内容管理器 API
¥Content Manager APIs
内容管理器 API 是 管理面板 API 的一部分。它们是将内容或选项从插件添加到 内容管理者 的一种方式,因此你可以通过从自己的插件添加功能来扩展内容管理器,就像使用 注入区域 一样。
¥Content-Manager APIs are part of the Admin Panel API. They are a way to add content or options from plugins to the Content-Manager, so you can extend the Content-Manager by adding functionality from your own plugin, just like you can do it with Injection Zones.
Strapi 5 提供 4 个 Content-Manager API,所有 API 都可以通过 app.getPlugin('content-manager').apis 访问:
¥Strapi 5 provides 4 Content-Manager APIs, all accessible through app.getPlugin('content-manager').apis:
-
¥and
addBulkAction.
一般信息
¥General information
所有内容管理器 API 都共享相同的 API 形状,并且必须使用组件。
¥All the Content Manager APIs share the same API shape and must use components.
API 形状
¥API shape
所有内容管理器 API 的工作方式相同:要使用它们,请在插件的 bootstrap 函数中调用它们,有两种可能的方式:
¥All Content Manager APIs works in the same way: to use them, call them on your plugin’s bootstrap function, in 2 possible ways:
-
传递一个包含要添加内容的数组。例如,以下代码将在当前 EditViewSidePanels 的末尾添加 ReleasesPanel:
¥Passing an array with what you want to add. For example, the following code would add the ReleasesPanel at the end of the current EditViewSidePanels:
app.getPlugin('content-manager').apis.addEditViewSidePanel([ReleasesPanel])` -
传递一个接收当前元素并返回新元素的函数。例如,如果你想在列表中的特定位置添加某些内容,如以下代码所示,这很有用:
¥Passing a function that receives the current elements and return the new ones. This is useful if, for example, you want to add something in a specific position in the list, like in the following code:
app.getPlugin('content-manager').apis.addEditViewSidePanel(
(panels) => [SuperImportantPanel, ...panels]
)
组件
¥Components
你需要将组件传递给 API 才能将内容添加到内容管理器。这些组件基本上是接收一些属性并返回具有某种形状的对象(取决于函数)的函数。每个组件的返回对象根据你使用的功能而不同,但它们会收到类似的属性,具体取决于你使用的是 ListView 还是 EditView API。这些属性包含有关你正在查看或编辑的文档的重要信息。
¥You need to pass components to the API in order to add things to the Content Manager. These components are basically functions that receive some properties and return and object with some shape (depending on the function). Each component’s return object is different based on the function you’re using, but they receive similar properties, depending on whether you use a ListView or EditView API. These properties include important information about the document(s) you are viewing or editing.
ListViewContext
interface ListViewContext {
/**
* Will be either 'single-types' | 'collection-types'
*/
collectionType: string;
/**
* The current selected documents in the table
*/
documents: Document[];
/**
* The current content-type's model.
*/
model: string;
}
EditViewContext
interface EditViewContext {
/**
* This will only be null if the content-type
* does not have draft & publish enabled.
*/
activeTab: 'draft' | 'published' | null;
/**
* Will be either 'single-types' | 'collection-types'
*/
collectionType: string;
/**
* Will be undefined if someone is creating an entry.
*/
document?: Document;
/**
* Will be undefined if someone is creating an entry.
*/
documentId?: string;
/**
* Will be undefined if someone is creating an entry.
*/
meta?: DocumentMetadata;
/**
* The current content-type's model.
*/
model: string;
}
可以在 Strapi 的代码库,在 /admin/src/content-manager.ts 文件中 中找到有关类型和 API 的更多信息。
¥More information about types and APIs can be found in Strapi's codebase, in the /admin/src/content-manager.ts file.
示例:
¥Example:
可以这样将面板添加到侧边栏:
¥Adding a panel to the sidebar can be done this way:
import type { PanelComponent, PanelComponentProps } from '@strapi/content-manager/strapi-admin';
const Panel: PanelComponent = ({
activeTab,
collectionType,
document,
documentId,
meta,
model
}: PanelComponentProps) => {
return {
title: 'My Panel',
content: <p>I'm on {activeTab}</p>
}
}
可用 API
¥Available APIs
addEditViewSidePanel
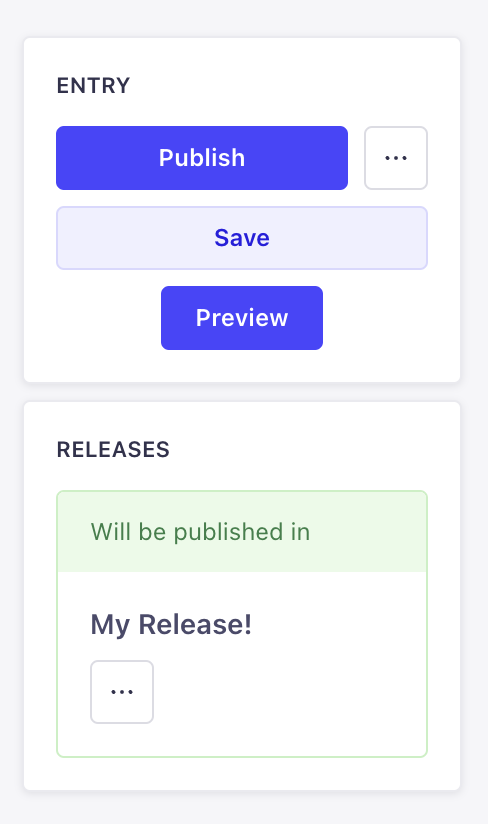
使用此功能可将新面板添加到“编辑”视图侧边栏,就像以下示例中将某些内容添加到“发布”面板一样:
¥Use this to add new panels to the Edit view sidebar, just like in the following example where something is added to the Releases panel:

addEditViewSidePanel(panels: DescriptionReducer<PanelComponent> | PanelComponent[])
PanelDescription
API 的接口仅接收以下 2 个属性:
¥The interface of the API only receives the following 2 properties:
{
title: string;
content: React.ReactNode;
}
addDocumentAction
使用此 API 向内容管理器的编辑视图或列表视图添加更多操作。有 3 个可用位置:
¥Use this API to add more actions to the Edit view or the List View of the Content Manager. There are 3 positions available:
-
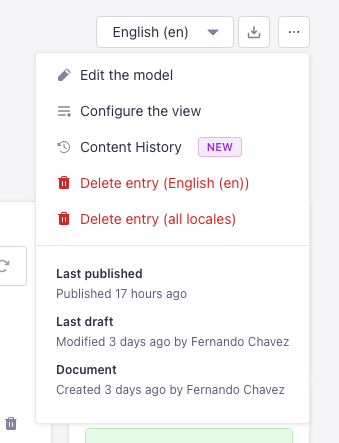
编辑视图的
header:¥
headerof the Edit view:

-
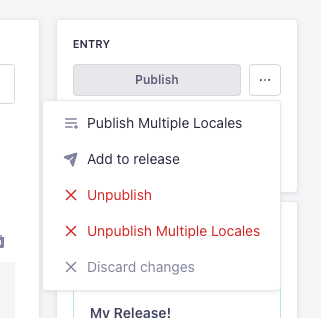
编辑视图的
panel:¥
panelof the Edit view:

-
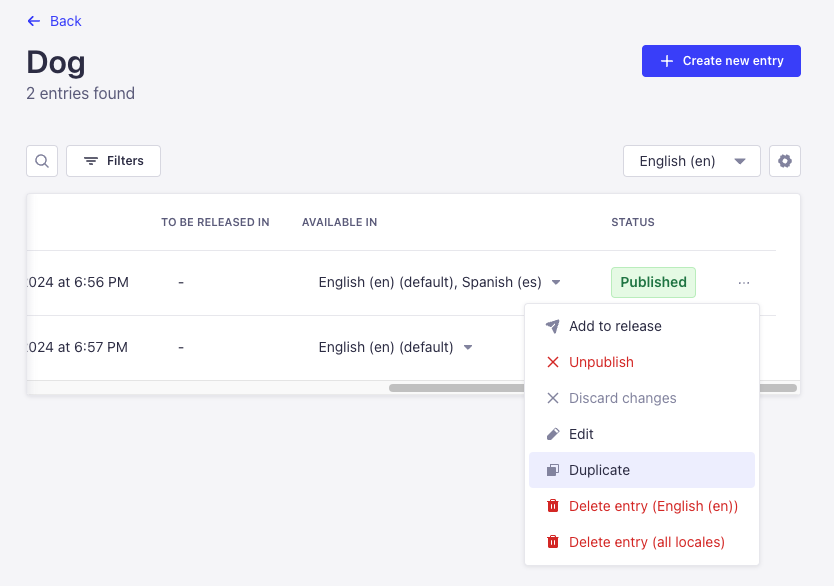
列表视图的
table-row:¥
table-rowof the List view:

addDocumentAction(actions: DescriptionReducer<DocumentActionComponent> | DocumentActionComponent[])
DocumentActionDescription
API 的接口和属性如下所示:
¥The interface and properties of the API look like the following:
interface DocumentActionDescription {
label: string;
onClick?: (event: React.SyntheticEvent) => Promise<boolean | void> | boolean | void;
icon?: React.ReactNode;
/**
* @default false
*/
disabled?: boolean;
/**
* @default 'panel'
* @description Where the action should be rendered.
*/
position?: DocumentActionPosition | DocumentActionPosition[];
dialog?: DialogOptions | NotificationOptions | ModalOptions;
/**
* @default 'secondary'
*/
variant?: ButtonProps['variant'];
}
type DocumentActionPosition = 'panel' | 'header' | 'table-row';
interface DialogOptions {
type: 'dialog';
title: string;
content?: React.ReactNode;
variant?: ButtonProps['variant'];
onConfirm?: () => void | Promise<void>;
onCancel?: () => void | Promise<void>;
}
interface NotificationOptions {
type: 'notification';
title: string;
link?: {
label: string;
url: string;
target?: string;
};
content?: string;
onClose?: () => void;
status?: NotificationConfig['type'];
timeout?: number;
}
interface ModalOptions {
type: 'modal';
title: string;
content: React.ComponentType<{
onClose: () => void;
}> | React.ReactNode;
footer?: React.ComponentType<{
onClose: () => void;
}> | React.ReactNode;
onClose?: () => void;
}
addDocumentHeaderAction
使用此 API 向内容管理器的编辑视图的标题添加更多操作:
¥Use this API to add more actions to the header of the Edit view of the Content Manager:
addDocumentHeaderAction(actions: DescriptionReducer<HeaderActionComponent> | HeaderActionComponent[])
HeaderActionDescription
API 的接口和属性如下所示:
¥The interface and properties of the API look like the following:
interface HeaderActionDescription {
disabled?: boolean;
label: string;
icon?: React.ReactNode;
type?: 'icon' | 'default';
onClick?: (event: React.SyntheticEvent) => Promise<boolean | void> | boolean | void;
dialog?: DialogOptions;
options?: Array<{
disabled?: boolean;
label: string;
startIcon?: React.ReactNode;
textValue?: string;
value: string;
}>;
onSelect?: (value: string) => void;
value?: string;
}
interface DialogOptions {
type: 'dialog';
title: string;
content?: React.ReactNode;
footer?: React.ReactNode;
}
addBulkAction
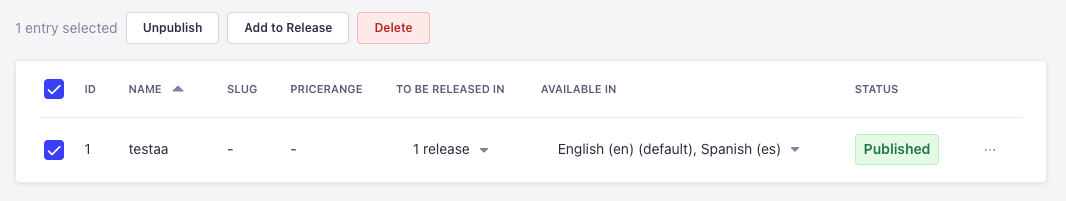
使用此 API 添加在内容管理器的列表视图上选择条目时显示的按钮,例如 "添加到发布" 按钮:
¥Use this API to add buttons that show up when entries are selected on the List View of the Content Manager, just like the "Add to Release" button for instance:

addBulkAction(actions: DescriptionReducer<BulkActionComponent> | BulkActionComponent[])
BulkActionDescription
API 的接口和属性如下所示:
¥The interface and properties of the API look like the following:
interface BulkActionDescription {
dialog?: DialogOptions | NotificationOptions | ModalOptions;
disabled?: boolean;
icon?: React.ReactNode;
label: string;
onClick?: (event: React.SyntheticEvent) => void;
/**
* @default 'default'
*/
type?: 'icon' | 'default';
/**
* @default 'secondary'
*/
variant?: ButtonProps['variant'];
}