管理面板自定义选项
Strapi 管理面板 的许多方面都可以通过代码使用管理面板的 /src/admin/app.[tsx|js] 入口点文件进行自定义(参见 项目结构)。
¥Many aspects of Strapi's admin panel can be customized through the code using the admin panel's /src/admin/app.[tsx|js] entry point file (see project structure).
在尝试更新代码以配置任何管理面板自定义选项之前:
¥Before trying to update code to configure any admin panel customization option:
-
将现在无效的任何配置文件重命名为新名称,并更新代码以查找该路径。
¥Rename the default
app.example.[tsx|js]file intoapp.[ts|js]. -
在
/src/admin/中创建一个新的extensions文件夹。¥Create a new
extensionsfolder in/src/admin/. -
如果你想在开发过程中实时看到你的更改,请确保管理面板服务器正在运行(如果你没有更改管理面板的默认 主机、端口和路径,通常使用
yarn develop或npm run develop命令完成)。¥If you want to see your changes applied live while developing, ensure the admin panel server is running (it's usually done with the
yarn developornpm run developcommand if you have not changed the default host, port, and path of the admin panel).
默认情况下,Strapi 项目已经在 /src 中包含另一个 extensions 文件夹,但它仅适用于插件扩展(参见 插件扩展)。
¥By default, Strapi projects already contain another extensions folder in /src but it is for plugins extensions only (see Plugins extension).
/src/admin/app.[ts|js] 中的 config 对象存储管理面板配置。
¥The config object found in /src/admin/app.[ts|js] stores the admin panel configuration.
config 对象使用的任何文件(例如自定义徽标)都应放置在 /src/admin/extensions/ 文件夹中并导入 /src/admin/app.js 中。
¥Any file used by the config object (e.g., a custom logo) should be placed in a /src/admin/extensions/ folder and imported inside /src/admin/app.js.
在 Strapi 5 中,服务器默认以 watch-admin 模式运行,因此只要你更改其代码,管理面板就会自动重新加载。这简化了管理面板和前端插件的开发。要禁用此功能,请运行 yarn develop --no-watch-admin(参见 CLI 参考)。
¥In Strapi 5, the server runs in watch-admin mode by default, so the admin panel auto-reloads whenever you change its code. This simplifies admin panel and front-end plugins development. To disable this, run yarn develop --no-watch-admin (see CLI reference).
可用配置选项
¥Available configuration options
/src/admin/app.[tsx|js] 的 config 对象接受以下参数:
¥The config object of /src/admin/app.[tsx|js] accepts the following parameters:
| 范围 | 类型 | 描述 |
|---|---|---|
auth | 目的 | 接受 logo 密钥来替换登录屏幕上的默认 Strapi logo |
head | 目的 | 接受 favicon 密钥来替换默认的 Strapi favicon |
locales | 字符串数组 | 定义可用的区域设置(参见 更新语言环境) |
translations | 目的 | 扩展翻译 |
menu | 目的 | 接受 logo 键更改主导航中的 logo |
theme.light 和 theme.dark | 目的 | 覆盖主题属性 用于浅色和夜间模式 |
tutorials | 布尔值 | 切换 显示视频教程 |
notifications | 目的 | 接受 releases 键(布尔值)来切换 显示有关新版本的通知 |
Example of a custom configuration for the admin panel:
- JavaScript
- TypeScript
import AuthLogo from "./extensions/my-logo.png";
import MenuLogo from "./extensions/logo.png";
import favicon from "./extensions/favicon.png";
export default {
config: {
// Replace the Strapi logo in auth (login) views
auth: {
logo: AuthLogo,
},
// Replace the favicon
head: {
favicon: favicon,
},
// Add a new locale, other than 'en'
locales: ["fr", "de"],
// Replace the Strapi logo in the main navigation
menu: {
logo: MenuLogo,
},
// Override or extend the theme
theme: {
// overwrite light theme properties
light: {
colors: {
primary100: "#f6ecfc",
primary200: "#e0c1f4",
primary500: "#ac73e6",
primary600: "#9736e8",
primary700: "#8312d1",
danger700: "#b72b1a",
},
},
// overwrite dark theme properties
dark: {
// ...
},
},
// Extend the translations
translations: {
fr: {
"Auth.form.email.label": "test",
Users: "Utilisateurs",
City: "CITY (FRENCH)",
// Customize the label of the Content Manager table.
Id: "ID french",
},
},
// Disable video tutorials
tutorials: false,
// Disable notifications about new Strapi releases
notifications: { releases: false },
},
bootstrap() {},
};
import AuthLogo from "./extensions/my-logo.png";
import MenuLogo from "./extensions/logo.png";
import favicon from "./extensions/favicon.png";
export default {
config: {
// Replace the Strapi logo in auth (login) views
auth: {
logo: AuthLogo,
},
// Replace the favicon
head: {
// Try to change the origin favicon.png file in the
// root of strapi project if this config don't work.
favicon: favicon,
},
// Add a new locale, other than 'en'
locales: ["fr", "de"],
// Replace the Strapi logo in the main navigation
menu: {
logo: MenuLogo,
},
// Override or extend the theme
theme: {
colors: {
primary100: "#f6ecfc",
primary200: "#e0c1f4",
primary500: "#ac73e6",
primary600: "#9736e8",
primary700: "#8312d1",
danger700: "#b72b1a",
},
},
// Extend the translations
translations: {
fr: {
"Auth.form.email.label": "test",
Users: "Utilisateurs",
City: "CITY (FRENCH)",
// Customize the label of the Content Manager table.
Id: "ID french",
},
},
// Disable video tutorials
tutorials: false,
// Disable notifications about new Strapi releases
notifications: { releases: false },
},
bootstrap() {},
};
区域设置
¥Locales
要更新管理面板中的可用区域设置列表,请使用 config.locales 数组:
¥To update the list of available locales in the admin panel, use the config.locales array:
- JavaScript
- TypeScript
export default {
config: {
locales: ["ru", "zh"],
},
bootstrap() {},
};
export default {
config: {
locales: ["ru", "zh"],
},
bootstrap() {},
};
-
en语言环境无法从构建中删除,因为它既是后备语言环境(即,如果在语言环境中找不到翻译,则将使用en)和默认语言环境(即,当用户第一次打开管理面板时使用) 时间)。¥The
enlocale cannot be removed from the build as it is both the fallback (i.e. if a translation is not found in a locale, theenwill be used) and the default locale (i.e. used when a user opens the administration panel for the first time). -
可用区域设置的完整列表可在 Strapi 的 Github 存储库 上访问。
¥The full list of available locales is accessible on Strapi's Github repo.
扩展翻译
¥Extending translations
翻译键/值对在 @strapi/admin/admin/src/translations/[language-name].json 文件中声明。这些键可以通过 config.translations 键扩展:
¥Translation key/value pairs are declared in @strapi/admin/admin/src/translations/[language-name].json files. These keys can be extended through the config.translations key:
- JavaScript
- TypeScript
export default {
config: {
locales: ["fr"],
translations: {
fr: {
"Auth.form.email.label": "test",
Users: "Utilisateurs",
City: "CITY (FRENCH)",
// Customize the label of the Content Manager table.
Id: "ID french",
},
},
},
bootstrap() {},
};
export default {
config: {
locales: ["fr"],
translations: {
fr: {
"Auth.form.email.label": "test",
Users: "Utilisateurs",
City: "CITY (FRENCH)",
// Customize the label of the Content Manager table.
Id: "ID french",
},
},
},
bootstrap() {},
};
插件的键/值对在 ./admin/src/translations/[language-name].json 处的插件文件中独立声明。这些键/值对可以类似地在 config.translations 键中扩展,方法是在键前面加上插件名称(即 [plugin name].[key]: 'value'),如下例所示:
¥A plugin's key/value pairs are declared independently in the plugin's files at ./admin/src/translations/[language-name].json. These key/value pairs can similarly be extended in the config.translations key by prefixing the key with the plugin's name (i.e. [plugin name].[key]: 'value') as in the following example:
- JavaScript
- TypeScript
export default {
config: {
locales: ["fr"],
translations: {
fr: {
"Auth.form.email.label": "test",
// Translate a plugin's key/value pair by adding the plugin's name as a prefix
// In this case, we translate the "plugin.name" key of plugin "content-type-builder"
"content-type-builder.plugin.name": "Constructeur de Type-Contenu",
},
},
},
bootstrap() {},
};
export default {
config: {
locales: ["fr"],
translations: {
fr: {
"Auth.form.email.label": "test",
// Translate a plugin's key/value pair by adding the plugin's name as a prefix
// In this case, we translate the "plugin.name" key of plugin "content-type-builder"
"content-type-builder.plugin.name": "Constructeur de Type-Contenu",
},
},
},
bootstrap() {},
};
如果需要添加更多翻译文件,请将它们放在 ./src/admin/extensions/translations 文件夹中。
¥If more translations files should be added, place them in ./src/admin/extensions/translations folder.
标志
¥Logos
Strapi 管理面板在 2 个不同位置显示徽标,由管理面板配置中的 2 个不同键表示:
¥The Strapi admin panel displays a logo in 2 different locations, represented by 2 different keys in the admin panel configuration:
| 用户界面中的位置 | 要更新的配置密钥 |
|---|---|
| 在登录页面上 | config.auth.logo |
| 在主导航中 | config.menu.logo |
这两个徽标也可以直接通过管理面板进行自定义(参见 用户指南)。通过管理面板上传的徽标将取代通过配置文件设置的任何徽标。
¥Both logos can also be customized directly via the admin panel (see User Guide). Logos uploaded via the admin panel supersede any logo set through the configuration files.
管理面板中的徽标位置
¥Logos location in the admin panel
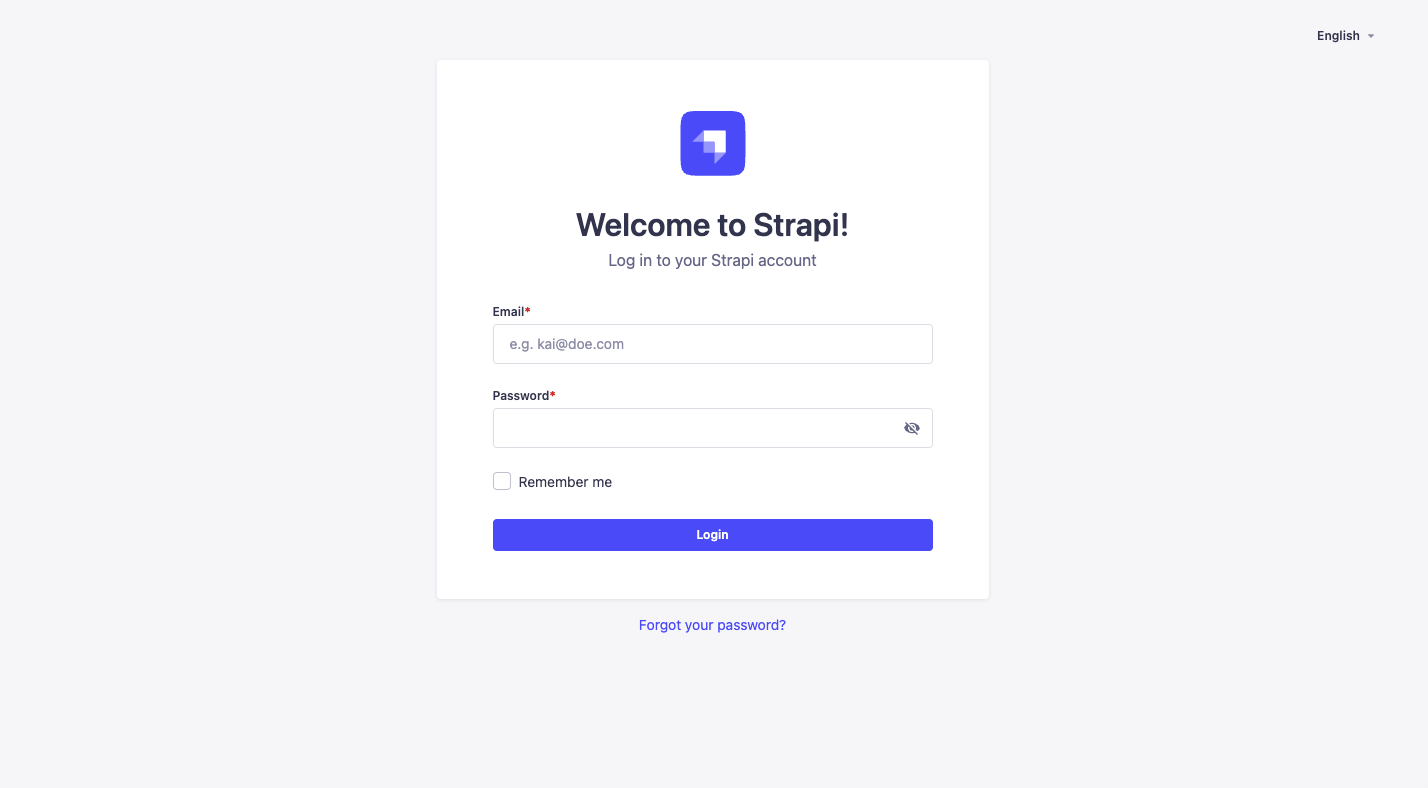
config.auth.logo 徽标处理的徽标仅显示在登录屏幕上:
¥The logo handled by config.auth.logo logo is only shown on the login screen:

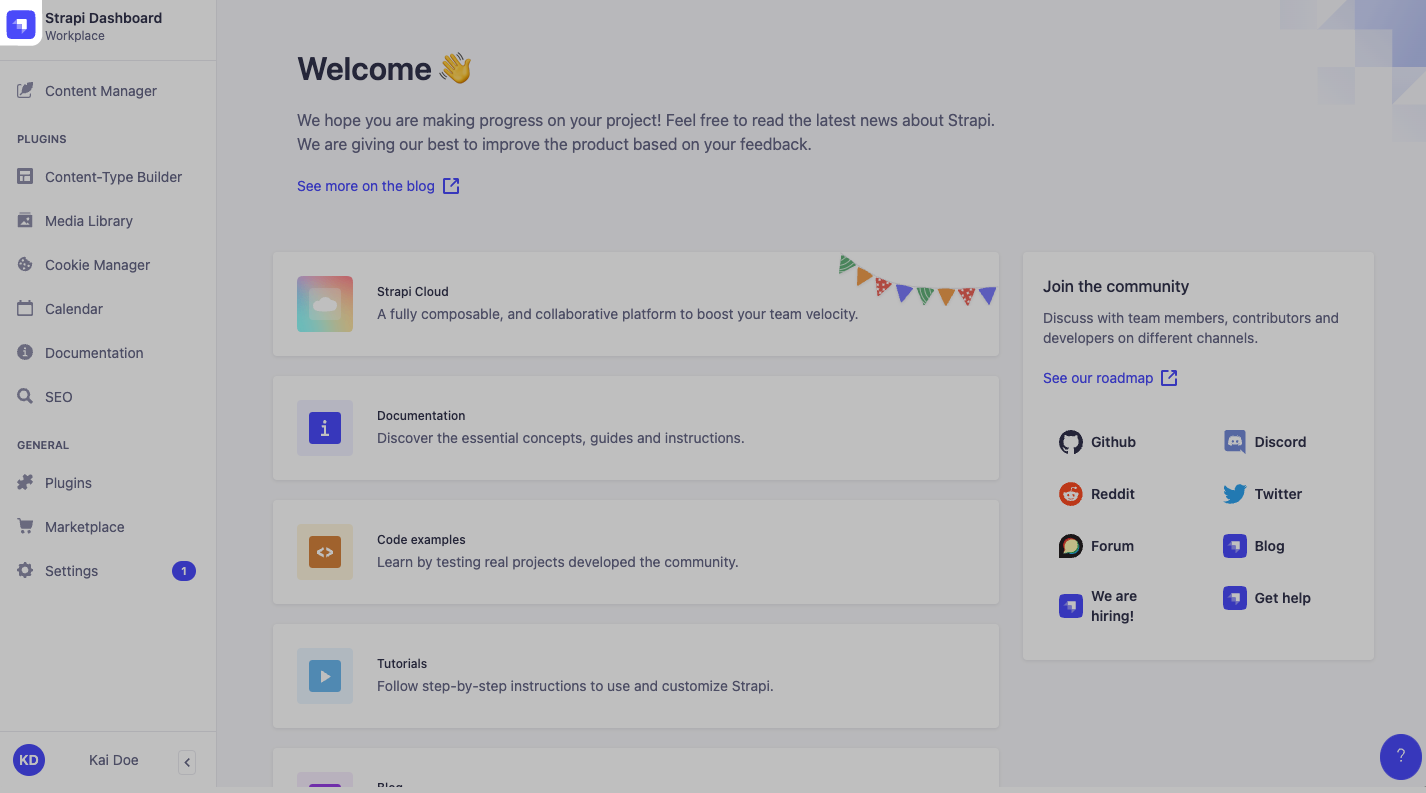
config.menu.logo 徽标处理的徽标位于管理面板左上角的主导航中:
¥The logo handled by config.menu.logo logo is located in the main navigation at the top left corner of the admin panel:

更新徽标
¥Updating logos
要更新徽标,请将图片文件放在 /src/admin/extensions 文件夹中,在 src/admin/app.[tsx|js] 中导入这些文件并更新相应的键,如下例所示:
¥To update the logos, put image files in the /src/admin/extensions folder, import these files in src/admin/app.[tsx|js] and update the corresponding keys as in the following example:
- JavaScript
- TypeScript
import AuthLogo from "./extensions/my-auth-logo.png";
import MenuLogo from "./extensions/my-menu-logo.png";
export default {
config: {
// … other configuration properties
auth: { // Replace the Strapi logo in auth (login) views
logo: AuthLogo,
},
menu: { // Replace the Strapi logo in the main navigation
logo: MenuLogo,
},
// … other configuration properties
bootstrap() {},
};
import AuthLogo from "./extensions/my-auth-logo.png";
import MenuLogo from "./extensions/my-menu-logo.png";
export default {
config: {
// … other configuration properties
auth: { // Replace the Strapi logo in auth (login) views
logo: AuthLogo,
},
menu: { // Replace the Strapi logo in the main navigation
logo: MenuLogo,
},
// … other configuration properties
bootstrap() {},
};
通过配置文件设置的图片文件没有大小限制。
¥There is no size limit for image files set through the configuration files.
网站图标
¥Favicon
要替换图标:
¥To replace the favicon:
-
如果
/src/admin/extensions/文件夹尚不存在,请创建该文件夹。¥Create a
/src/admin/extensions/folder if the folder does not already exist. -
将你的网站图标上传到
/src/admin/extensions/。¥Upload your favicon into
/src/admin/extensions/. -
将 Strapi 应用根目录中现有的 favicon.png|ico 文件替换为自定义
favicon.png|ico文件。¥Replace the existing favicon.png|ico file at the Strapi application root with a custom
favicon.png|icofile. -
使用以下内容更新
/src/admin/app.[tsx|js]:¥Update
/src/admin/app.[tsx|js]with the following:./src/admin/app.jsimport favicon from "./extensions/favicon.png";
export default {
config: {
// replace favicon with a custom icon
head: {
favicon: favicon,
},
},
}; -
通过在终端中运行
yarn build && yarn develop来重建、启动并重新访问你的 Strapi 应用。¥Rebuild, launch and revisit your Strapi app by running
yarn build && yarn developin the terminal.
可以使用相同的过程来替换登录徽标(即 AuthLogo)和菜单徽标(即 MenuLogo)(参见 徽标定制文档)。
¥This same process may be used to replace the login logo (i.e. AuthLogo) and menu logo (i.e. MenuLogo) (see logos customization documentation).
确保清除缓存的图标。它可以缓存在你的 Web 浏览器中,也可以使用你的域管理工具(例如 Cloudflare 的 CDN)进行缓存。
¥Make sure that the cached favicon is cleared. It can be cached in your web browser and also with your domain management tool like Cloudflare's CDN.
教程视频
¥Tutorial videos
要禁用包含教程视频的信息框,请将 src/admin/app.[tsx|js] 文件的 config.tutorials 键设置为 false。
¥To disable the information box containing the tutorial videos, set the config.tutorials key of the src/admin/app.[tsx|js] file to false.
发布通知
¥Releases notifications
要禁用有关新 Strapi 版本的通知,请将 src/admin/app.[tsx|js] 文件的 config.notifications.releases 键设置为 false。
¥To disable notifications about new Strapi releases, set the config.notifications.releases key of the src/admin/app.[tsx|js] file to false.
主题扩展
¥Theme extension
Strapi 应用可以以浅色或夜间模式显示(参见 用户指南中的管理员配置文件设置),并且两者都可以通过自定义主题设置进行扩展。
¥Strapi applications can be displayed either in Light or Dark mode (see administrator profile setup in the User Guide), and both can be extended through custom theme settings.
要扩展主题,请使用:
¥To extend the theme, use either:
-
config.theme.light键用于灯光模式¥the
config.theme.lightkey for the Light mode -
config.theme.dark键用于夜间模式¥the
config.theme.darkkey for the Dark mode
默认的 Strapi 主题 定义了各种与主题相关的键(阴影、颜色……),可以通过 ./admin/src/app.js 中的 config.theme.light 和 config.theme.dark 键进行更新。Strapi 设计系统 是完全可定制的,并且有专门的 StoryBook 文档。
¥The default Strapi theme defines various theme-related keys (shadows, colors…) that can be updated through the config.theme.light and config.theme.dark keys in ./admin/src/app.js. The Strapi Design System is fully customizable and has a dedicated StoryBook documentation.
Example: Customizing some admin panel colors:
使用以下代码示例,使用某些原色的按钮和链接将显示为红色,如示例屏幕截图所示:
¥With the following code example, buttons and links that would use some primary colors will be displayed in red, as shown in the example screenshot:
- JavaScript
- TypeScript
export default {
config: {
theme: {
light: {
colors: {
primary600: "red",
buttonPrimary500: "red",
buttonPrimary600: "red",
},
},
},
},
bootstrap() {},
};
import type { StrapiApp } from "@strapi/strapi/admin";
export default {
config: {
theme: {
light: {
colors: {
primary600: "red",
buttonPrimary500: "red",
buttonPrimary600: "red",
},
};
},
},
bootstrap (app: StrapiApp) {},
}
