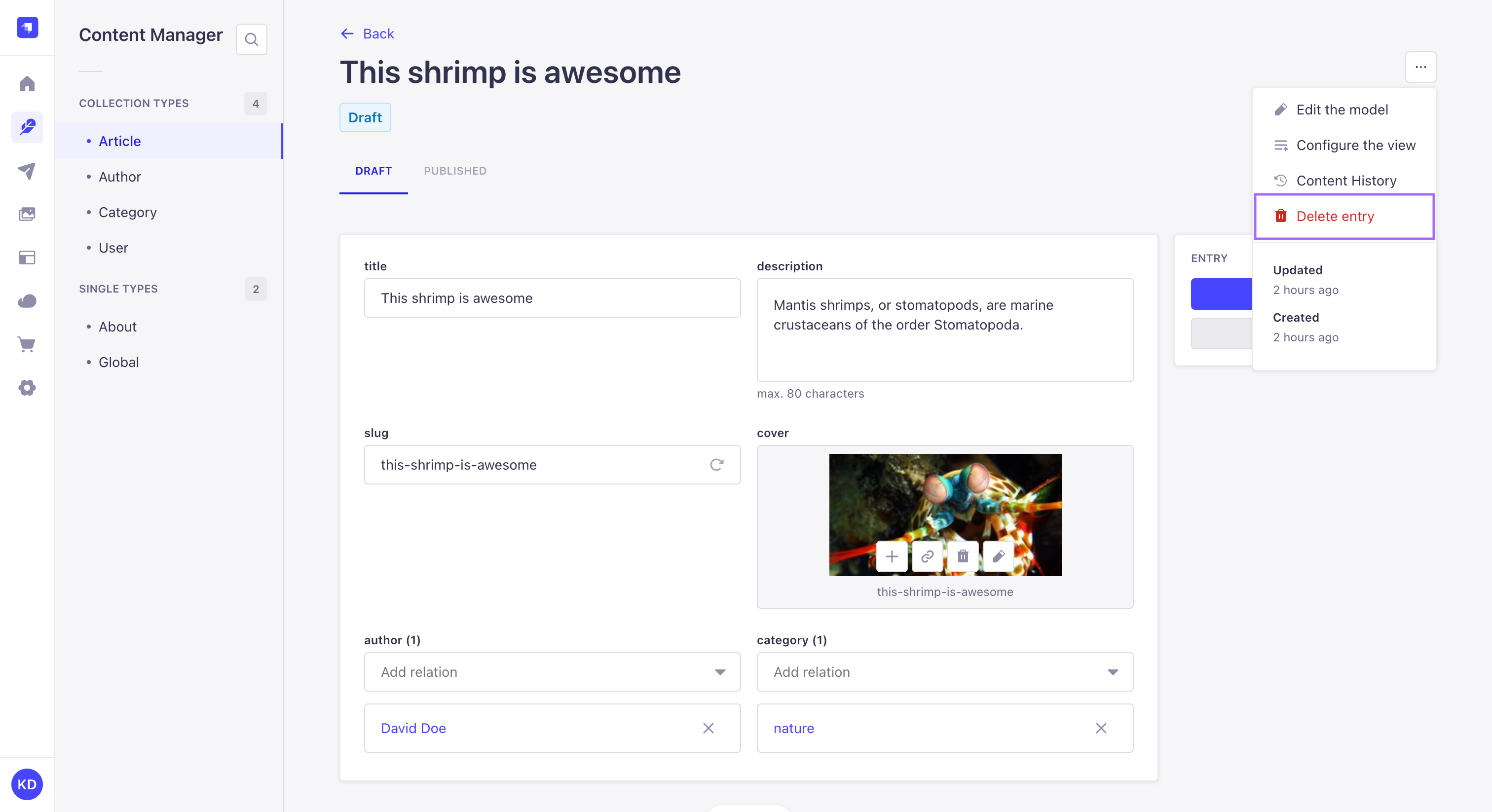
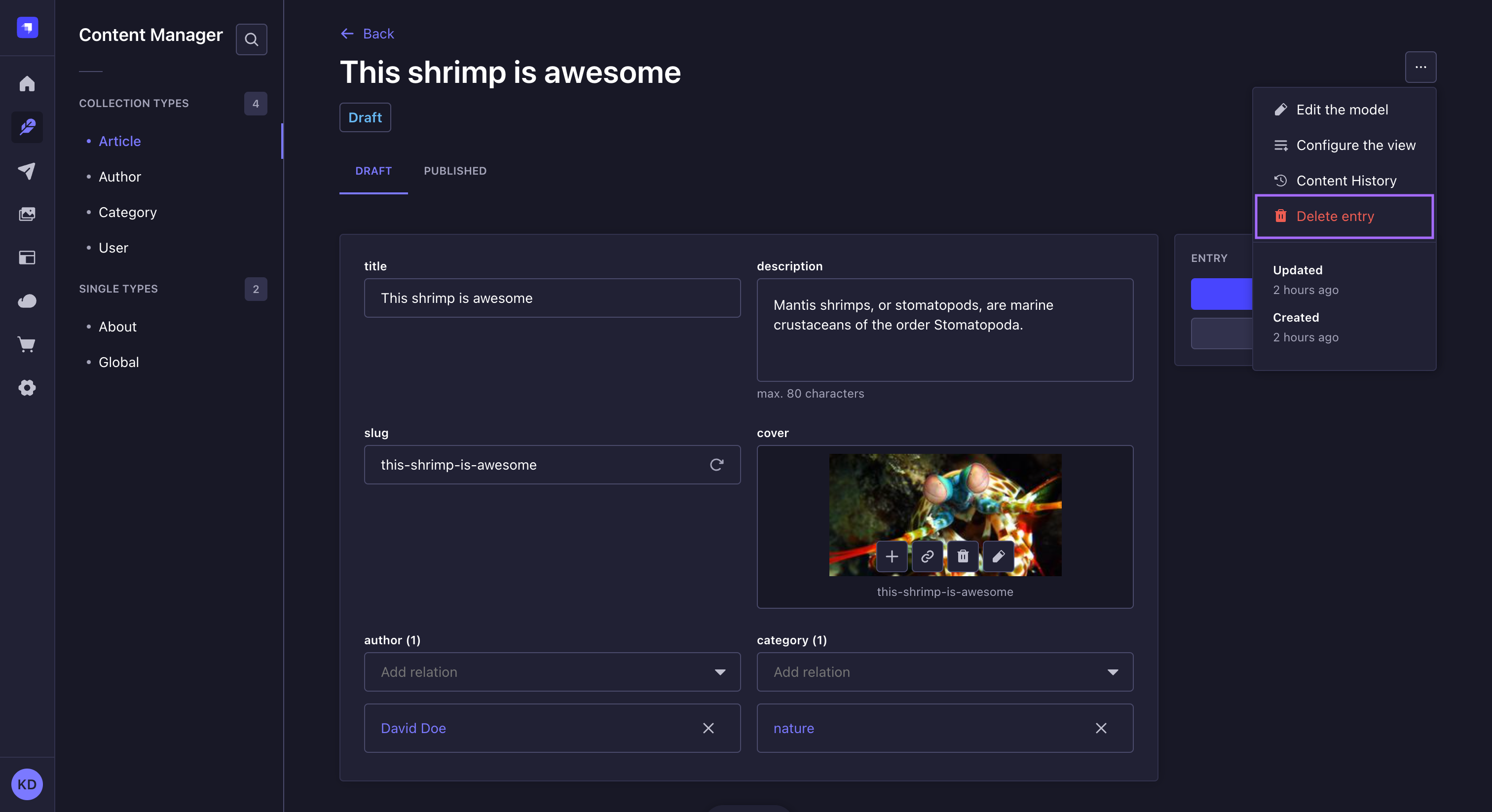
在条目的编辑视图中,点击界面右上角的,然后点击删除文档按钮。
如果内容类型启用了国际化,你还可以选择仅删除当前选定的语言环境,方法是点击删除语言环境按钮。¥In the edit view of the entry, click on at the top right of the interface, and click the Delete document button.
If Internationalization is enabled for the content-type, you can also choose to delete only the currently selected locale by clicking on the Delete locale button. -
在弹出的窗口中,单击确认按钮确认删除。
¥In the window that pops up, click on the Confirm button to confirm the deletion.


你可以通过单击表中条目记录右侧的 ,然后选择 删除文档按钮,从集合类型的列表视图中删除条目。
如果内容类型启用了 国际化,则删除文档会删除所有语言环境,而删除语言环境只会删除当前列出的语言环境。
¥You can delete entries from the list view of a collection type, by clicking on on the right side of the entry's record in the table, then choosing the Delete document button.
If Internationalization is enabled for the content-type, Delete document deletes all locales while Delete locale only deletes the currently listed locale.