快速入门指南
¥Quick Start Guide
Strapi 提供了很大的灵活性。无论你是想快速查看最终结果,还是想更深入地了解产品,我们都能满足你的需求。在本教程中,我们将采用 DIY 方法,从头开始构建项目和数据结构,然后将项目部署到 Strapi Cloud 以从那里添加数据。
¥Strapi offers a lot of flexibility. Whether you want to go fast and quickly see the final result, or would rather dive deeper into the product, we got you covered. For this tutorial, we'll go for the DIY approach and build a project and data structure from scratch, then deploy your project to Strapi Cloud to add data from there.
预计完成时间:5-10 分钟
¥Estimated completion time: 5-10 minutes
Prerequisites:
在安装 Strapi 之前,你的计算机上必须安装以下要求:
¥Before installing Strapi, the following requirements must be installed on your computer:
-
Node.js:仅支持 活动 LTS 或维护 LTS 版本(目前支持
v18和v20)。不支持 Node 的奇数版本(称为 Node.js 的 "current" 版本)(例如 v19、v21)。¥Node.js: Only Active LTS or Maintenance LTS versions are supported (currently
v18andv20). Odd-number releases of Node, known as "current" versions of Node.js, are not supported (e.g. v19, v21). -
你首选的 Node.js 包管理器:
¥Your preferred Node.js package manager:
-
Python(如果使用 SQLite 数据库)
¥Python (if using a SQLite database)
你还需要 安装 git 并拥有 GitHub 账户才能将你的项目部署到 Strapi Cloud。
¥You will also need to install git and to have a GitHub account to deploy your project to Strapi Cloud.
A 部分:使用 Strapi 创建一个新项目
¥ Part A: Create a new project with Strapi
我们将首先通过在终端中运行命令在你的计算机上创建一个新的 Strapi 项目,然后注册我们的第一个本地管理员用户。
¥We will first create a new Strapi project on your machine by running a command in the terminal, and then register our first local administrator user.
按照以下步骤操作,单击可切换的内容以阅读更多说明。
¥Follow the steps below by clicking on the togglable content to read more instructions.
Step 1: Run the installation script and create a Strapi Cloud account
步骤 1:运行安装脚本并创建 Strapi Cloud 账户
¥Step 1: Run the installation script and create a Strapi Cloud account
-
在终端中运行以下命令:
¥Run the following command in a terminal:
```bash
npx create-strapi@latest my-strapi-project
```
-
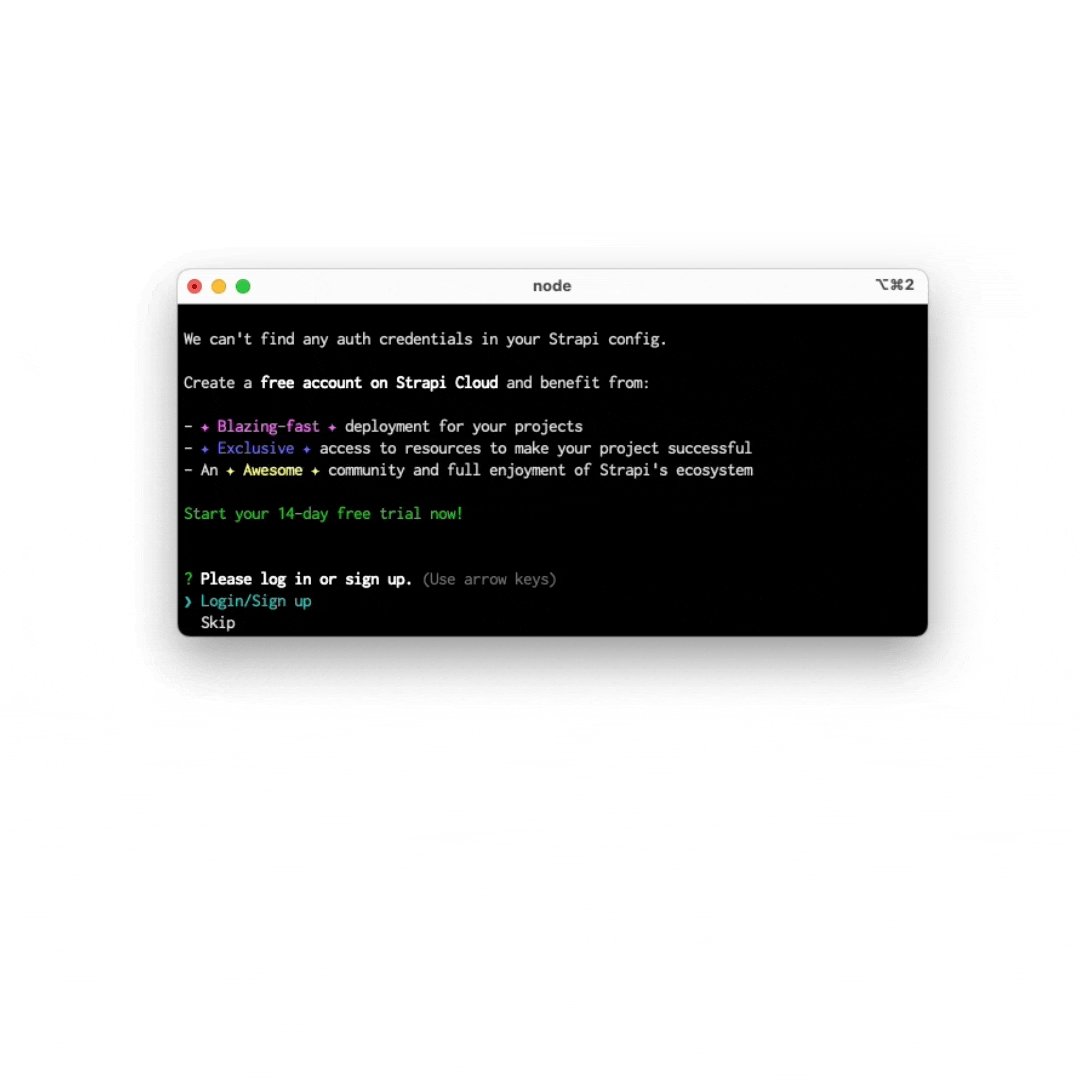
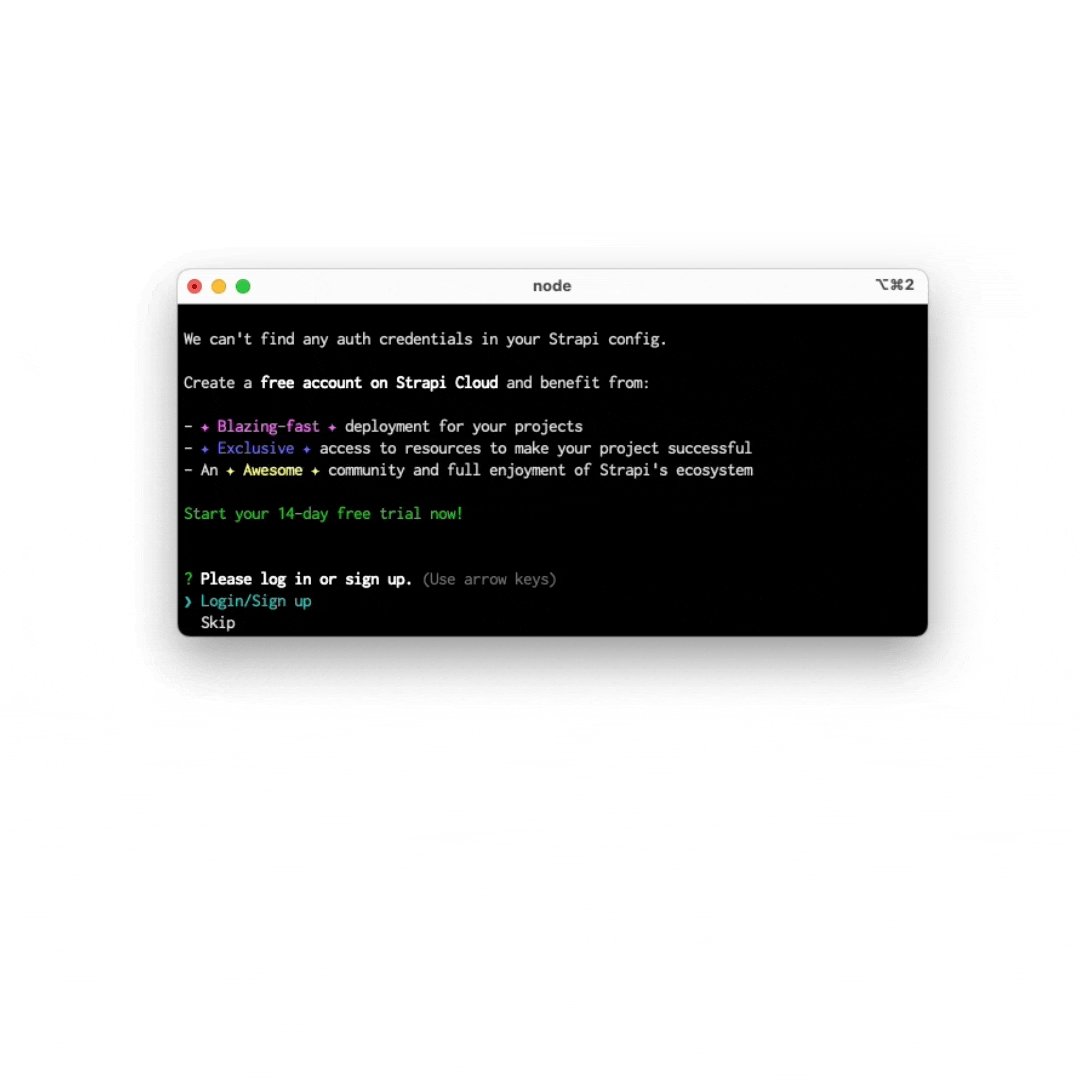
终端将邀请你创建一个 Strapi Cloud 账户并开始免费的 14 天试用。确保在终端中选择了
Login/Sign up,或使用箭头键选择它,然后按 Enter。¥The terminal will invite you to create a Strapi Cloud account and start a free, 14-day trial. Ensure
Login/Sign upis selected in the terminal, or use arrow keys to select it, and press Enter. -
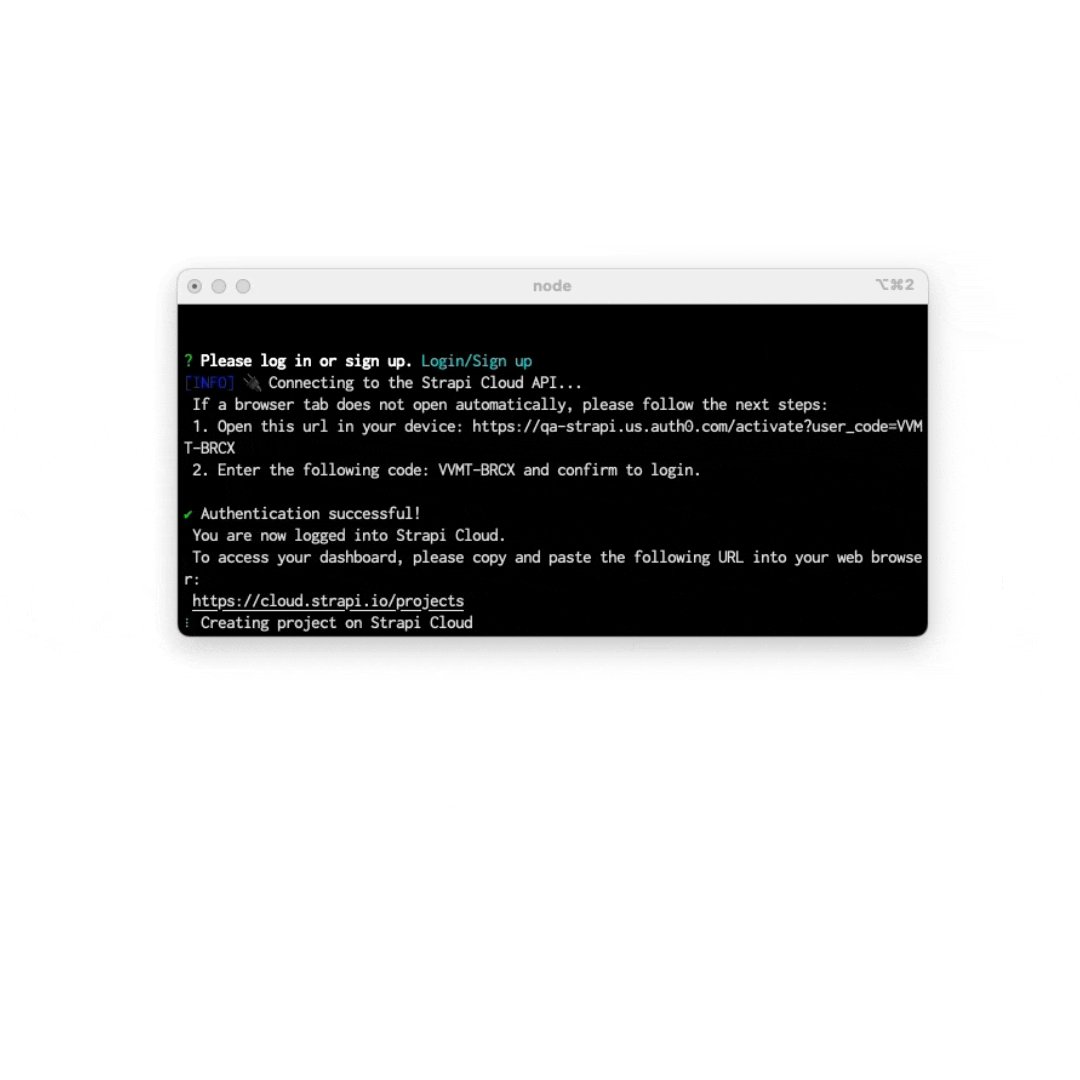
在打开的新浏览器选项卡中,确保确认码与终端中的确认码相同,然后单击确认。
¥In the new browser tab that opens, ensure the confirmation code is the same as in the terminal and click Confirm.
-
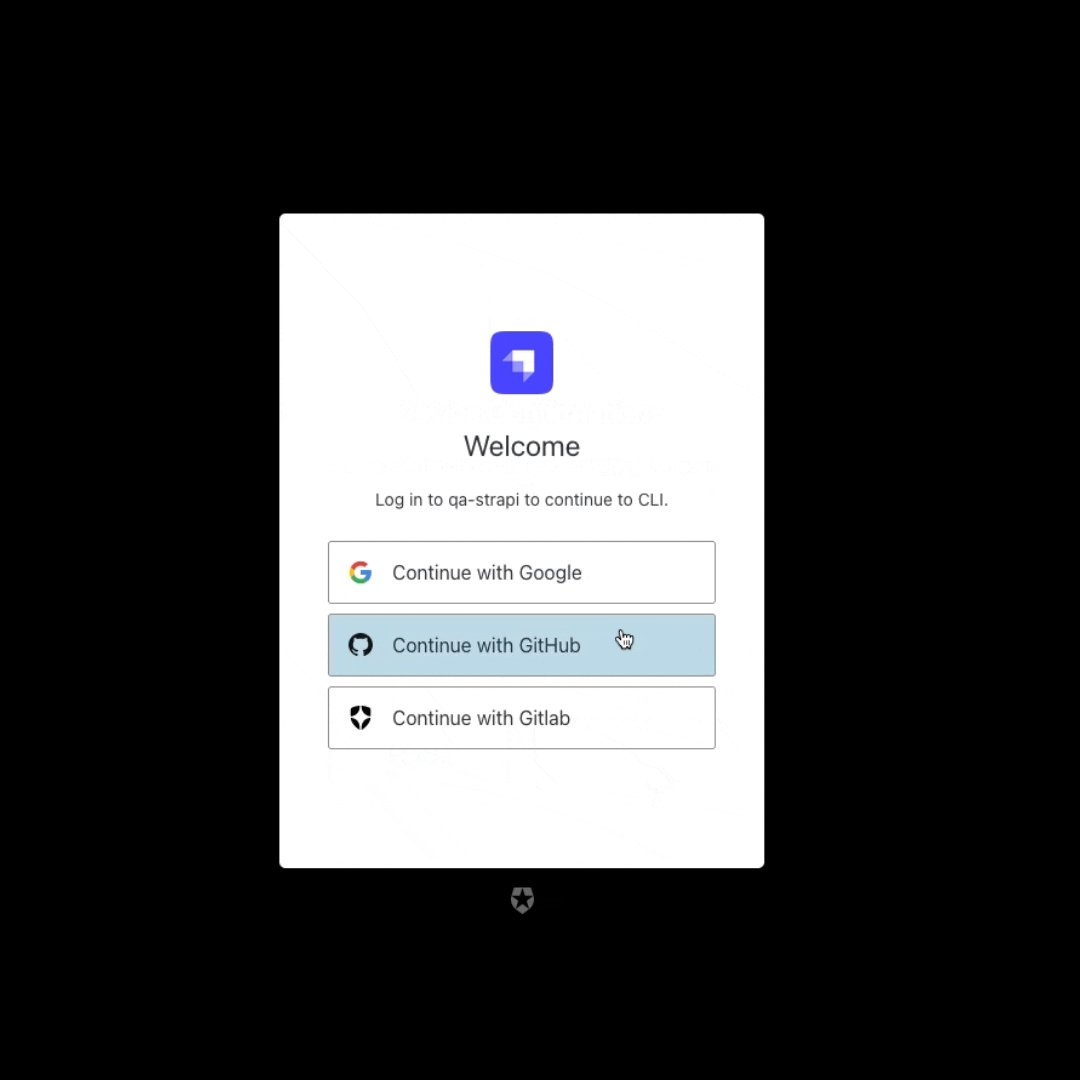
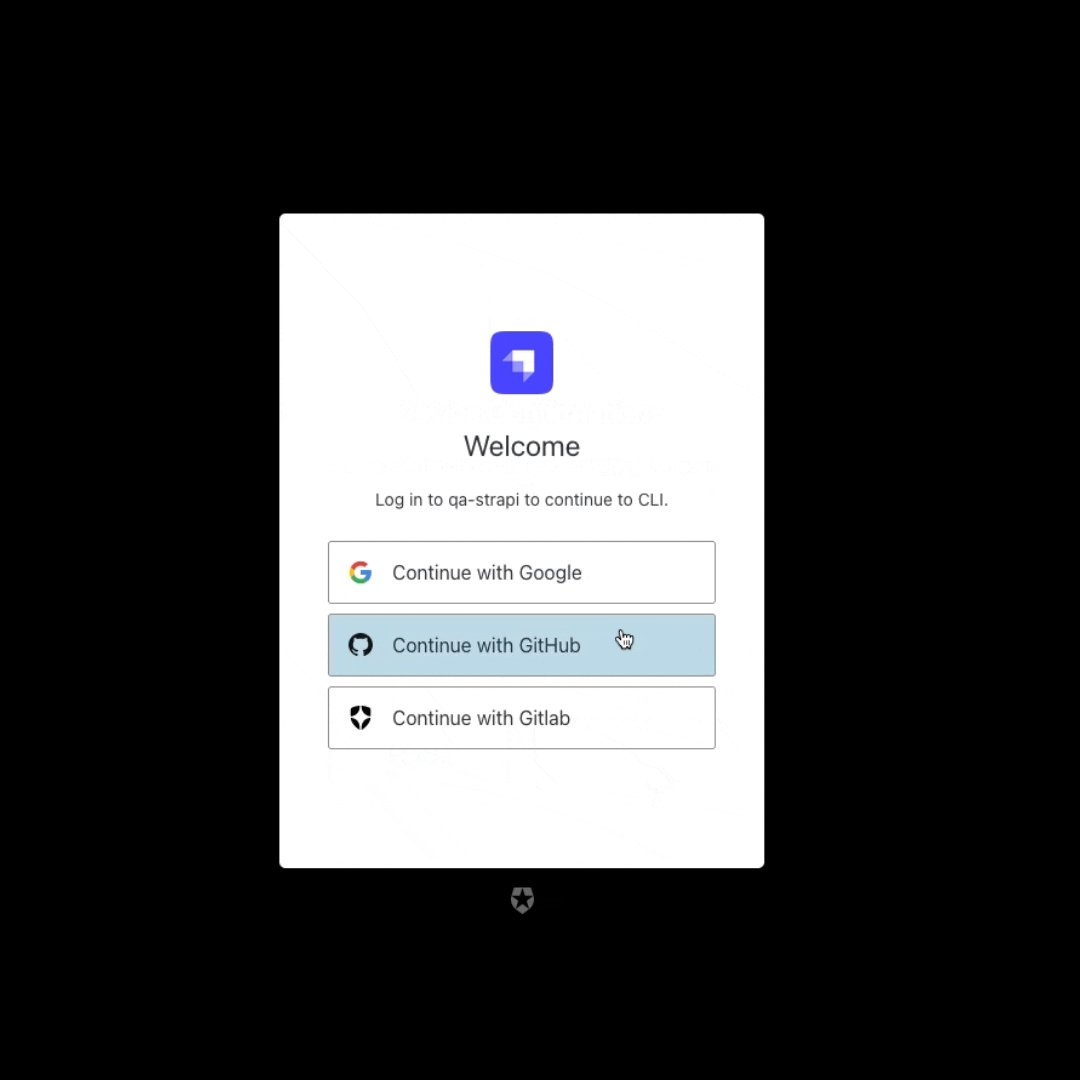
仍在浏览器选项卡中,单击“继续使用 GitHub”。如果你尚未使用当前浏览器会话登录 GitHub,你可能会被重定向到 GitHub 登录页面。
¥Still in the browser tab, click Continue with GitHub. If you are not already logged in into GitHub with your current browser session, you might be redirected to a GitHub login page.
-
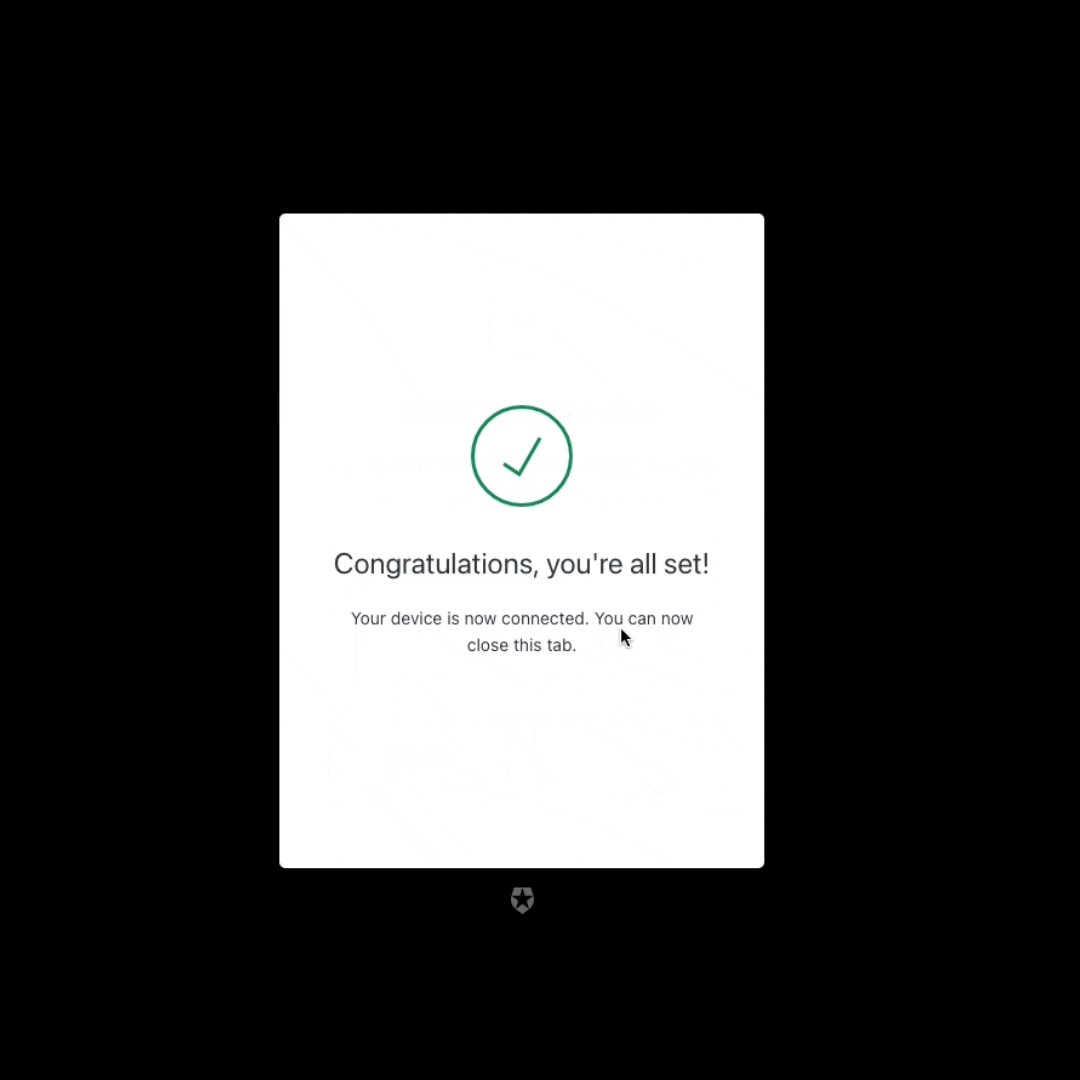
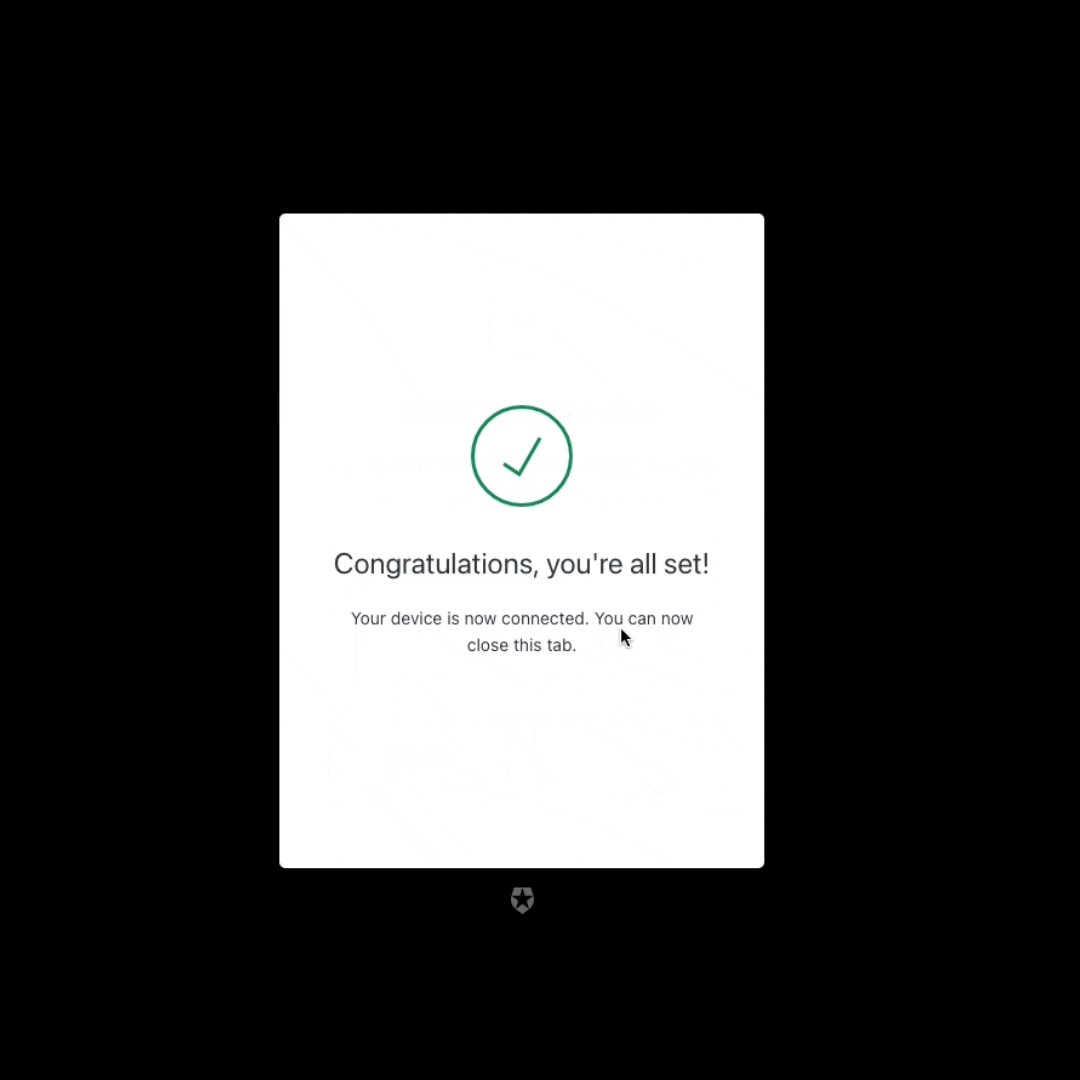
登录后,浏览器将显示 "恭喜,你已全部设置完毕!" 消息,你可以安全地关闭浏览器选项卡并返回终端。
¥Once logged in, the browser will display a "Congratulations, you're all set!" message and you can safely close the browser tab and get back to the terminal.


-
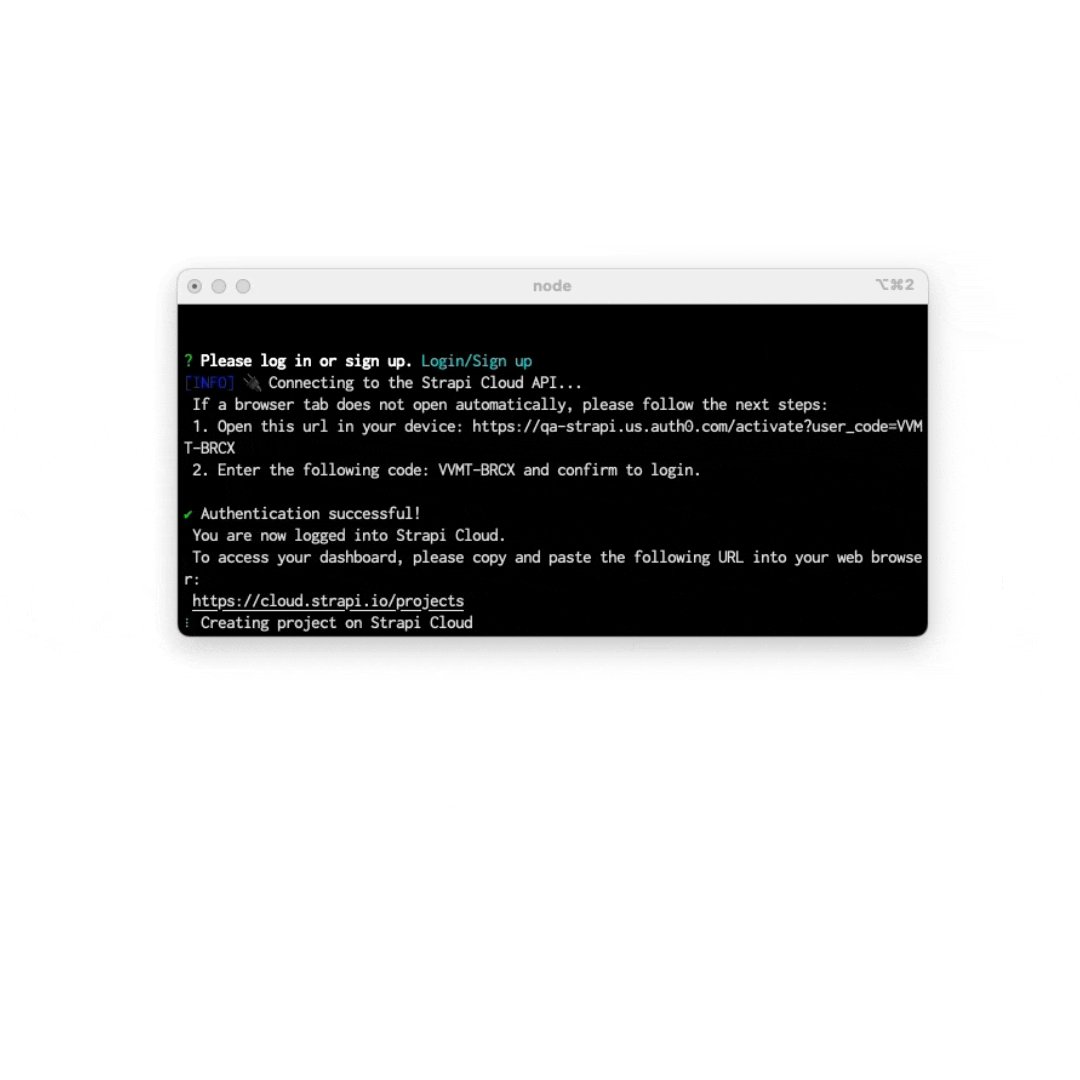
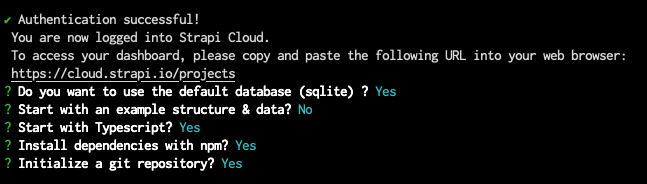
终端现在会问你几个问题。在 REST API 返回的响应中填充
Enter和 字段(有关更多详细信息,请参阅 )。
默认值:¥The terminal will now ask you a few questions. Press
Enterto accept the default answer to all questions.

正如你在终端中看到的,你的项目现在正在本地构建。
¥As you will see in the terminal, your project is now building locally.
-
你的项目文件夹将包含一个
.strapi-cloud.json文件,用于将你机器上的本地 Strapi 项目链接到 Strapi Cloud 项目。¥The folder of your project will include a
.strapi-cloud.jsonfile used to link the local Strapi project on your machine to the Strapi Cloud project. -
还有更多安装选项可用。详情请参阅 安装文档。
¥Many more installation options are available. Please refer to the installation documentation for details.
Step 2: Register the first local administrator user
第 2 步:注册第一个本地管理员用户
¥Step 2: Register the first local administrator user
安装完成后,你需要启动服务器。在终端中,输入 cd my-strapi-project && yarn develop,你的浏览器会自动打开一个新选项卡。
¥Once the installation is complete, you need to start the server. In the terminal, type cd my-strapi-project && yarn develop and your browser automatically opens a new tab.
只要你停留在 my-strapi-project 文件夹中,你只需在想要再次启动 Strapi 服务器时运行 yarn develop。
¥As long as you stay in the my-strapi-project folder, you will just need to run yarn develop any time you want to start the Strapi server again.
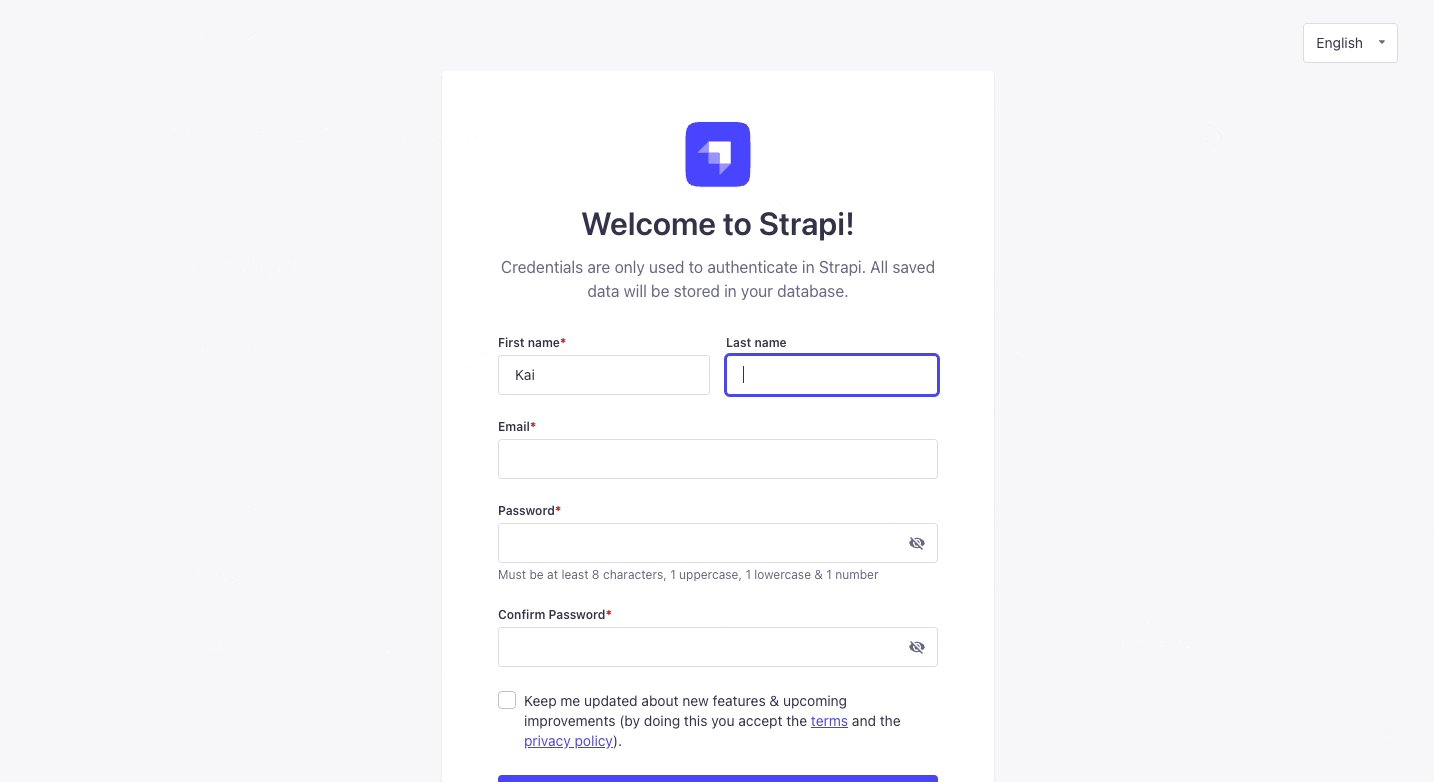
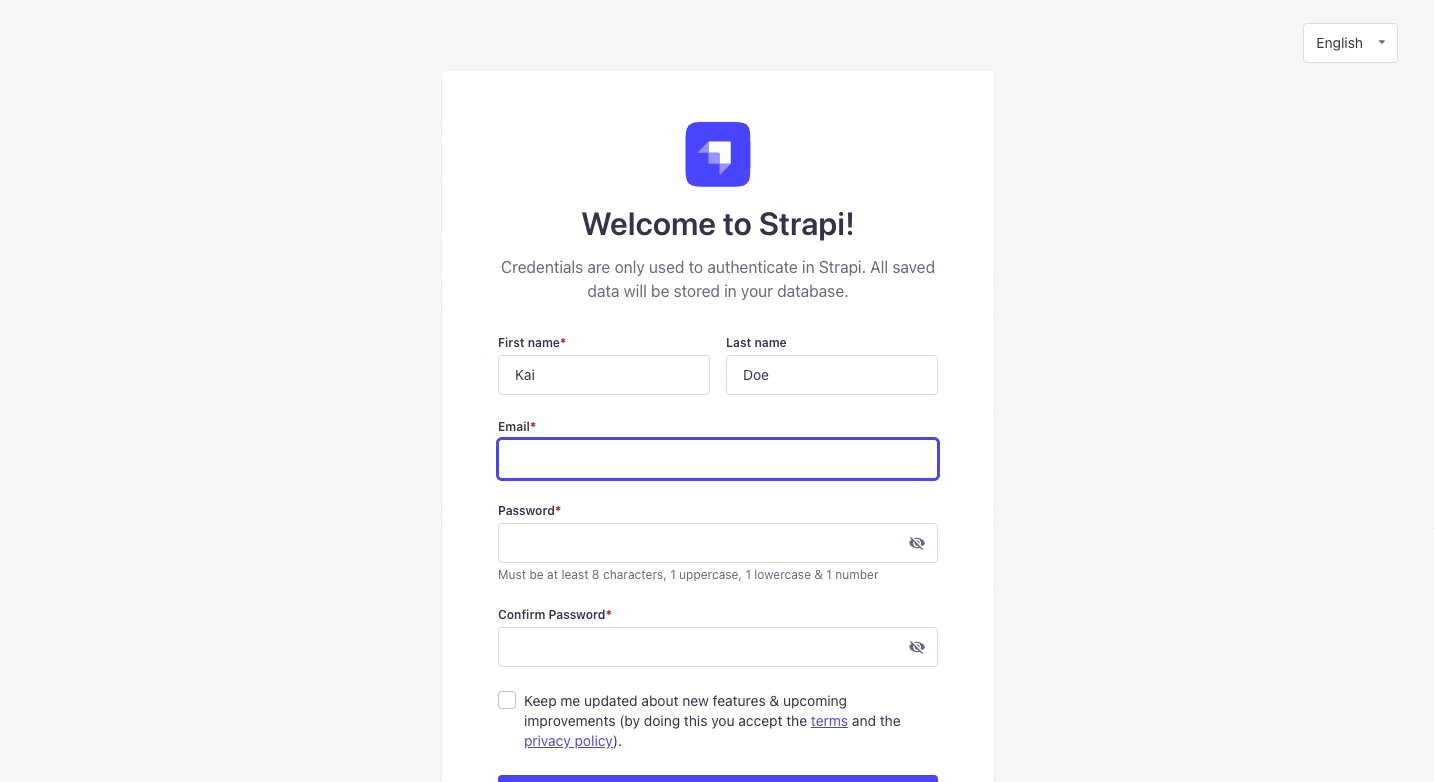
填写表格后,你将创建自己的账户。完成后,你将成为该 Strapi 应用的第一个管理员用户。欢迎登上,命令器!
¥By completing the form, you create your own account. Once done, you become the first administrator user of this Strapi application. Welcome aboard, commander!
你现在可以访问 管理面板:
¥You now have access to the admin panel:


你刚刚创建了一个新的 Strapi 项目!你可以开始使用 Strapi 并使用我们的 用户指南 自行发现该产品,或继续执行下面的 B 部分。
¥You have just created a new Strapi project! You can start playing with Strapi and discover the product by yourself using our User Guide, or proceed to part B below.
B 部分:使用内容类型生成器构建数据结构
¥ Part B: Build your data structure with the Content-type Builder
安装脚本刚刚创建了一个空项目。现在,受 FoodAdvisor 示例应用的启发,我们将指导你创建餐厅目录。
¥The installation script has just created an empty project. We will now guide you through creating a restaurants directory, inspired by our FoodAdvisor example application.
本地 Strapi 项目的管理面板在 http://localhost:1337/admin 运行。你将在这里花费大部分时间来创建和更新内容。
¥The admin panel of a local Strapi project runs at http://localhost:1337/admin. This is where you will spend most of your time creating and updating content.
首先,我们将为你的内容构建一个数据结构。这只能在开发模式下完成,这是本地创建的项目的默认模式。
¥First we will build a data structure for your content. This can only be done while in development mode, which is the default mode for projects that are created locally.
如果服务器尚未运行,请在终端中将 cd 放入 my-strapi-project 文件夹并运行 npm run develop(或 yarn develop)来启动它。
¥If the server is not already running, in your terminal, cd into the my-strapi-project folder and run npm run develop (or yarn develop) to launch it.
内容类型生成器可帮助你创建数据结构。当使用 Strapi 创建空项目时,聚会就从这里开始!
¥The Content-Type Builder helps you create your data structure. When creating an empty project with Strapi, this is where to get the party started!
Step 1: Create a "Restaurant" collection type
步骤 1:创建 "餐厅" 集合类型
¥Step 1: Create a "Restaurant" collection type
你的餐馆目录最终将包含许多餐馆,因此我们需要创建一个 "餐厅" 集合类型。然后我们可以描述添加新餐厅条目时要显示的字段:
¥Your restaurants directory will eventually include many restaurants, so we need to create a "Restaurant" collection type. Then we can describe the fields to display when adding a new restaurant entry:
-
单击“创建你的第一个内容类型”按钮。
如果未显示,请转到主导航中的 内容类型生成器。¥Click on the Create your first Content type button.
If it's not showing up, go to Content-Type Builder in the main navigation. -
单击创建新的集合类型。
¥Click on Create new collection type.
-
输入
Restaurant作为显示名称,然后单击继续。¥Type
Restaurantfor the Display name, and click Continue. -
单击文本字段。
¥Click the Text field.
-
在名称字段中输入
Name。¥Type
Namein the Name field. -
切换到“高级设置”选项卡,然后检查“必填”字段和“唯一”字段设置。
¥Switch to the Advanced Settings tab, and check the Required field and the Unique field settings.
-
单击添加另一个字段。
¥Click on Add another field.
-
选择列表中的富文本(块)字段。
¥Choose the Rich text (Blocks) field in the list.
-
在名称字段下输入
Description,然后单击完成。¥Type
Descriptionunder the Name field, then click Finish. -
最后,点击保存并等待 Strapi 重新启动。
¥Finally, click Save and wait for Strapi to restart.


Strapi 重新启动后,"餐厅" 将在导航中的 内容管理器 > 集合类型下列出。哇,你刚刚创建了第一个内容类型!这太酷了 - 让我们现在再创建一个,只是为了好玩。
¥Once Strapi has restarted, "Restaurant" is listed under Content Manager > Collection types in the navigation. Wow, you have just created your very first content-type! It was so cool — let's create another one right now, just for pleasure.
Step 2: Create a "Category" collection type
第 2 步:创建 "类别" 集合类型
¥Step 2: Create a "Category" collection type
如果我们的餐厅目录有一些类别,这将有助于变得更有条理。让我们创建一个 "类别" 集合类型:
¥It would help getting a bit more organized if our restaurants directory had some categories. Let's create a "Category" collection type:
-
转到主导航中的 内容类型生成器。
¥Go to Content-type Builder in the main navigation.
-
单击创建新的集合类型。
¥Click on Create new collection type.
-
输入
Category作为显示名称,然后单击继续。¥Type
Categoryfor the Display name, and click Continue. -
单击文本字段。
¥Click the Text field.
-
在名称字段中输入
Name。¥Type
Namein the Name field. -
切换到“高级设置”选项卡,然后检查“必填”字段和“唯一”字段设置。
¥Switch to the Advanced Settings tab, and check the Required field and the Unique field settings.
-
单击添加另一个字段。
¥Click on Add another field.
-
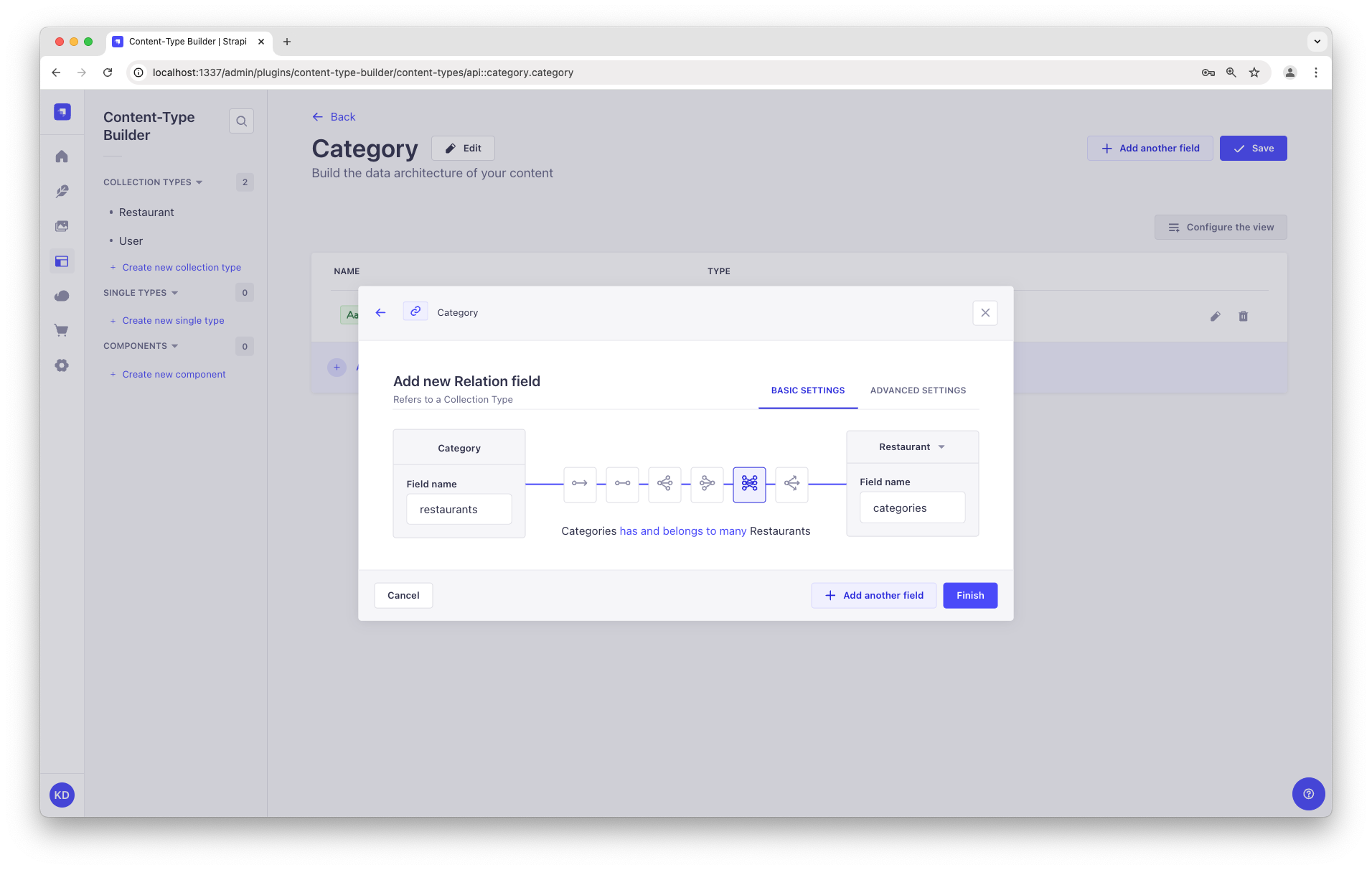
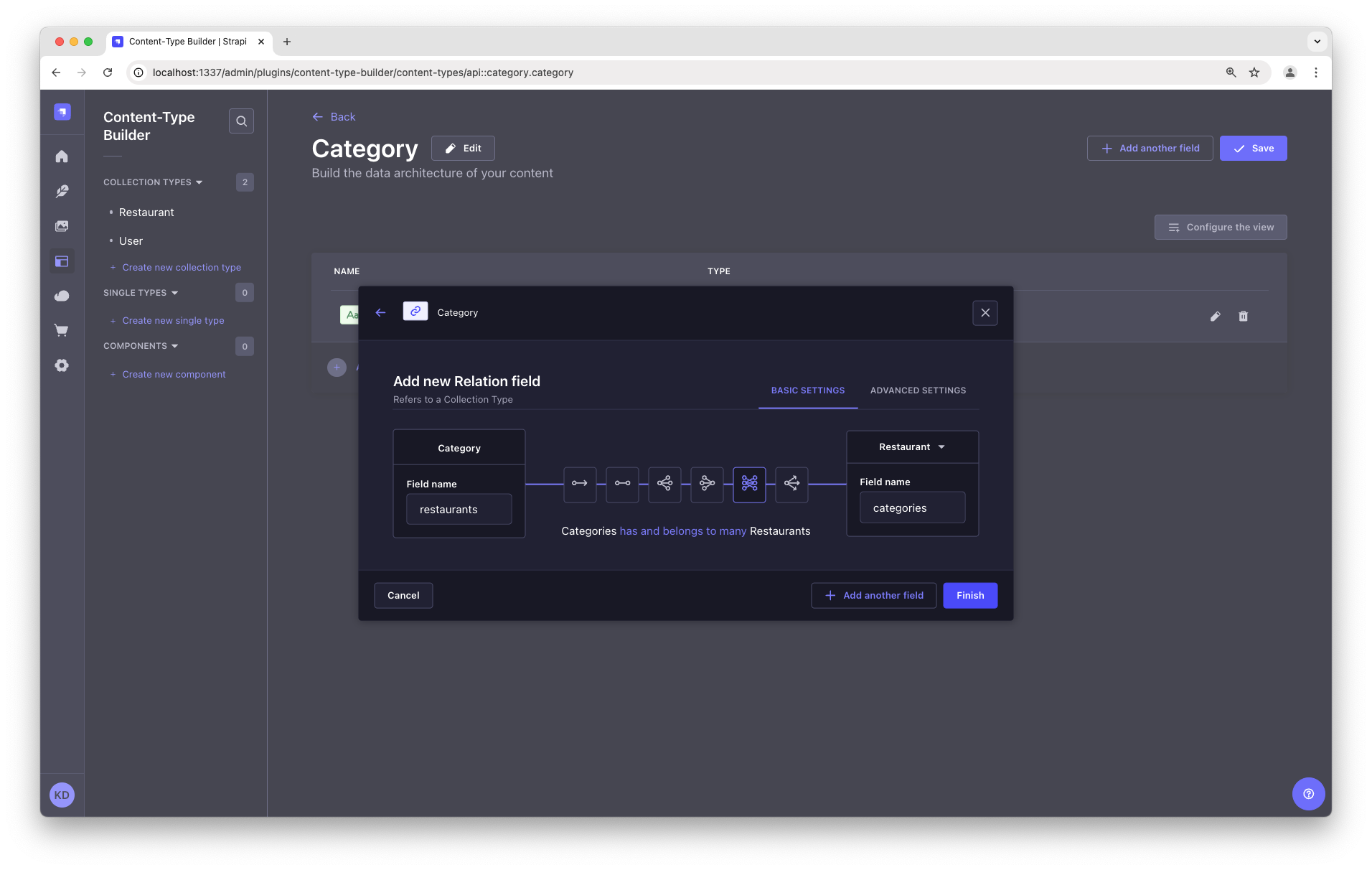
选择关系字段。
¥Choose the Relation field.
-
在中心,选择代表 "many-to-many" 的图标
¥In the center, select the icon that represents "many-to-many"
。 文本应为 Categories has and belongs to many Restaurants。
¥. The text should read Categories has and belongs to many Restaurants.


-
最后,单击“完成”,然后单击“保存”按钮,然后等待 Strapi 重新启动。
¥Finally, click Finish, then the Save button, and wait for Strapi to restart.
你刚刚为 Strapi 项目创建了一个基本数据结构!你可以继续使用 内容类型生成器,或者继续下面的 C 和 D 部分来发现 Strapi Cloud 并将实际内容添加到你的项目中。
¥You have just created a basic data structure for your Strapi project! You can keep on playing with the Content-Type Builder, or proceed to parts C and D below to discover Strapi Cloud and add actual content to your project.
️ C 部分:部署到 Strapi 云
¥️ Part C: Deploy to Strapi Cloud
现在你美丽的第一个 Strapi 项目已在本地运行,是时候让全世界看到它的现场表演了!托管项目的最直接方法是使用 Strapi Cloud:只需一个命令即可在 Strapi Cloud 上部署你的项目!🚀
¥Now that your beautiful first Strapi project is working locally, it's time for the world to see it live! The most straightforward way to host your project is to use Strapi Cloud: Deploying your project on Strapi Cloud is done with a single command! 🚀
要在终端中将你的项目部署到 Strapi Cloud 上:
¥To deploy your project on Strapi Cloud, in your terminal:
-
如果你本地 Strapi 项目的服务器正在运行(如果你到目前为止按照本教程操作,情况应该如此),请按
Ctrl-C停止服务器。¥If the server for your local Strapi project is running, which should be the case if you followed this tutorial so far, press
Ctrl-Cto stop the server. -
确保你位于 Strapi 项目的文件夹中(如果需要,运行例如
cd my-strapi-project以到达此文件夹),然后运行以下命令:¥Ensure you are in the folder of your Strapi project (if needed, run for instance
cd my-strapi-projectto reach this folder), and run the following command:
- Yarn
- NPM
```sh
yarn strapi deploy
```
```sh
npm run strapi deploy
```
-
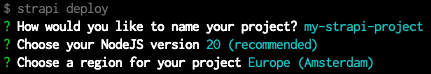
在终端中回答问题,为你的项目命名(你可以按 Enter 保留默认名称),选择推荐的 NodeJS 版本,并选择更接近你当前位置的区域:
¥Answer questions in the terminal, giving your project a name (you can press Enter to keep the default name), choosing the recommended NodeJS version, and selecting the region closer to your current place:

几分钟后,你的本地项目将托管在 Strapi Cloud 上。🚀
¥Within a few moments, your local project will be hosted on Strapi Cloud. 🚀
完成后,终端将为你提供一个以 https://cloud.strapi.io/projects 开头的可点击链接。单击链接,或将其复制并粘贴到浏览器地址栏中,以访问该页面。
¥Once it's done, the terminal will provide you a clickable link that starts with https://cloud.strapi.io/projects. Click on the link, or copy and paste it in your browser address bar, to visit the page.
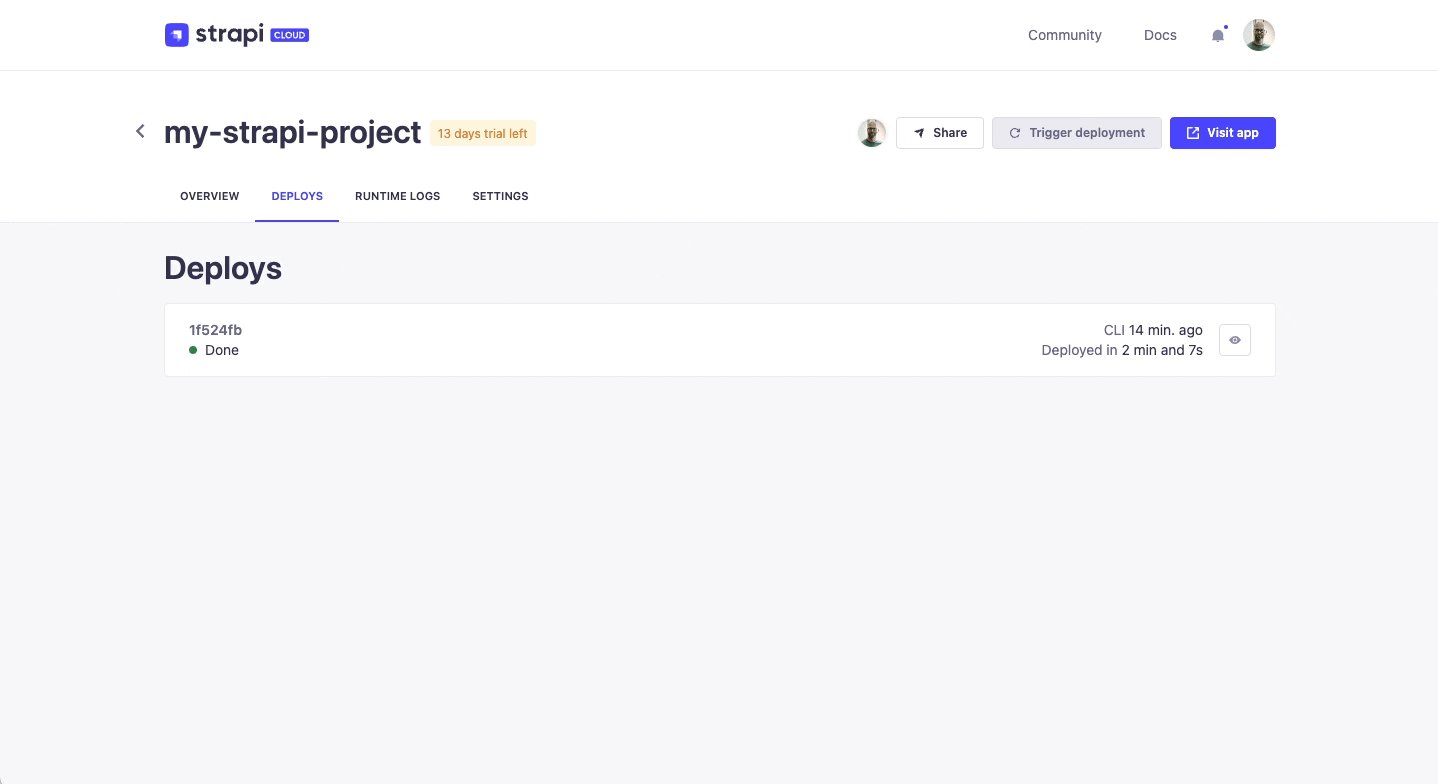
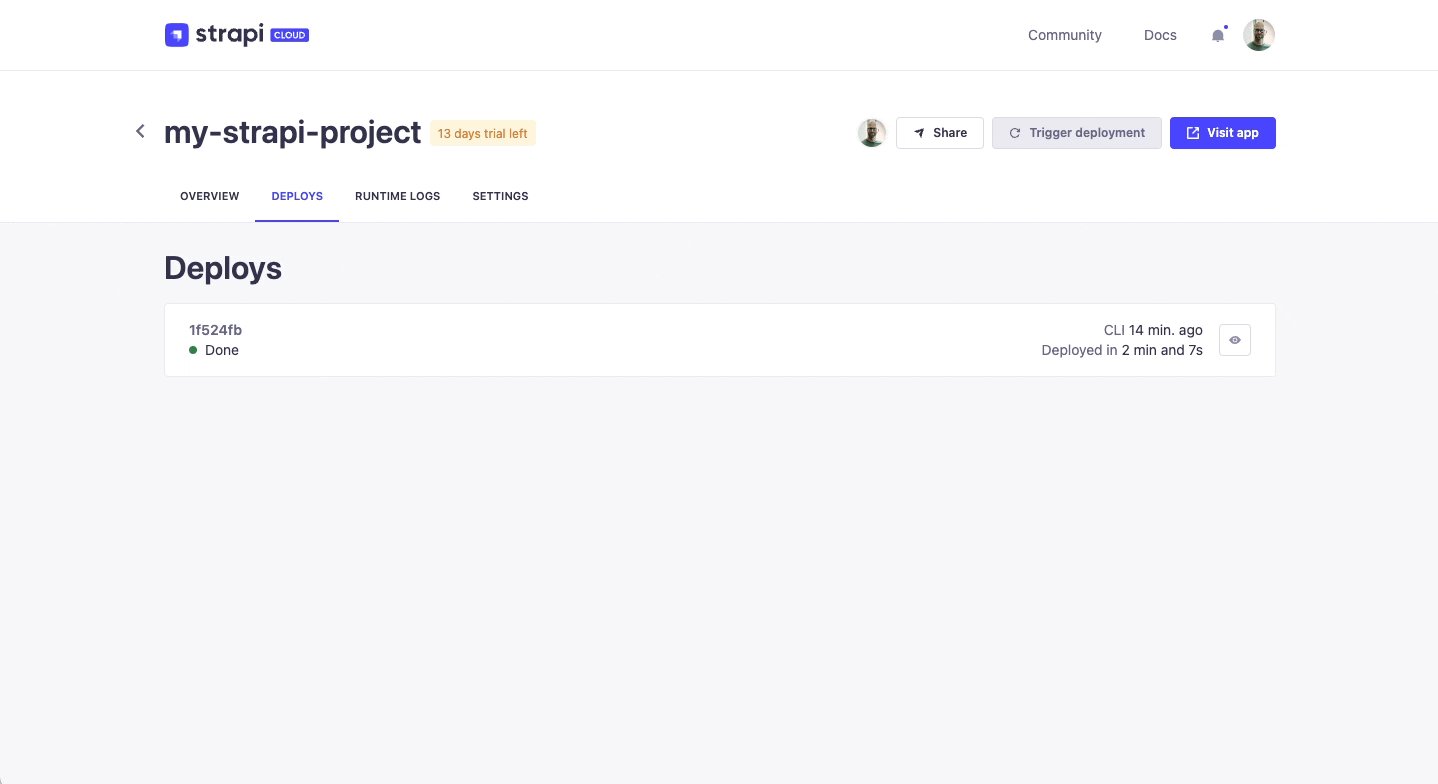
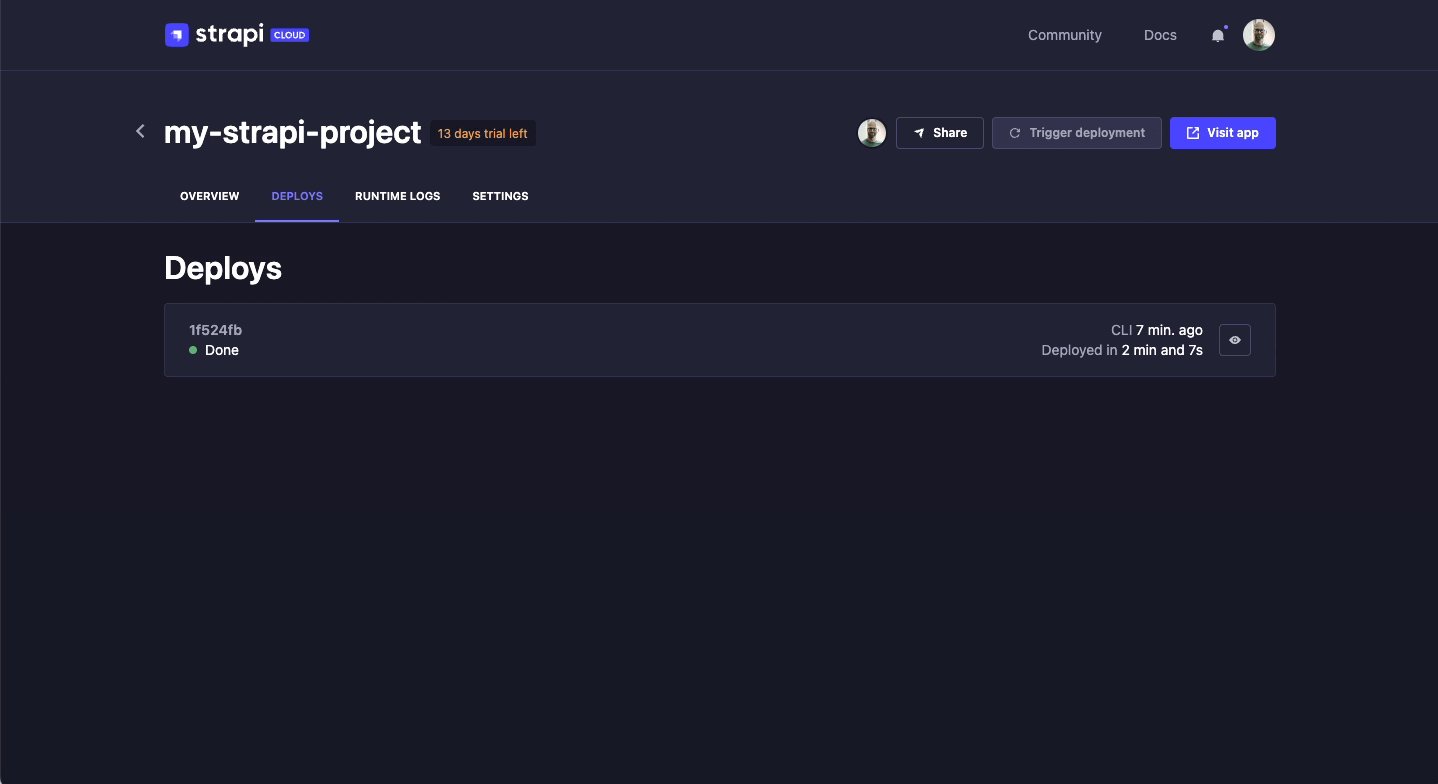
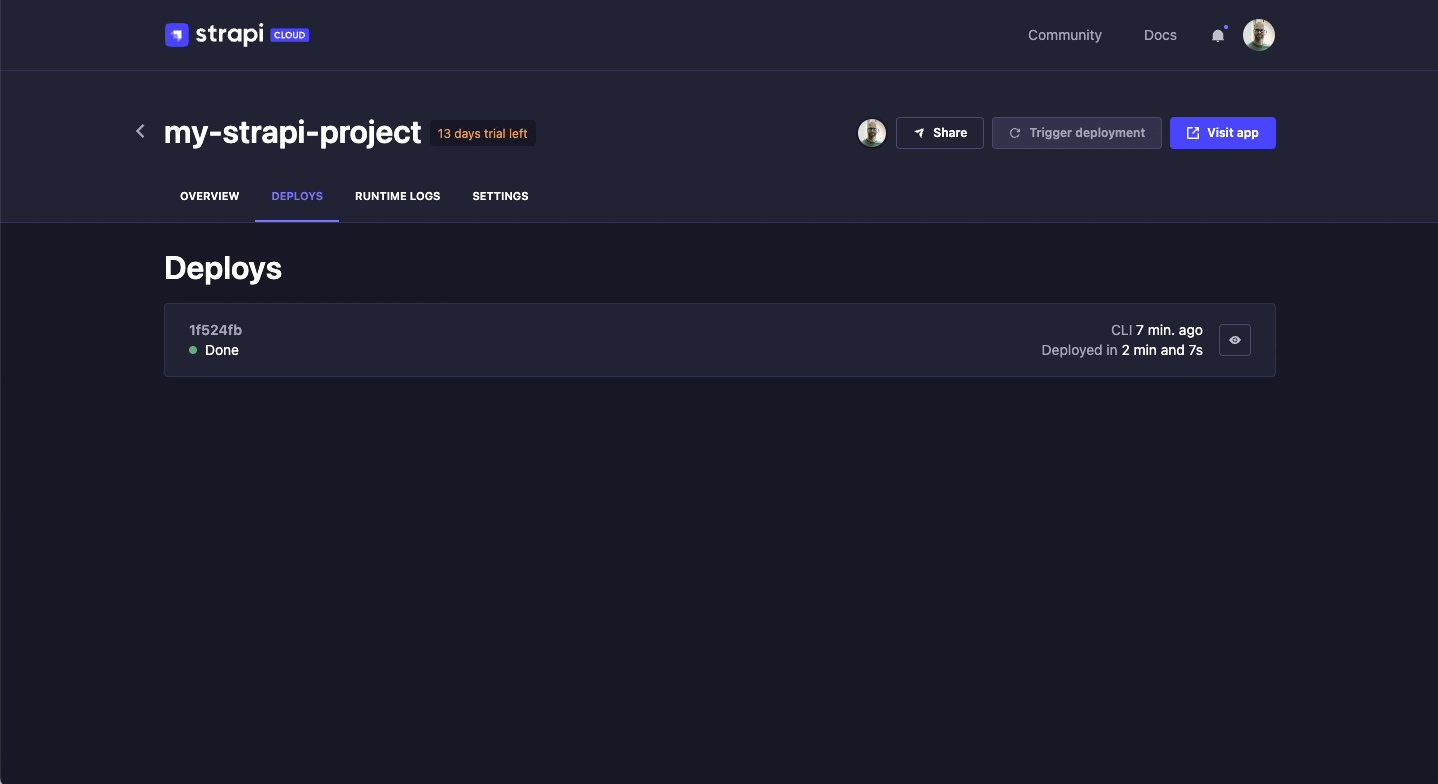
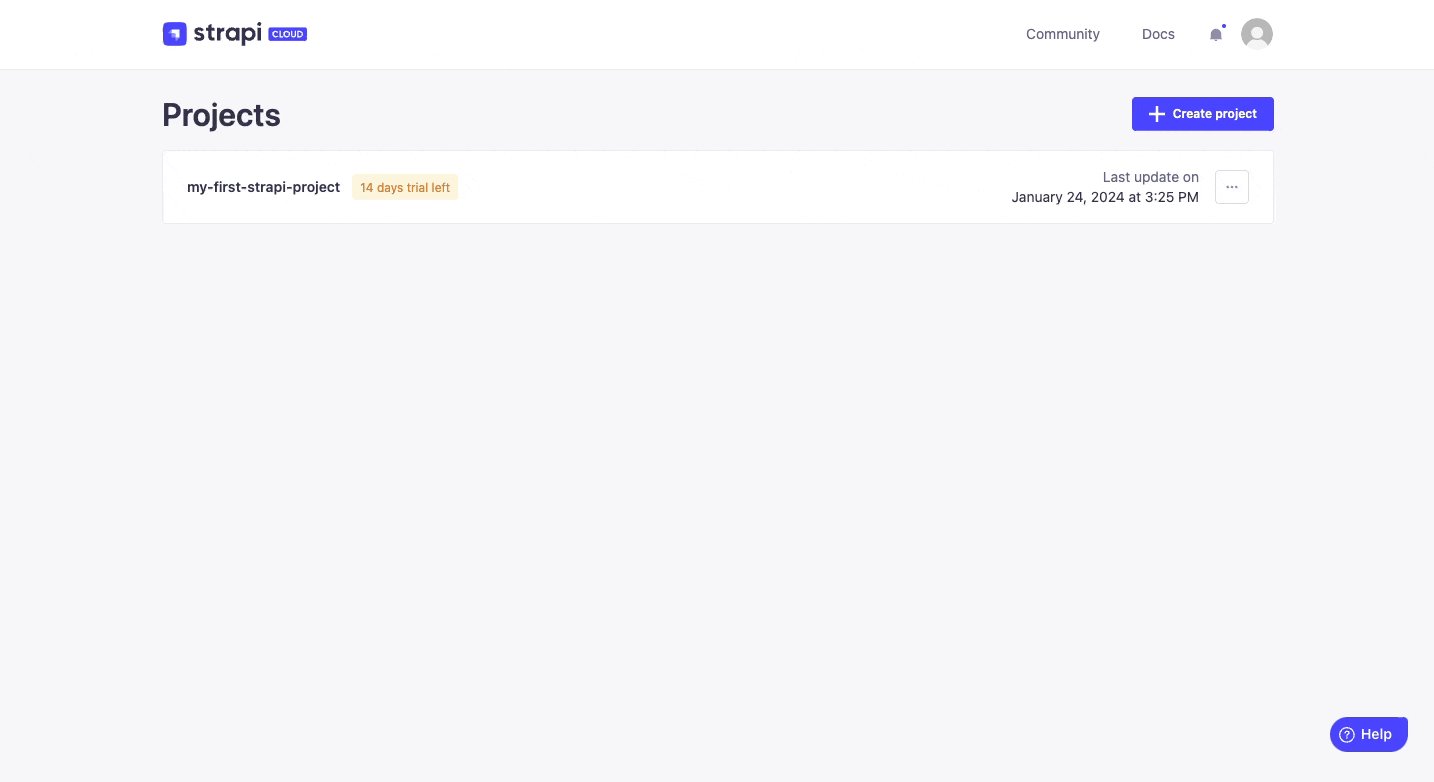
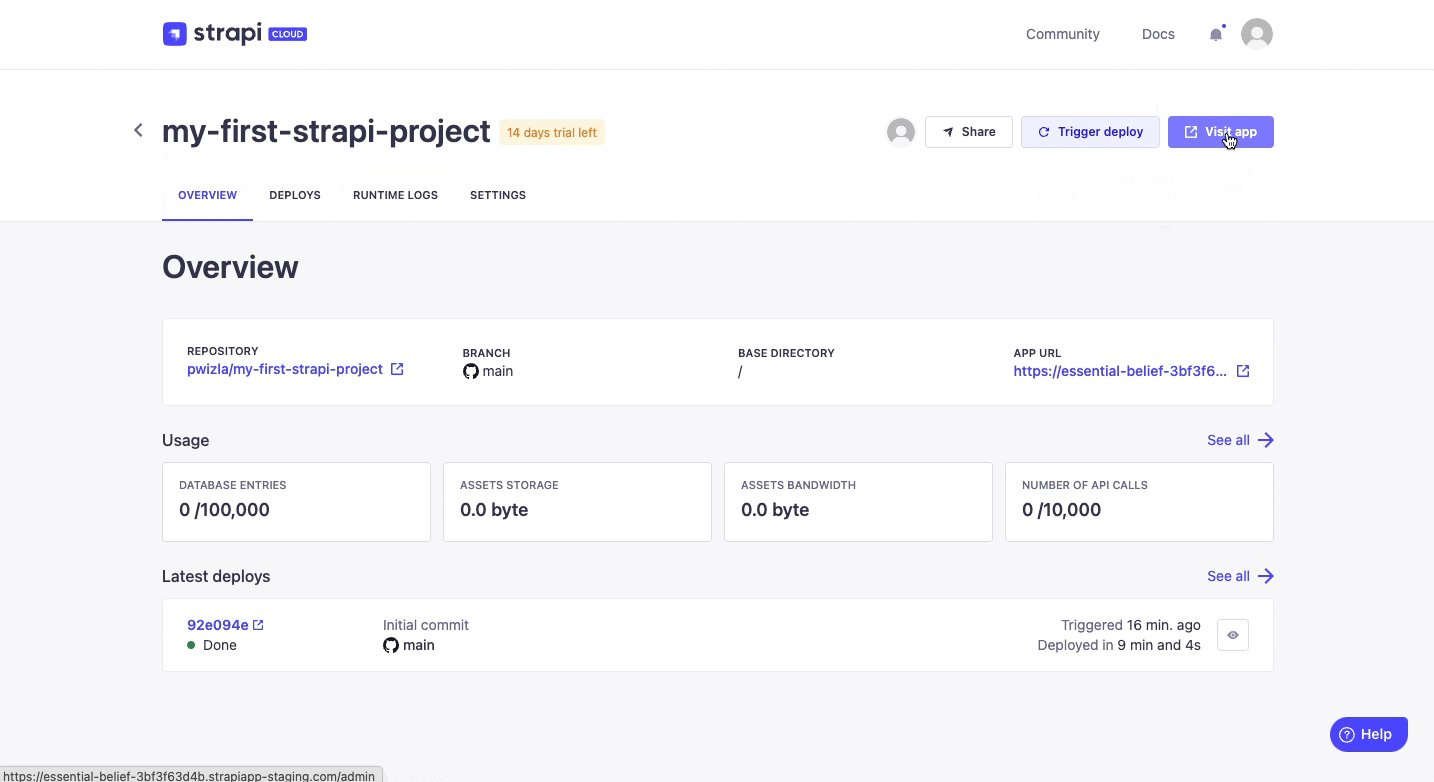
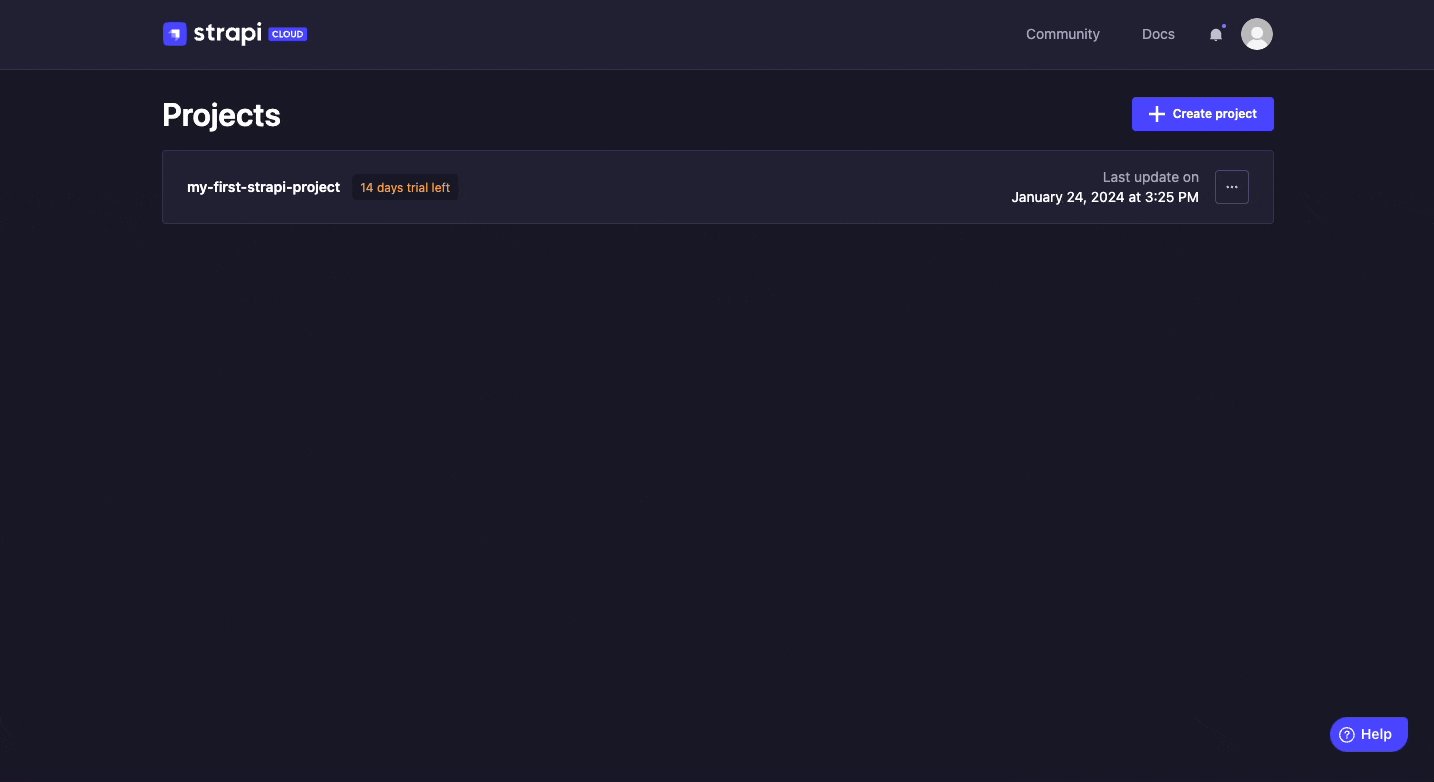
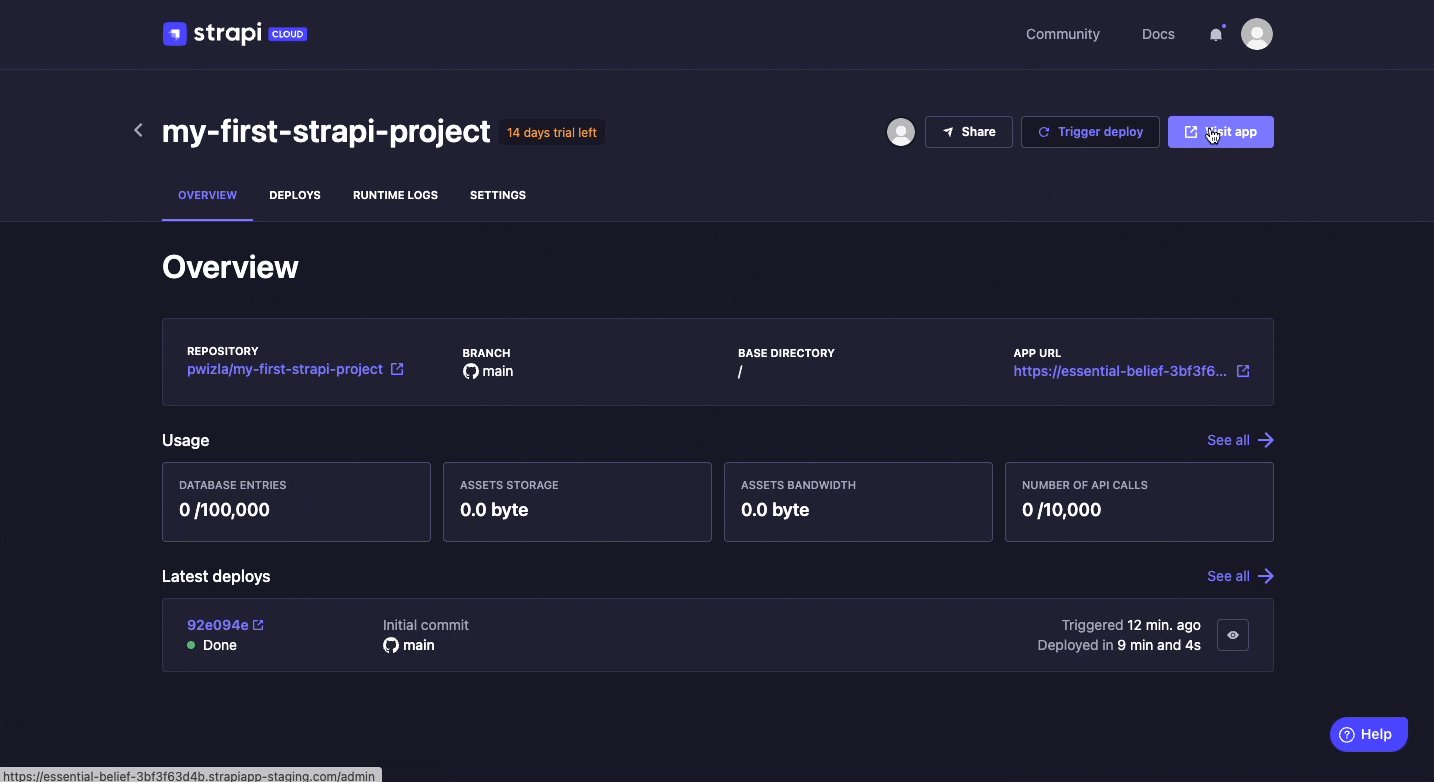
你将在 Strapi Cloud 仪表板中看到我们刚刚创建的 Strapi Cloud 项目 my-strapi-project。单击右上角的访问应用按钮以访问你已部署的 Strapi 项目。
¥You will see the Strapi Cloud project we've just created, my-strapi-project, visible in the Strapi Cloud dashboard. Click the Visit app button in the top right corner to access your deployed Strapi project.


现在,你的项目托管在 Strapi Cloud 上并可在线访问。享受你的 14 天免费 Strapi Cloud 试用!你可以通过阅读 其专用文档 了解有关 Strapi Cloud 的更多信息,或继续阅读 D 部分,登录你的在线 Strapi 项目并从那里添加你的第一个数据。
¥Now your project is hosted on Strapi Cloud and accessible online. Enjoy your 14-day free Strapi Cloud trial! You can learn more about Strapi Cloud by reading its dedicated documentation or proceed to part D to log in into your online Strapi project and add your first data from there.
请随意使用内容类型构建器,并进一步向你的内容类型添加更多字段或创建新的内容类型。每当你进行此类更改时,请通过运行适当的 deploy 命令将其再次部署到 Strapi Cloud 上,并在几分钟内查看托管项目的更新。很神奇,不是吗?🪄
¥Feel free to play with the Content-Type Builder even further and add more fields to your content-types or create new content-types. Anytime you make such changes, deploy them again on Strapi Cloud, by running the appropriate deploy command, and see your hosted project updated within a few minutes. Magical, isn't it? 🪄
D 部分:使用内容管理器将内容添加到你的 Strapi Cloud 项目
¥ Part D: Add content to your Strapi Cloud project with the Content Manager
现在我们已经创建了具有 "餐厅" 和 "类别" 2 种集合类型的基本数据结构,并将你的项目部署到 Strapi Cloud,让我们使用 Cloud 通过创建新条目来实际添加内容。
¥Now that we have created a basic data structure with 2 collection types, "Restaurant" and "Category", and deployed your project to Strapi Cloud, let's use the Cloud to actually add content by creating new entries.
Step 1: Log in to the admin panel of your new Strapi Cloud project
步骤 1:登录到新 Strapi Cloud 项目的管理面板
¥Step 1: Log in to the admin panel of your new Strapi Cloud project
现在你的 Strapi Cloud 项目已创建,让我们登录该项目:
¥Now that your Strapi Cloud project is created, let's log in into the project:
-
在 Strapi 云仪表板 中,单击
my-strapi-project项目。¥From your Strapi Cloud dashboard, click the
my-strapi-projectproject. -
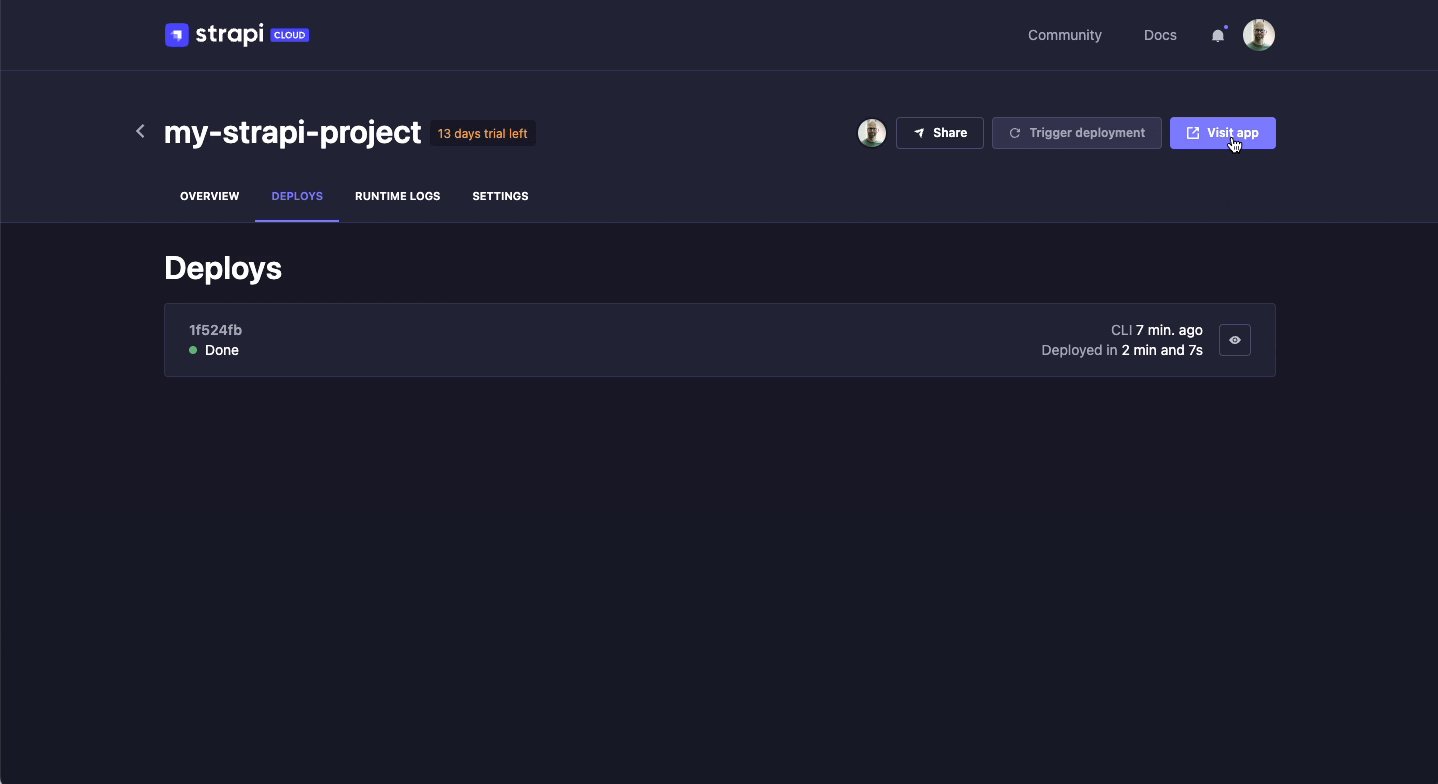
单击访问应用按钮。
¥Click the Visit app button.
-
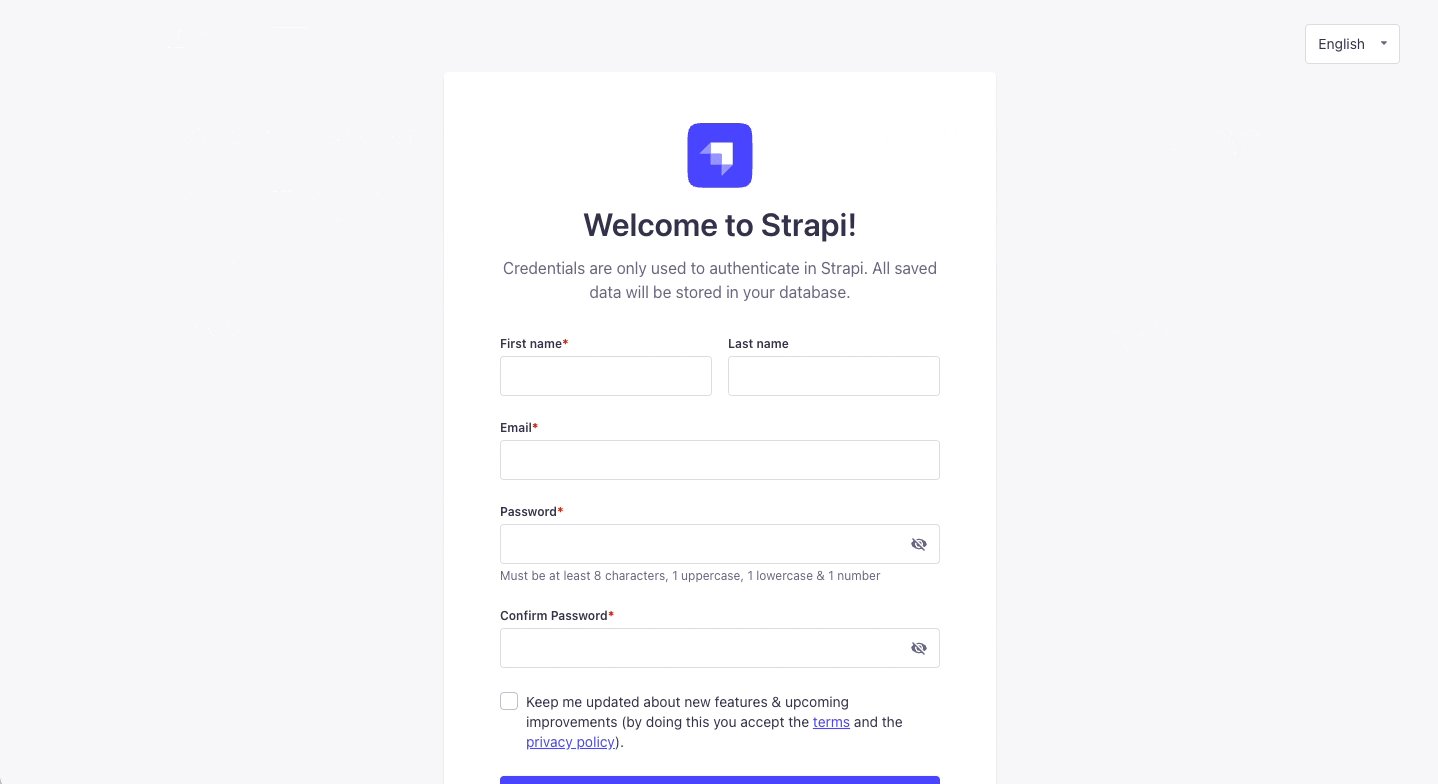
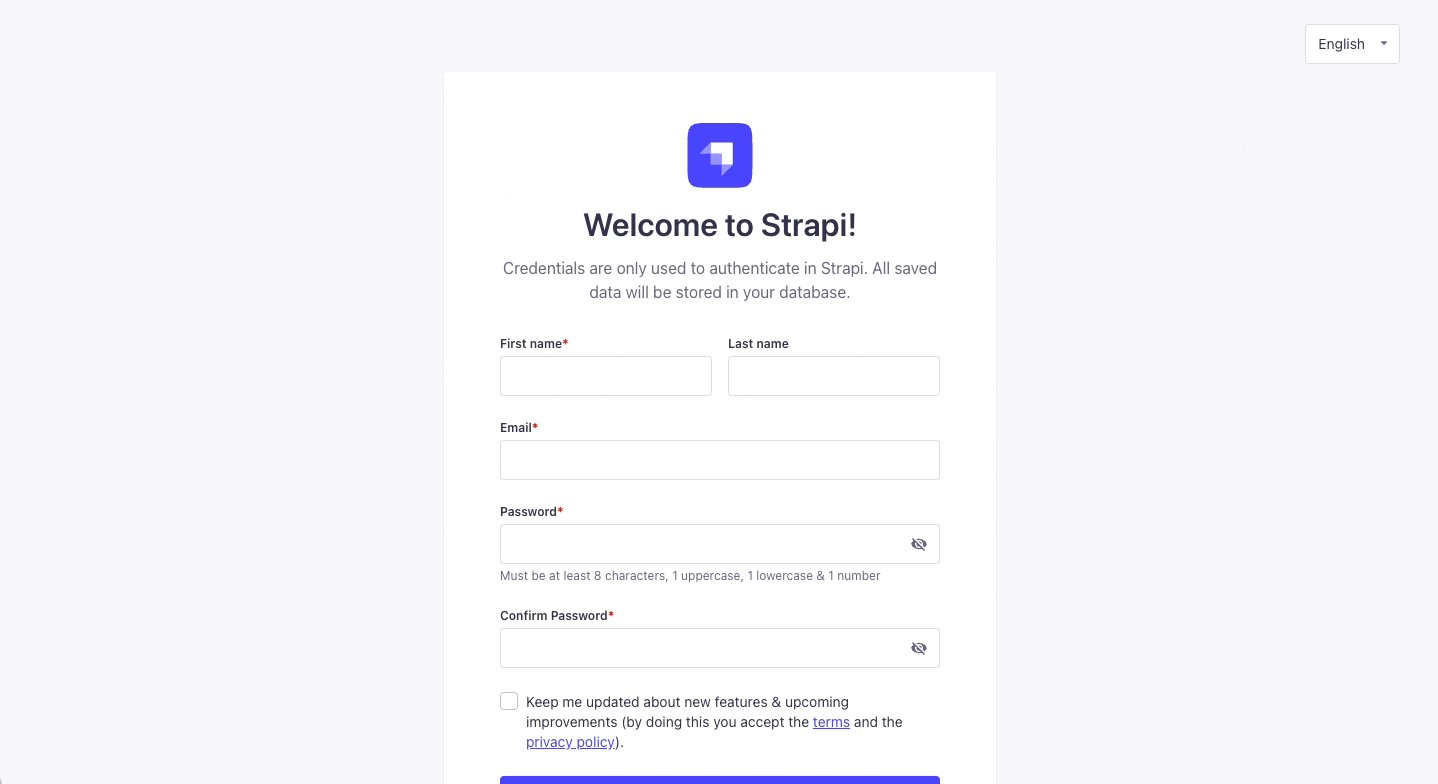
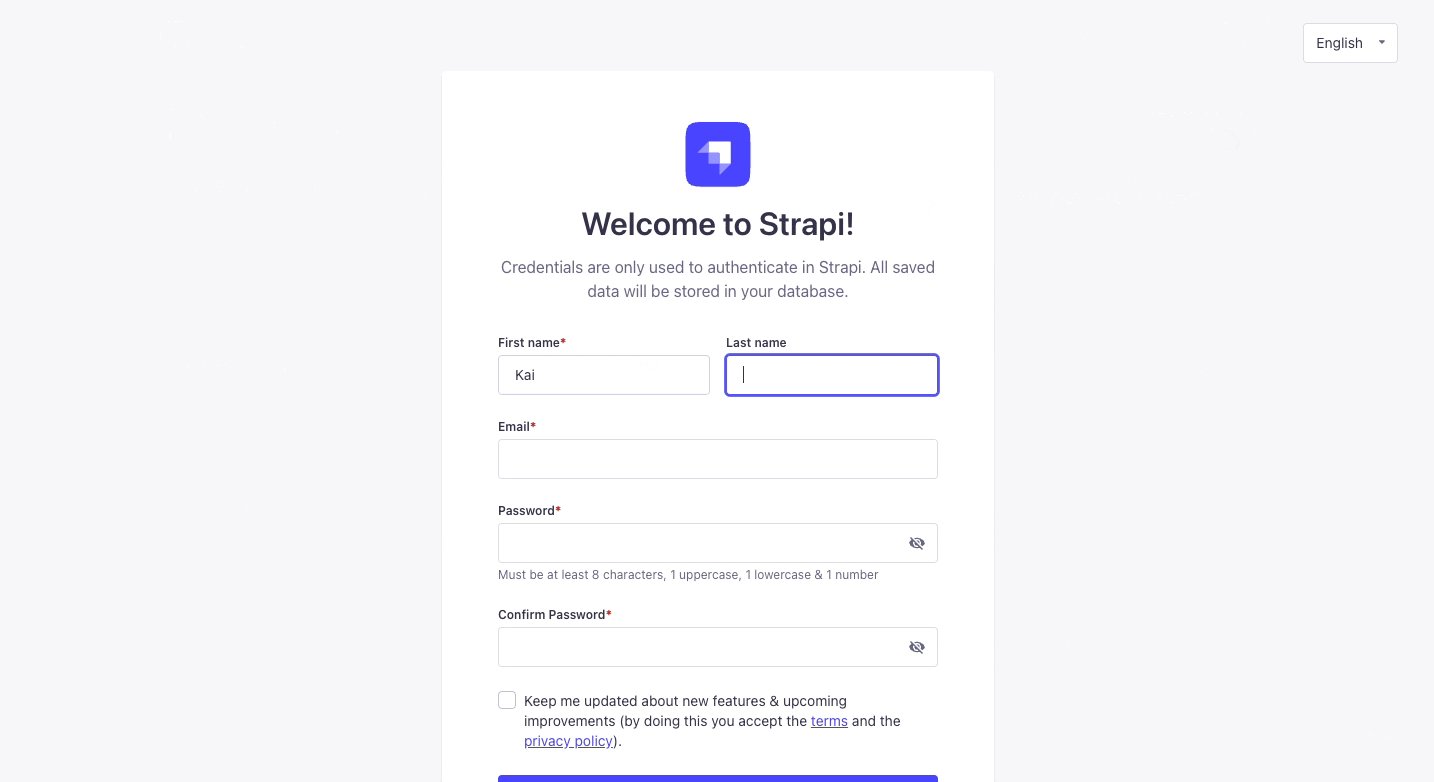
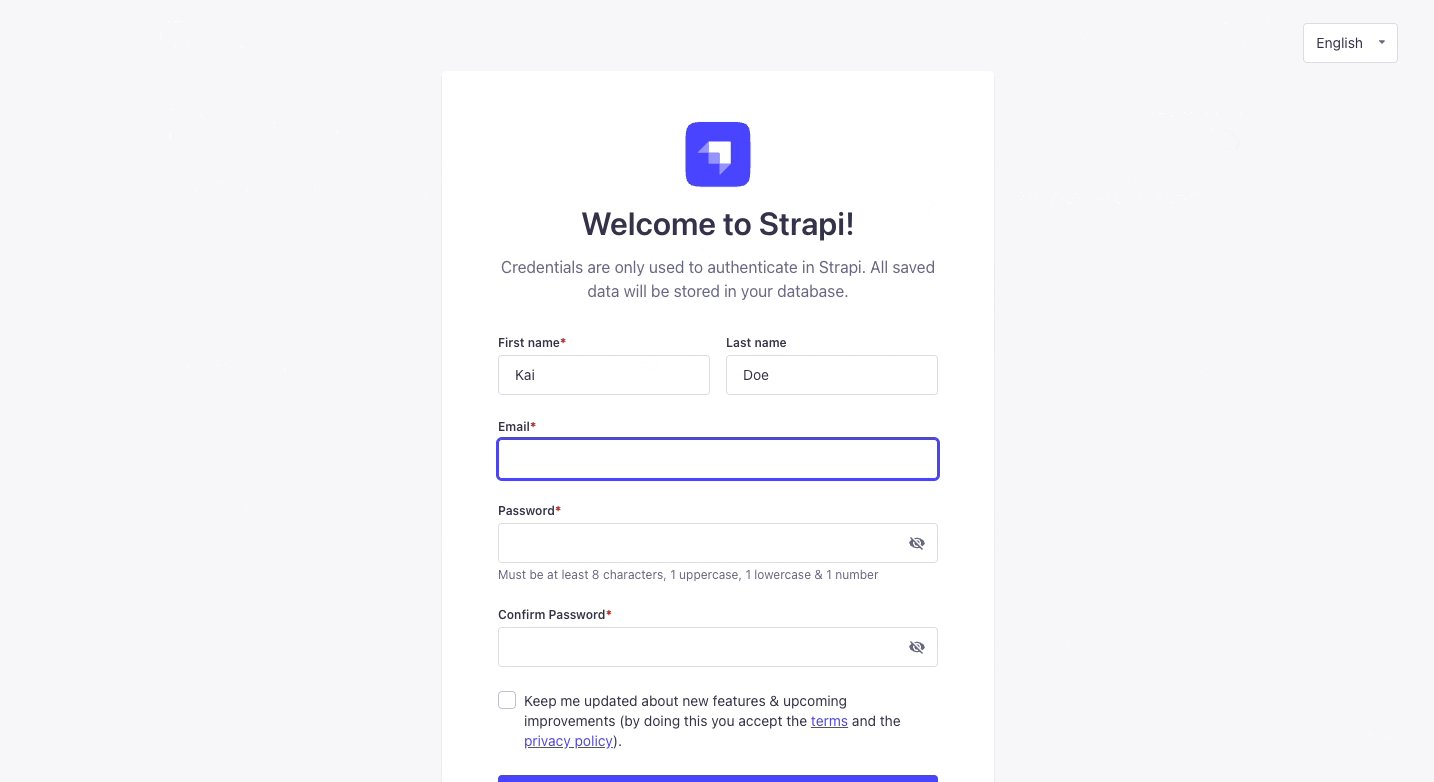
在打开的新页面中,填写表单以创建此 Strapi Cloud 项目的第一个管理员用户。
¥In the new page that opens, complete the form to create the first administrator user of this Strapi Cloud project.
登录到我们的第一个 Strapi Cloud 项目,我们现在将从那里添加数据。
¥Logged in into our first Strapi Cloud project, we will now add data from there.


Additional information and tips about users and Strapi Cloud projects:
Strapi Cloud 项目和本地项目的数据库不同。这意味着数据不会自动从本地项目传输到 Strapi Cloud。这包括你之前在本地创建的用户。这就是为什么你在首次登录 Strapi Cloud 项目时会被邀请创建一个新的管理员账户。
¥The databases for your Strapi Cloud project and your local project are different. This means that data is not automatically transferred from your local project to Strapi Cloud. This includes users that you previously created locally. That's why you are invited to create a new administrator account when logging in to your Strapi Cloud project for the first time.
Strapi Cloud 上托管的任何项目都可以通过其自己的 URL 访问,例如 https://my-strapi-project-name.strapiapp.com。要访问在线项目的管理面板,只需将 /admin 添加到 URL,例如 https://my-strapi-project-name.strapiapp.com/admin。URL 可以在你的 Strapi Cloud 仪表板中找到,你还可以通过单击项目名称然后单击“访问应用”按钮从那里直接访问你的 Strapi Cloud 项目。
¥Any project hosted on Strapi Cloud is accessible from its own URL, something like https://my-strapi-project-name.strapiapp.com. To access the admin panel of your online project, simply add /admin to the URL, for instance as in https://my-strapi-project-name.strapiapp.com/admin. URLs can be found in your Strapi Cloud dashboard and you can also directly access your Strapi Cloud projects from there by clicking on the name of your project then on the Visit app button.
Step 2: Create an entry for the "Restaurant" collection type
第 2 步:为 "餐厅" 集合类型创建条目
¥Step 2: Create an entry for the "Restaurant" collection type
-
转到 内容管理器 > 集合类型 - 导航中的餐厅。
¥Go to Content Manager > Collection types - Restaurant in the navigation.
-
单击创建新条目。
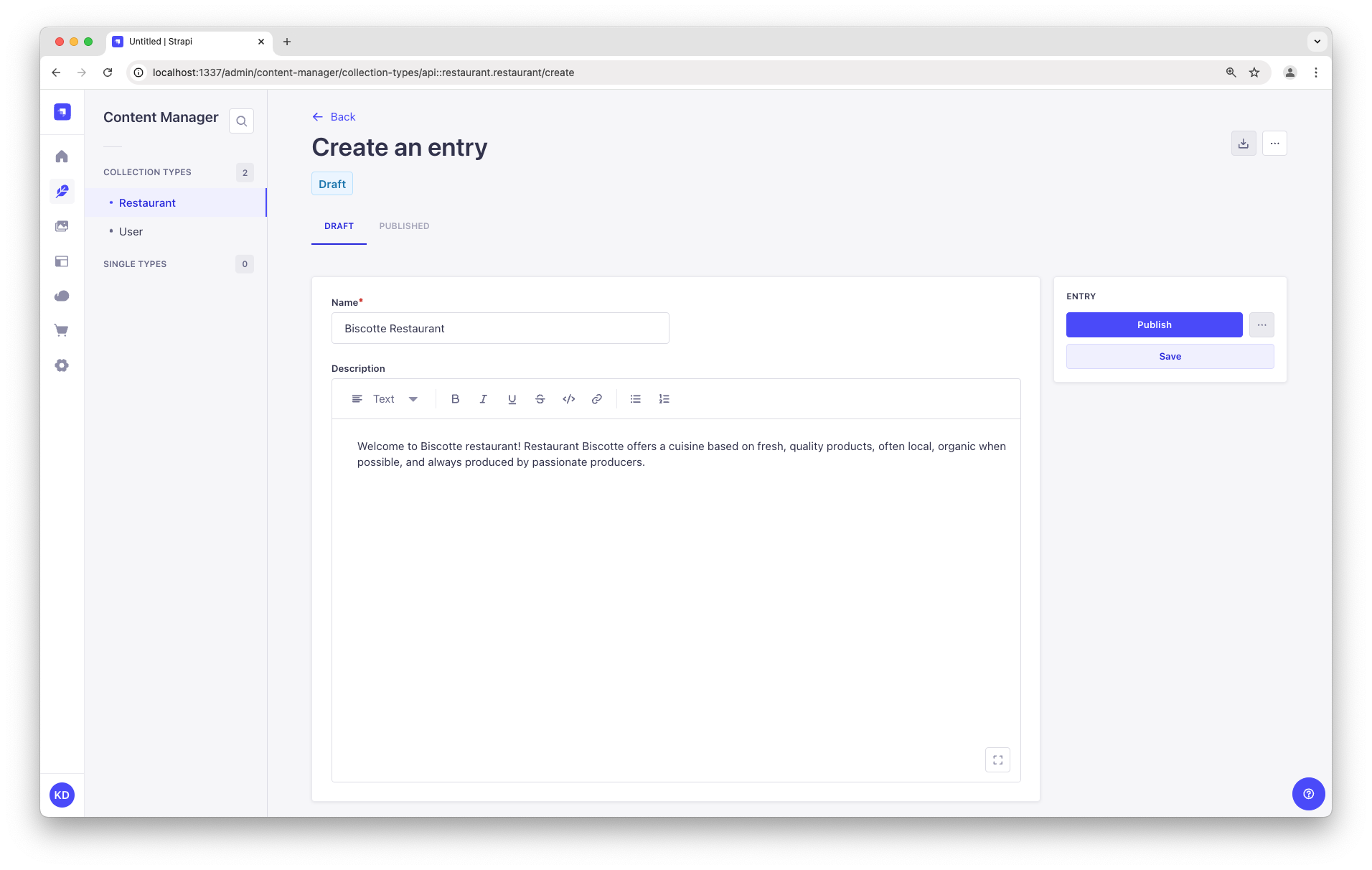
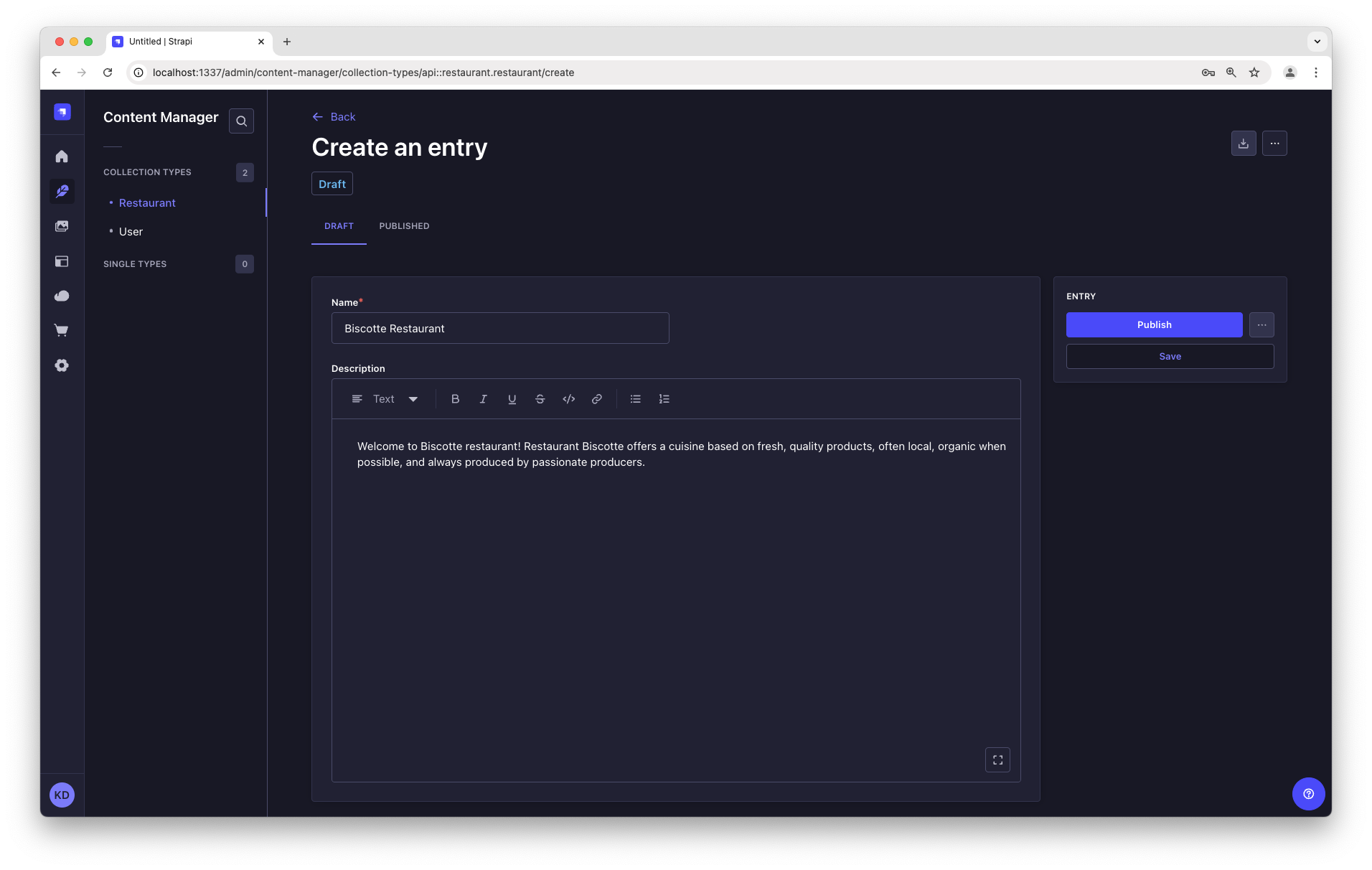
¥Click on Create new entry.
-
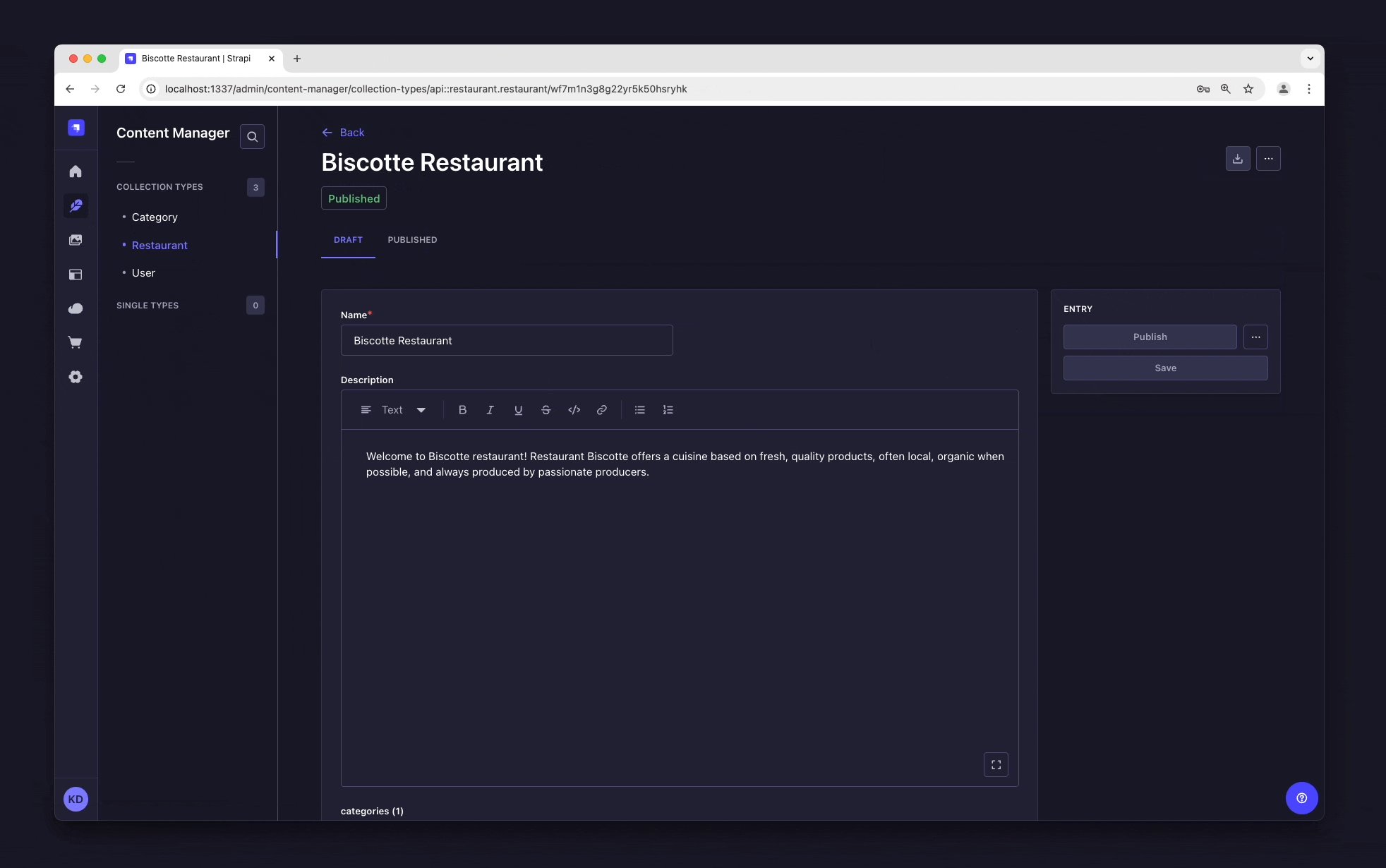
在名称字段中输入你最喜欢的当地餐馆的名称。假设它是
Biscotte Restaurant。¥Type the name of your favorite local restaurant in the Name field. Let's say it's
Biscotte Restaurant. -
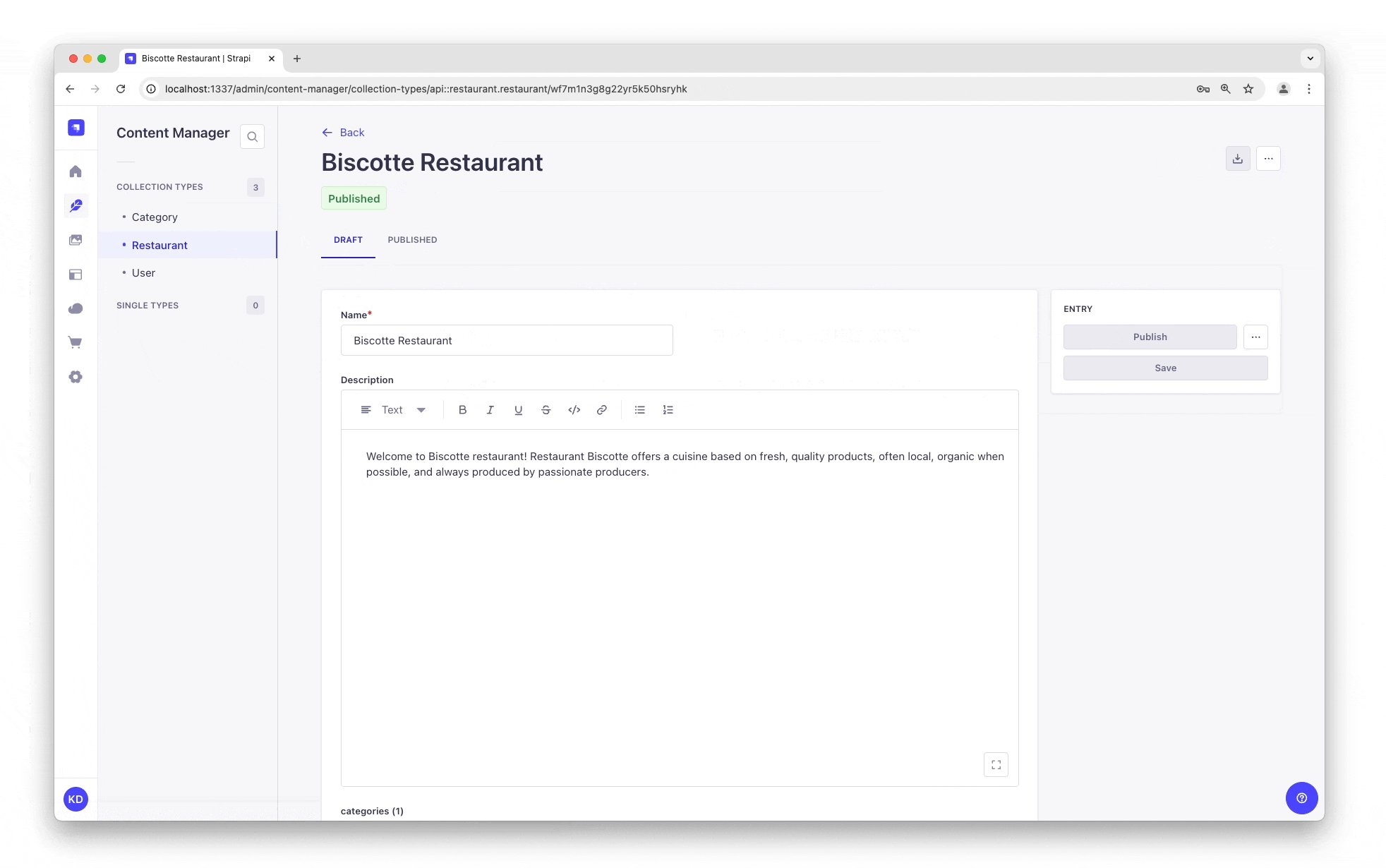
在描述字段中,写几句话。如果你缺乏一些灵感,你可以使用
Welcome to Biscotte restaurant! Restaurant Biscotte offers a cuisine based on fresh, quality products, often local, organic when possible, and always produced by passionate producers.¥In the Description field, write a few words about it. If you're lacking some inspiration, you can use
Welcome to Biscotte restaurant! Restaurant Biscotte offers a cuisine based on fresh, quality products, often local, organic when possible, and always produced by passionate producers. -
单击“保存”。
¥Click Save.


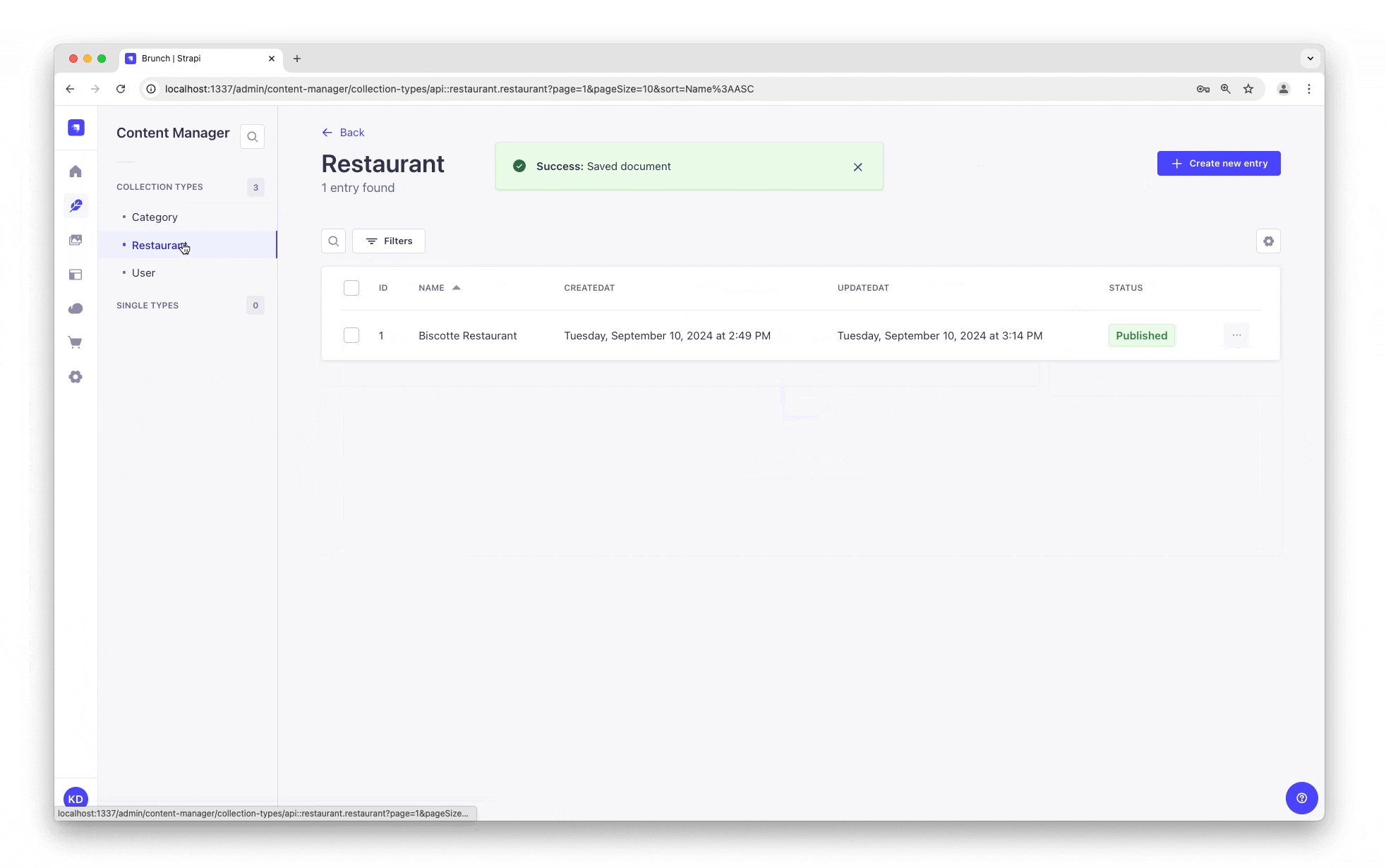
该餐厅现已列入集合类型 - 内容管理器的餐厅视图。
¥The restaurant is now listed in the Collection types - Restaurant view of the Content Manager.
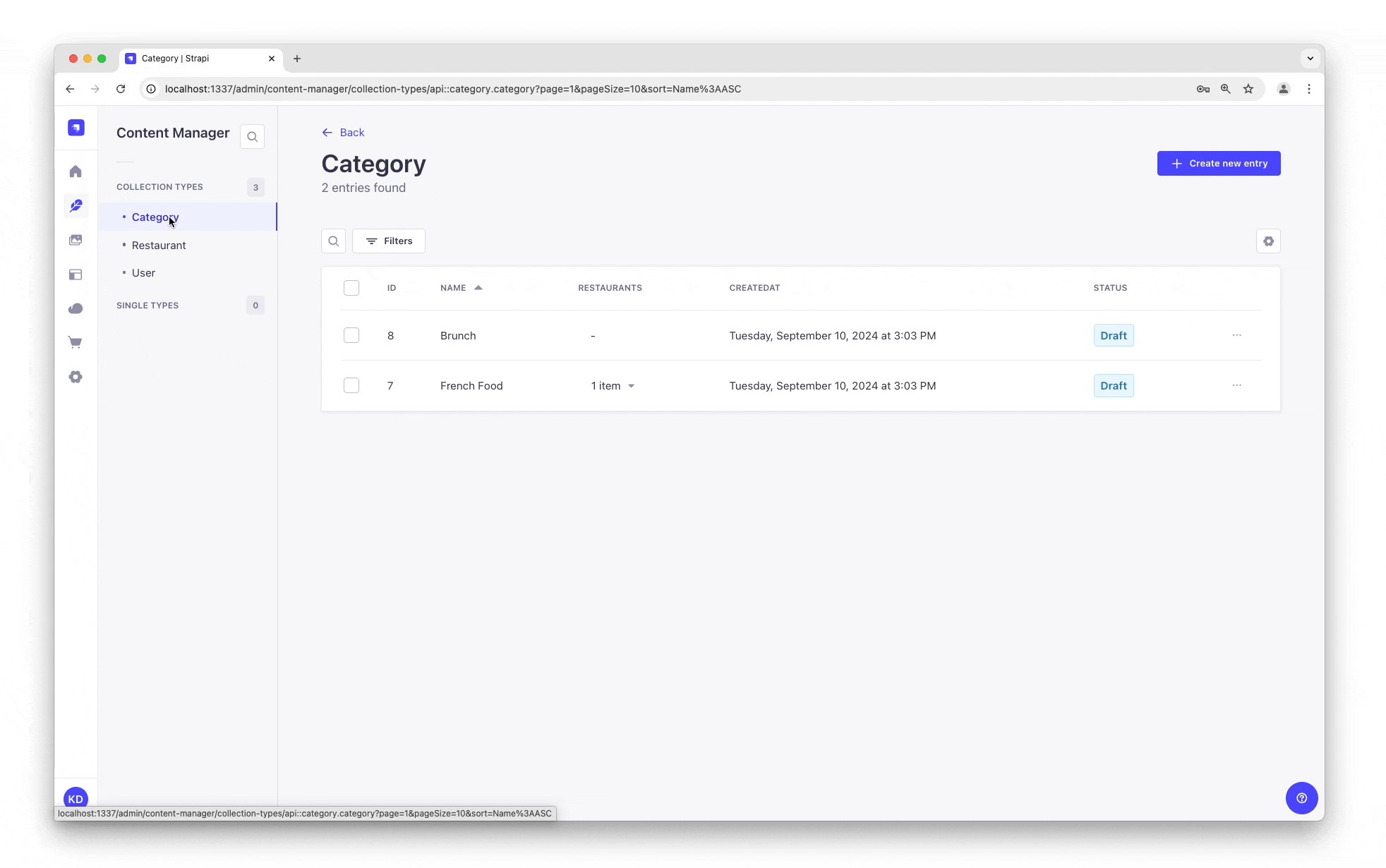
Step 3: Add Categories
步骤 3:添加类别
¥Step 3: Add Categories
让我们转到 内容管理器 > 集合类型 - 分类并创建 2 个类别:
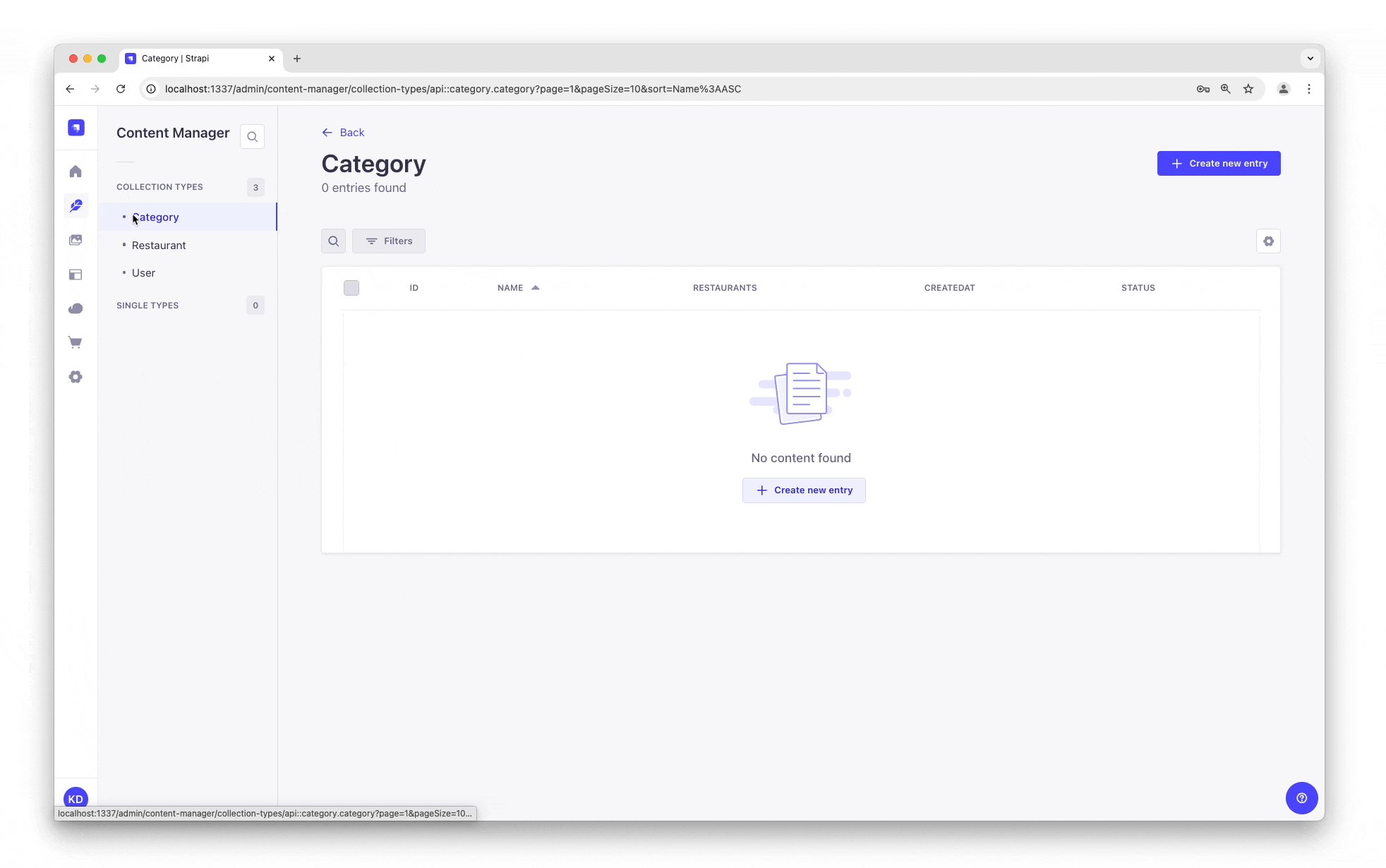
¥Let's go to Content Manager > Collection types - Category and create 2 categories:
-
单击创建新条目。
¥Click on Create new entry.
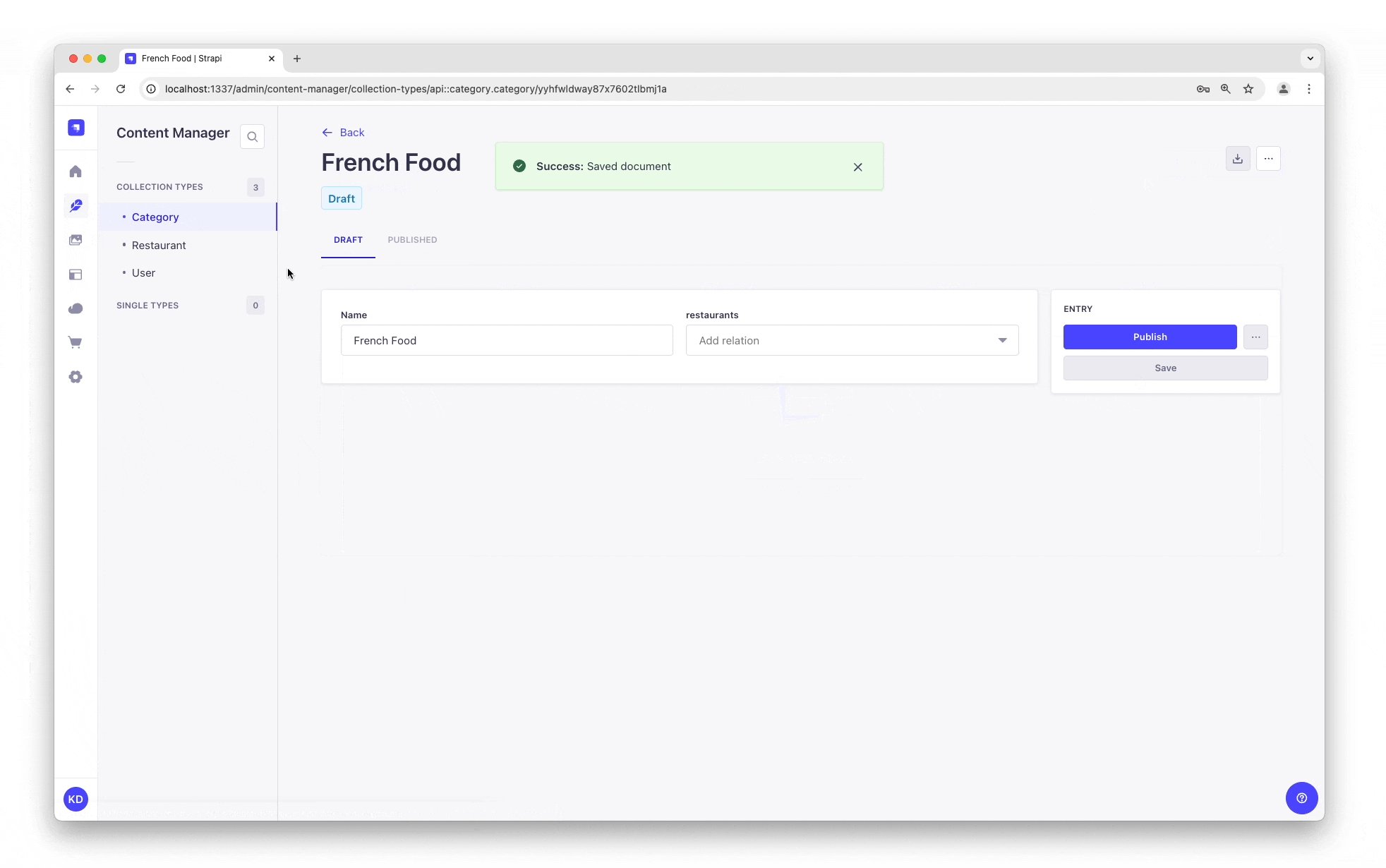
-
在名称字段中输入
French Food。¥Type
French Foodin the Name field. -
单击“保存”。
¥Click Save.
-
返回集合类型 - 类别,然后再次单击“创建新条目”。
¥Go back to Collection types - Category, then click again on Create new entry.
-
在“名称”字段中键入
Brunch,然后单击“保存”。¥Type
Brunchin the Name field, then click Save.


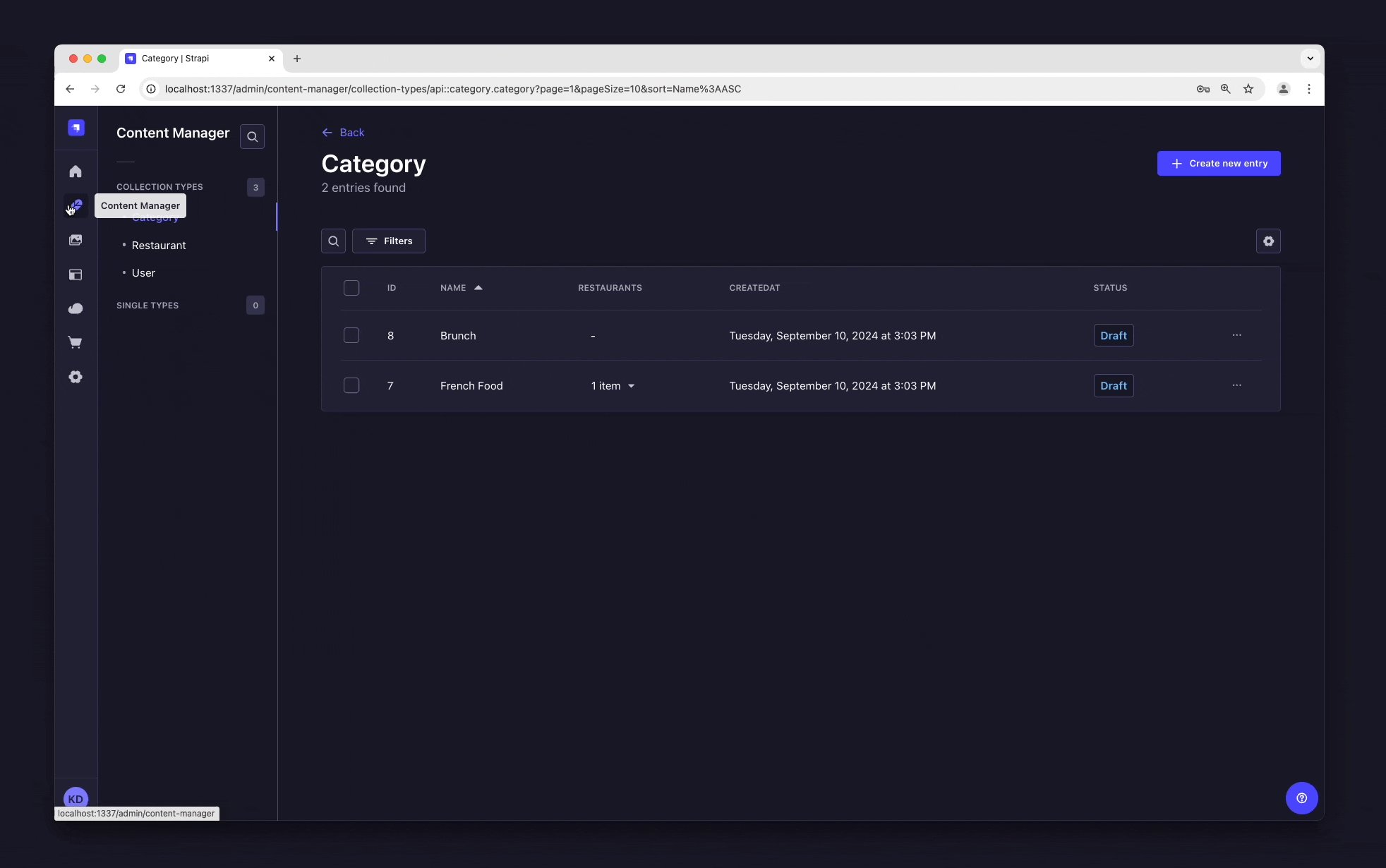
"法国食物" 和 "早午餐" 类别现在列在集合类型中 - 内容管理器的类别视图。
¥The "French Food" and "Brunch" categories are now listed in the Collection types - Category view of the Content Manager.
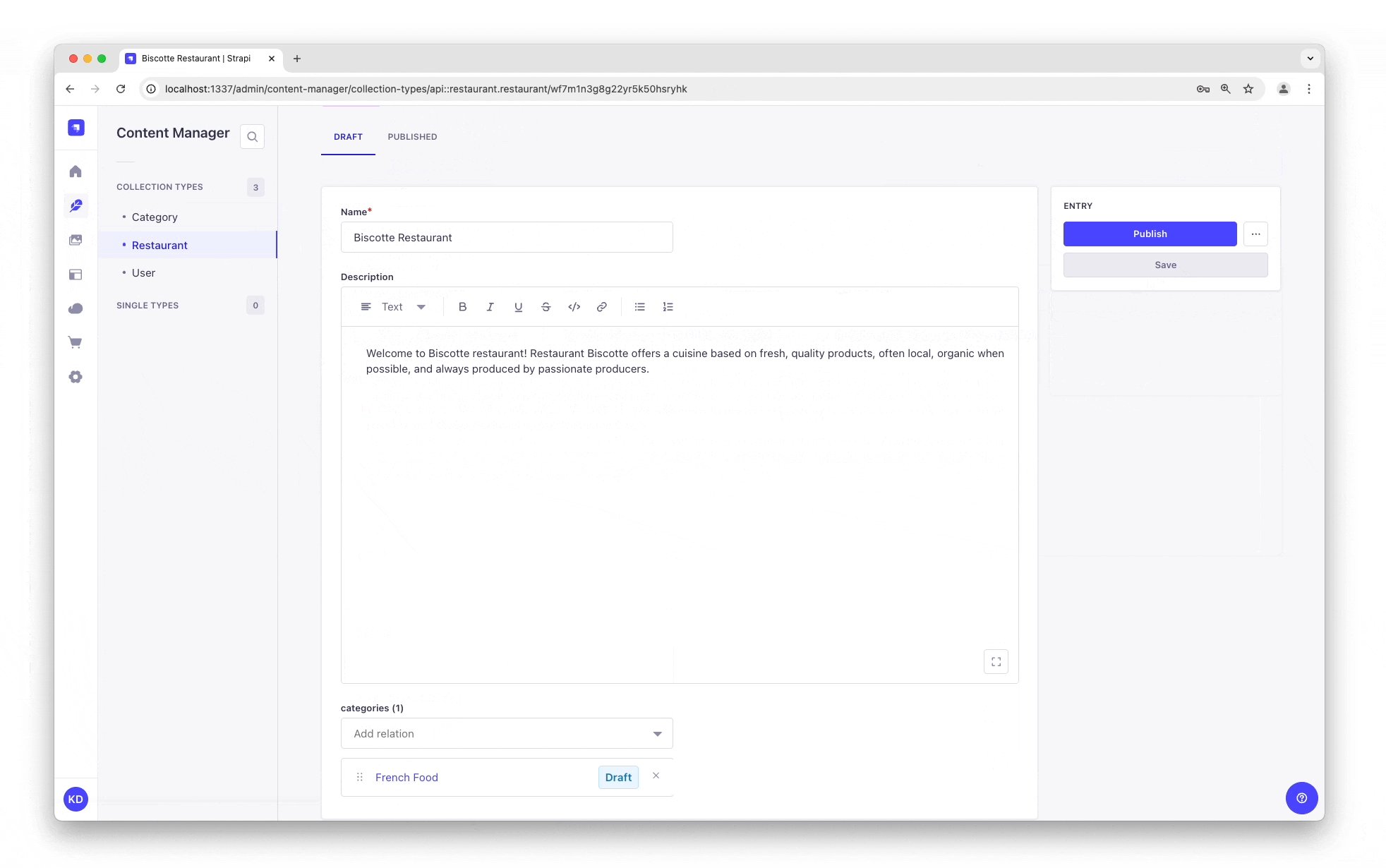
现在,我们将为餐厅添加一个类别:
¥Now, we will add a category to a restaurant:
-
转到 内容管理器 > 集合类型 - 在导航中的餐厅,然后点击 "比斯科特餐厅"。
¥Go to Content Manager > Collection types - Restaurant in the navigation, and click on "Biscotte Restaurant".
-
在页面底部的类别下拉列表中,选择 "法国食物"。滚动回到页面顶部,然后单击“保存”。
¥In the Categories drop-down list at the bottom of the page, select "French Food". Scroll back to the top of the page and click Save.
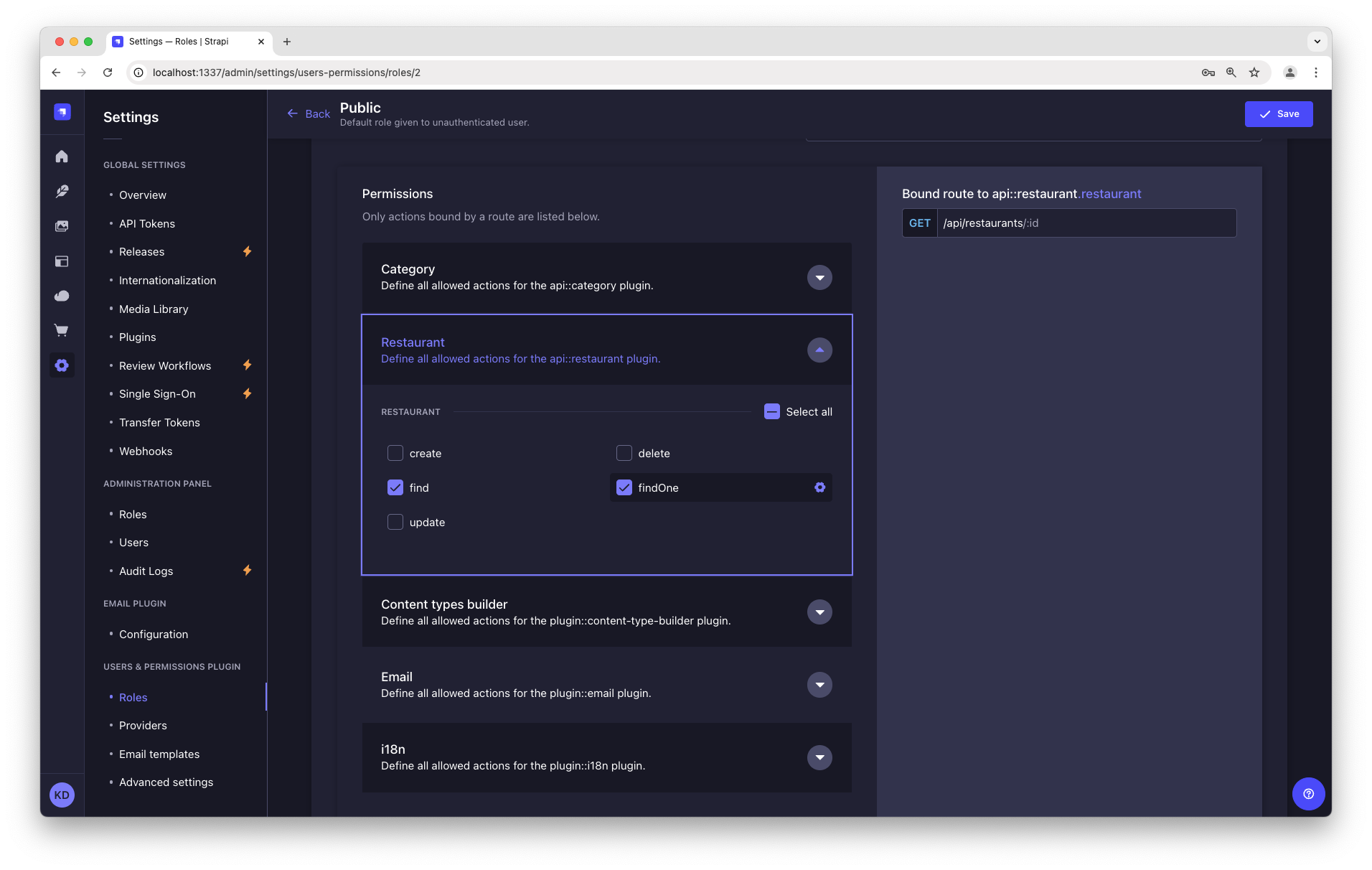
Step 4: Set Roles & Permissions
步骤 4:设置角色和权限
¥Step 4: Set Roles & Permissions
我们刚刚添加了一家餐厅和 2 个类别。我们现在有足够的内容可供消费(双关语)。但首先,我们需要确保内容可以通过 API 公开访问:
¥We have just added a restaurant and 2 categories. We now have enough content to consume (pun intended). But first, we need to make sure that the content is publicly accessible through the API:
-
单击主导航底部的 设置。
¥Click on Settings at the bottom of the main navigation.
-
在用户和权限插件下,选择角色。
¥Under Users & Permissions Plugin, choose Roles.
-
单击公共角色。
¥Click the Public role.
-
在“权限”下向下滚动。
¥Scroll down under Permissions.
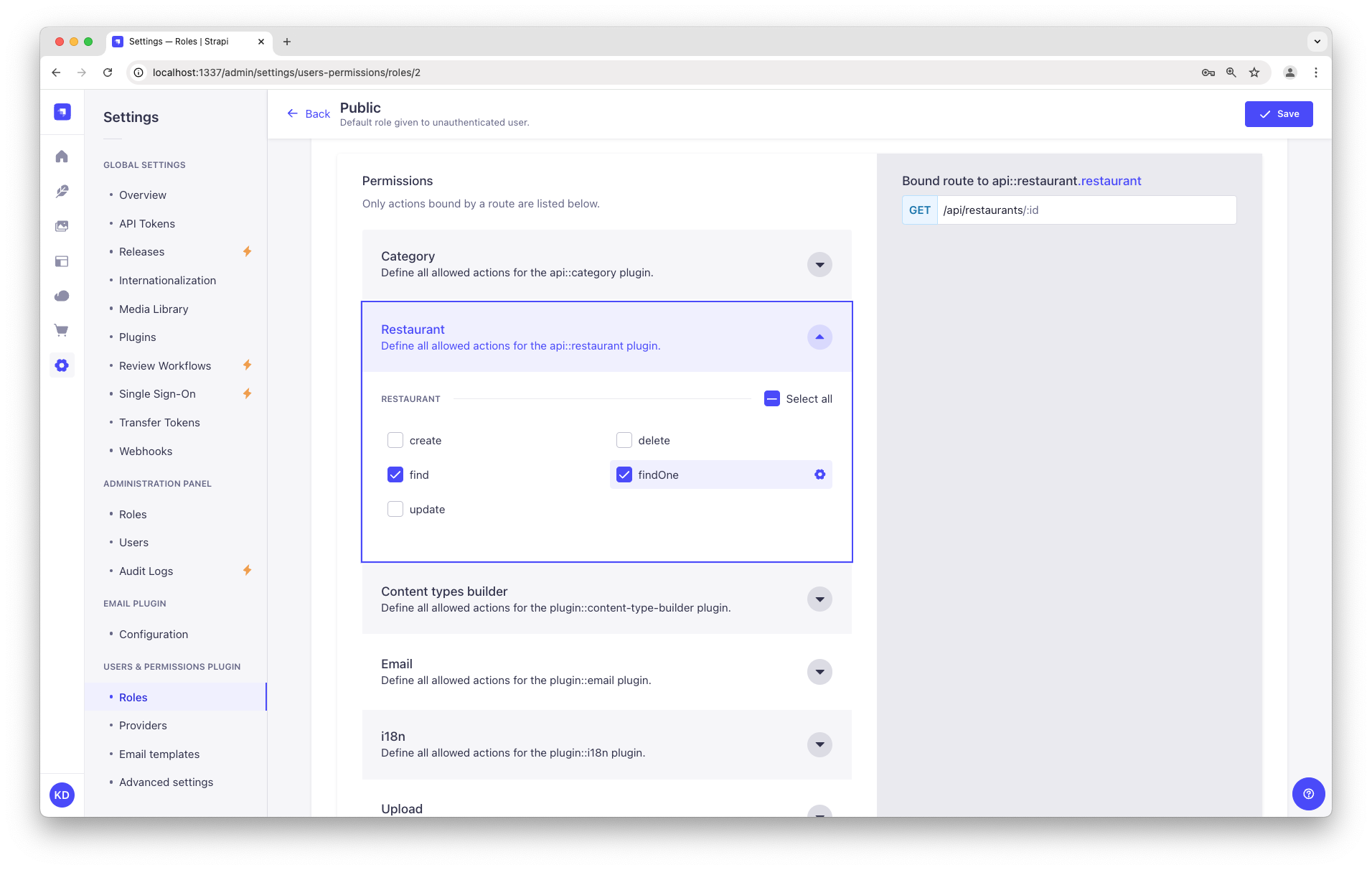
-
在“权限”选项卡中,找到“餐厅”并单击它。
¥In the Permissions tab, find Restaurant and click on it.
-
单击“查找”和“findOne”旁边的复选框。
¥Click the checkboxes next to find and findOne.
-
重复类别:单击“查找”和“findOne”旁边的复选框。
¥Repeat with Category: click the checkboxes next to find and findOne.
-
最后,单击“保存”。
¥Finally, click Save.


Step 5: Publish the content
第 5 步:发布内容
¥Step 5: Publish the content
默认情况下,你创建的任何内容都会保存为草稿。让我们发布我们的类别和餐厅。
¥By default, any content you create is saved as a draft. Let's publish our categories and restaurant.
首先,导航到 内容管理器 > 集合类型 - 类别。从那里:
¥First, navigate to Content Manager > Collection types - Category. From there:
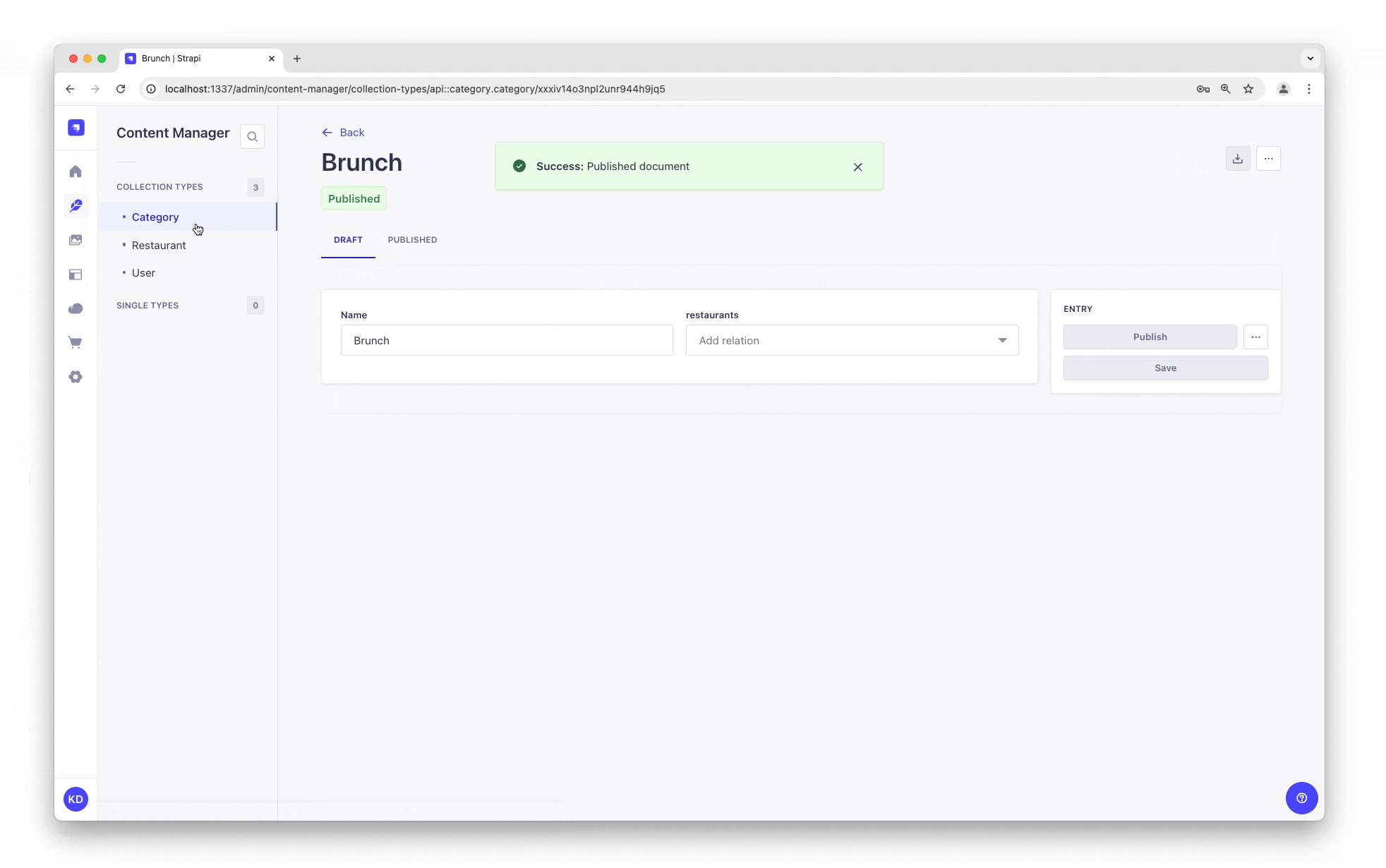
-
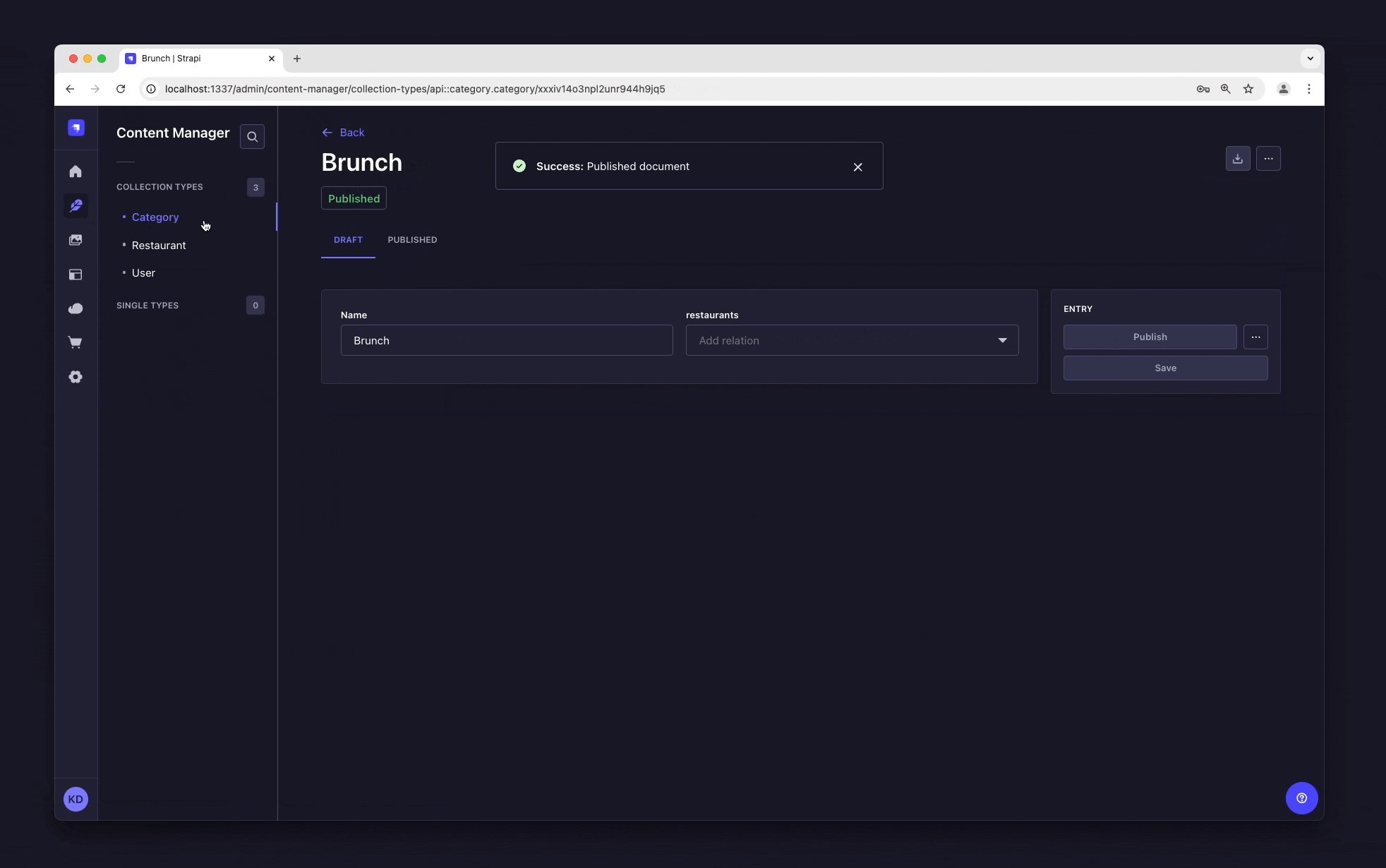
单击 "早午餐" 条目。
¥Click the "Brunch" entry.
-
在下一个屏幕上,单击“发布”。
¥On the next screen, click Publish.
-
在确认窗口中,单击是,发布。
¥In the Confirmation window, click Yes, publish.
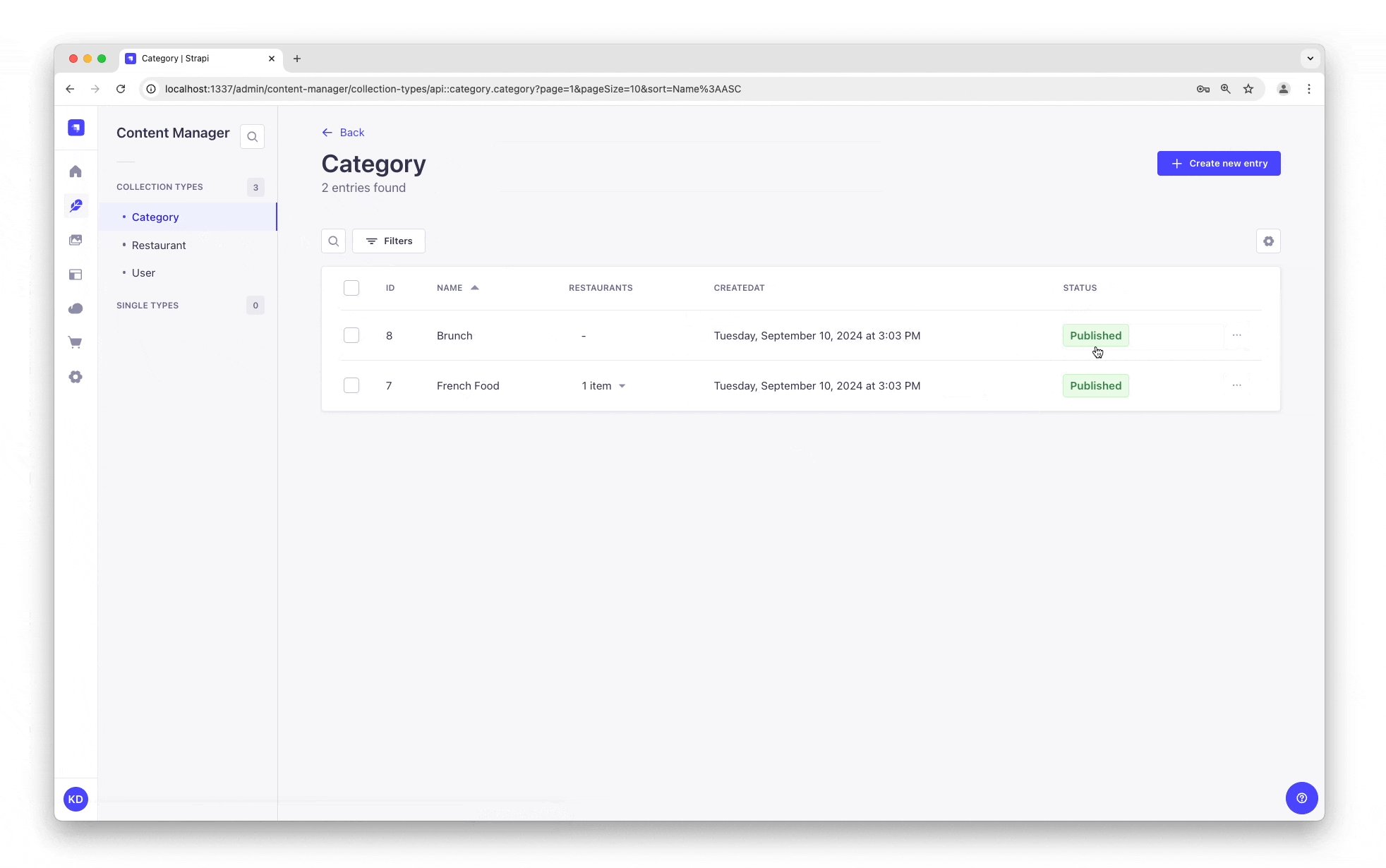
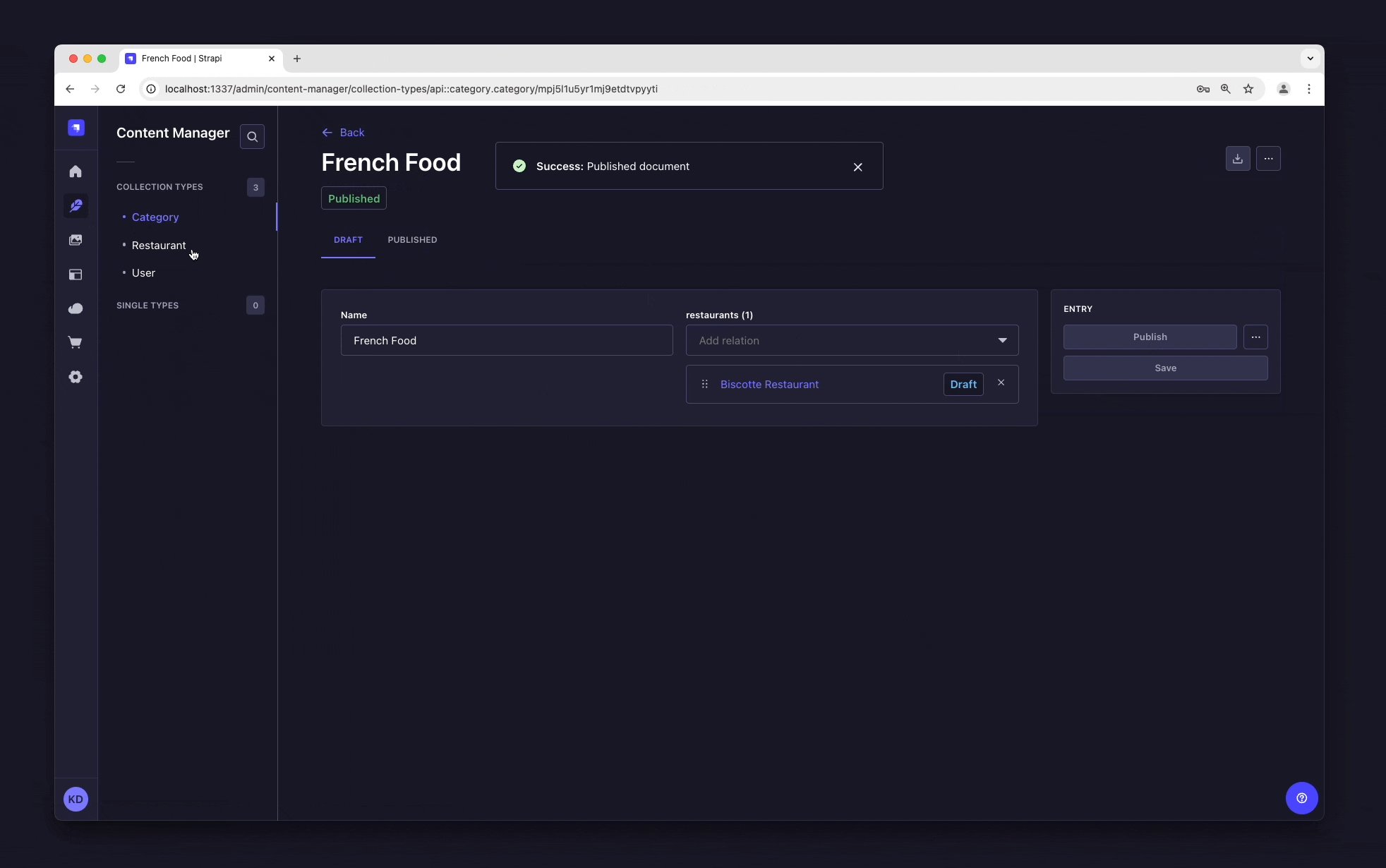
然后,返回类别列表并对 "法国食物" 类别重复此操作。
¥Then, go back to the Categories list and repeat for the "French Food" category.
最后,要发布你最喜欢的餐厅,请转到 内容管理器 > 集合类型 - 餐厅,单击 "比斯科特餐厅" 条目,然后发布它。
¥Finally, to publish your favorite restaurant, go to Content Manager > Collection types - Restaurant, click the "Biscotte Restaurant" entry, and Publish it.


Step 6: Use the API
第 6 步:使用 API
¥Step 6: Use the API
好的,亲爱的美食家,我们刚刚完成了内容的创建并使其可以通过 API 进行访问。你可以拍拍自己的背 - 但你还没有看到你努力工作的最终结果。
¥OK dear gourmet, we have just finished creating our content and making it accessible through the API. You can give yourself a pat on the back — but you have yet to see the final result of your hard work.
你在这:应可通过访问 Strapi Cloud 项目 URL 的 /api/restaurants 路径(例如 https://beautiful-first-strapi-project.strapiapp.com/api/restaurants)来访问餐厅列表。
¥There you are: the list of restaurants should be accessible by visting the /api/restaurants path of your Strapi Cloud project URL (e.g., https://beautiful-first-strapi-project.strapiapp.com/api/restaurants).
现在就试试!结果应该与下面的示例响应类似👇。
¥Try it now! The result should be similar to the example response below 👇.
Click me to view an example of API response:
{
"data": [
{
"id": 3,
"documentId": "wf7m1n3g8g22yr5k50hsryhk",
"Name": "Biscotte Restaurant",
"Description": [
{
"type": "paragraph",
"children": [
{
"type": "text",
"text": "Welcome to Biscotte restaurant! Restaurant Biscotte offers a cuisine based on fresh, quality products, often local, organic when possible, and always produced by passionate producers."
}
]
}
],
"createdAt": "2024-09-10T12:49:32.350Z",
"updatedAt": "2024-09-10T13:14:18.275Z",
"publishedAt": "2024-09-10T13:14:18.280Z",
"locale": null
}
],
"meta": {
"pagination": {
"page": 1,
"pageSize": 25,
"pageCount": 1,
"total": 1
}
}
}
现在你的内容已创建、发布,并且你有权通过 API 请求它。继续创造精彩的内容!
¥Now your content is created, published, and you have permissions to request it through the API. Keep on creating amazing content!
Strapi Cloud 项目和本地项目的数据库不同。这意味着数据不会在你的 Strapi Cloud 和本地项目之间自动同步。你可以使用 数据管理系统 在项目之间传输数据。
¥The databases for your Strapi Cloud project and your local project are different. This means that data is not automatically synchronized between your Strapi Cloud and local projects. You can use the data management system to transfer data between projects.
下一步做什么?
¥ What to do next?
现在你已经了解了使用 Strapi 创建和发布内容的基础知识,我们鼓励你更深入地探索和挖掘 Strapi 的一些功能:
¥Now that you know the basics of creating and publishing content with Strapi, we encourage you to explore and dig deeper into some Strapi features:
了解如何使用 Strapi 的 REST API 查询内容,
通过浏览 用户指南 了解有关 Strapi 功能的更多信息,
通过阅读 Cloud 文档 了解有关 Strapi Cloud 项目的更多信息,
以及 定制你的 Strapi 后端 和 管理面板 了解高级用例。
¥ learn how to use Strapi's REST API to query the content,
learn more about Strapi features by browsing the User Guide,
learn more about Strapi Cloud projects by reading the Cloud Documentation,
and customize your Strapi back end and admin panel for advanced use cases.